【MAYA】モデリングの基本、モデルに合わせたテクスチャーを作ろう!
出来上がっているUVテクスチャーにモデルのUVを合わせる方法もありますが、あらかじめ作ったモデルにテクスチャーを合わせてつくる方法をお話します。テクスチャーにUVを合わせる方法はこちらでお話しています。
【MAYA】モデリングの基本操作、UV展開してテクスチャーの位置を合わせよう。
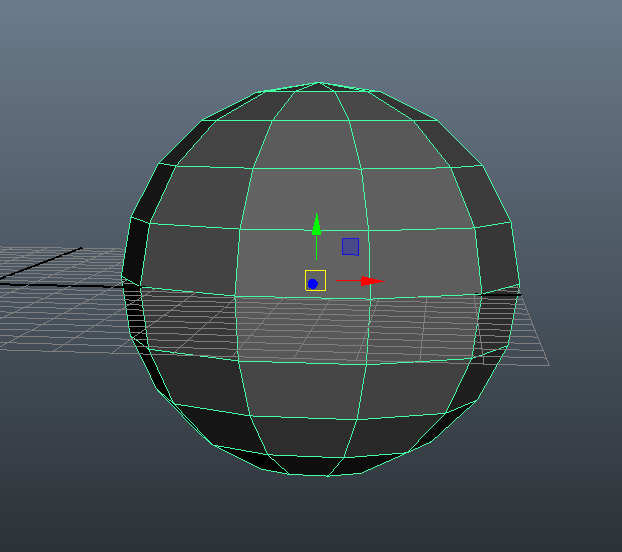
まずモデルポリゴンスフィアを作ります。Create → Polygon primitives → sphere
 このデフォルト(といえばいいのでしょうか)のモデルにはあらかじめUVがついています。
このデフォルト(といえばいいのでしょうか)のモデルにはあらかじめUVがついています。このオブジェクトを選択して、Windows→ UV Texture Editorを選びます。
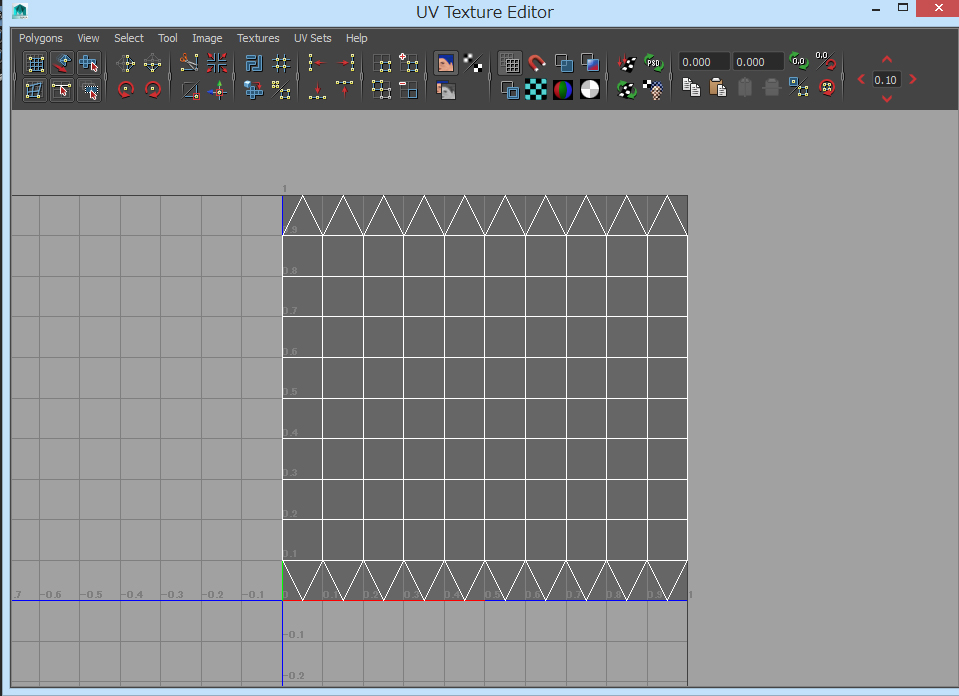
すると、このモデルのUVが展開されています。
 こちらのUVをフォトショップに出して、フォトショップで編集して、MAYAに持ってくる方法をとります。
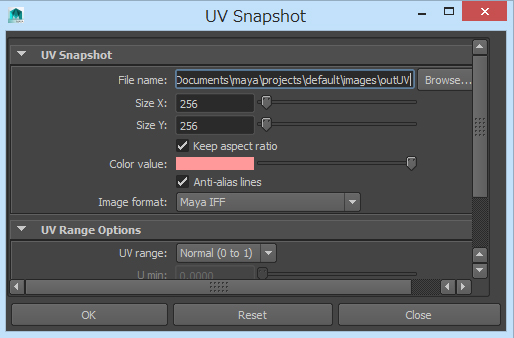
こちらのUVをフォトショップに出して、フォトショップで編集して、MAYAに持ってくる方法をとります。まず、UV Texture Editor→ Polygons→ UV Snap Shotを選びます。

ボックスが立ち上がるので、設定をします。File nameで保存場所を選び(Brouseで場所を選べます。)、Image formatでファイルタイプを選びます。
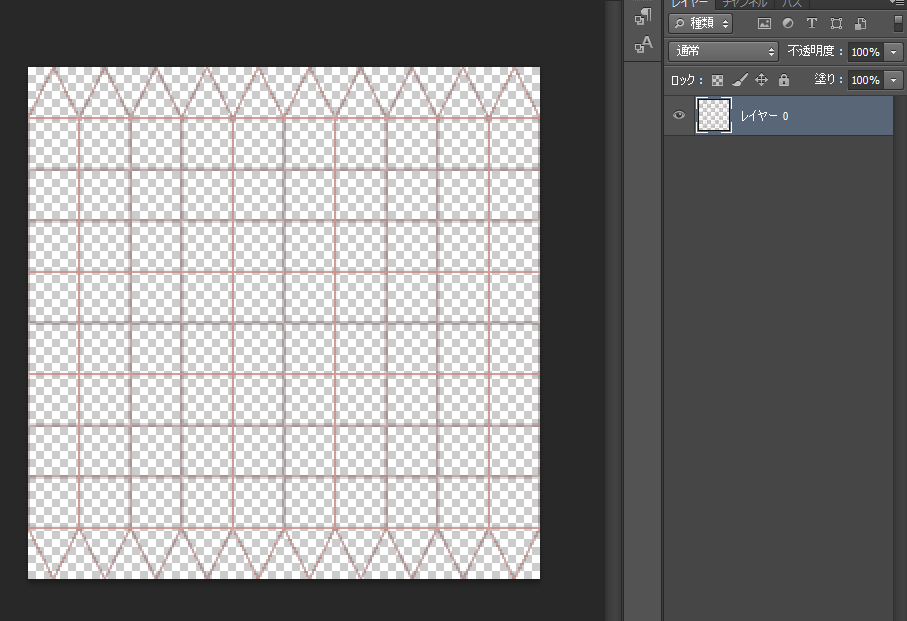
保存をしたら、フォトショップでそのファイルを開きます。
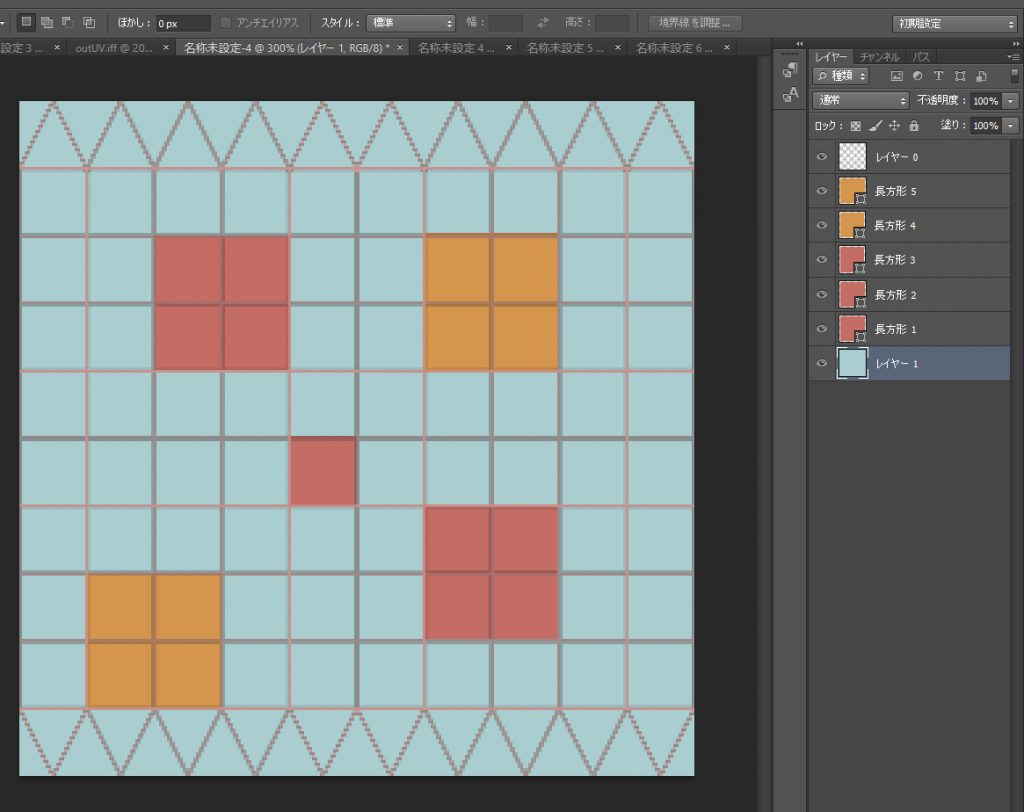
maya Iffで保存するとレイヤーとして、そのファイルが開かれます。JPEGで保存してみたところ、フォトショップで背景として、出てきました。個人的にはレイヤとして出てきた方が作業しやすい感じがします。
 そのレイヤーの下に新たにレイヤーを作り、テクスチャーを作っていきます。
そのレイヤーの下に新たにレイヤーを作り、テクスチャーを作っていきます。 テクスチャーができたら、UVの枠線が入ったレイヤーを非表示などにして、保存します。
テクスチャーができたら、UVの枠線が入ったレイヤーを非表示などにして、保存します。mayaに戻ります。
オブジェクトを選択して、マテリアルを設定します。今回はlambertにしてみました。デフォルトでLambert がついていますが、これは使わない方がよいそうです。なので、新たにマテリアルを設定します。
(テクスチャーの設定は下記リンクでお話しています。
【MAYA】テクスチャづくり、モデルへのテクスチャーの設定方法
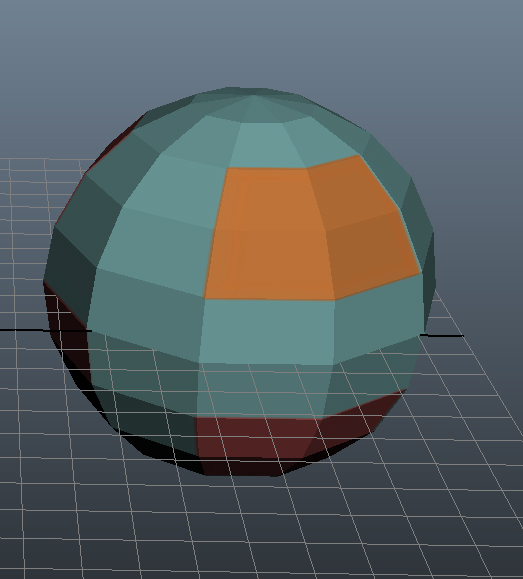
オブジェクトにテクスチャーが適用されたら、テンキーの6キーを押すと、適用されたか確認できます。
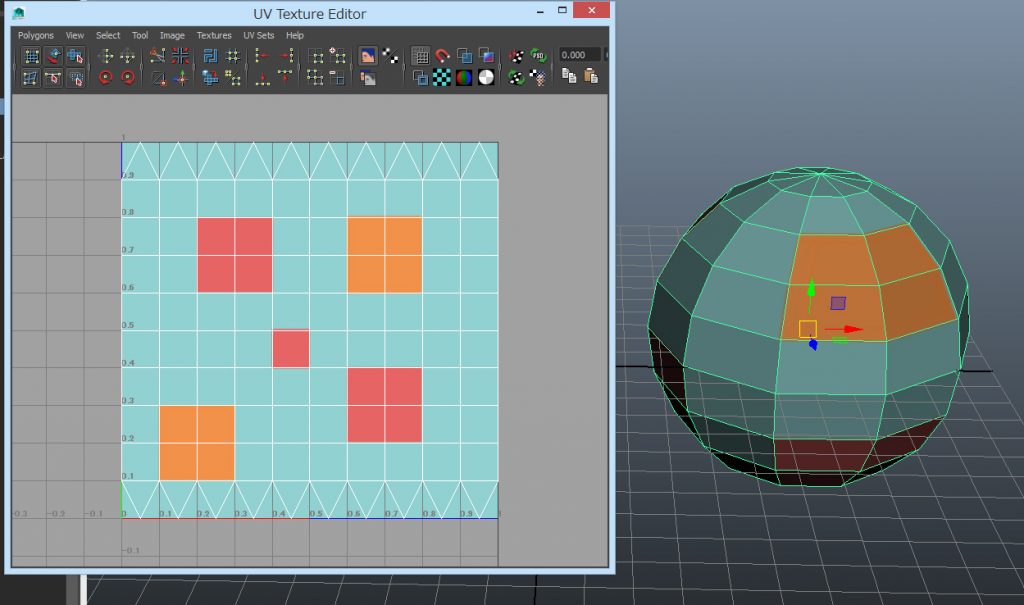
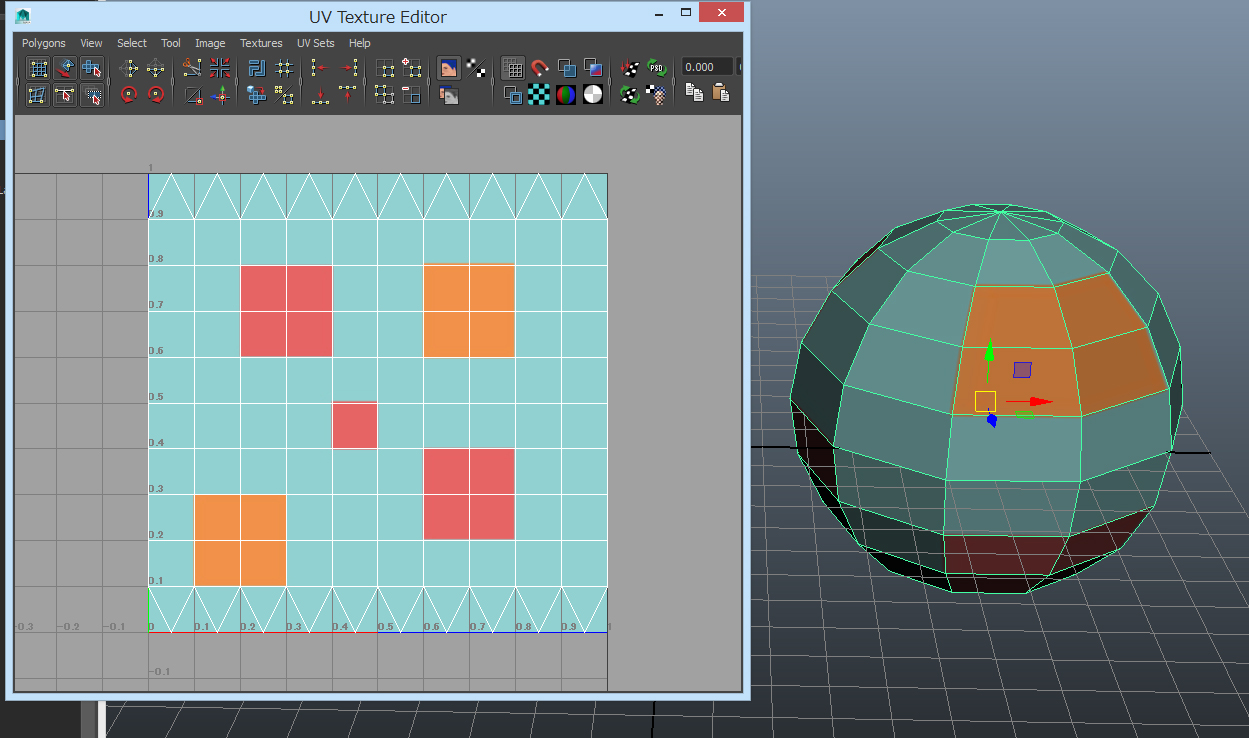
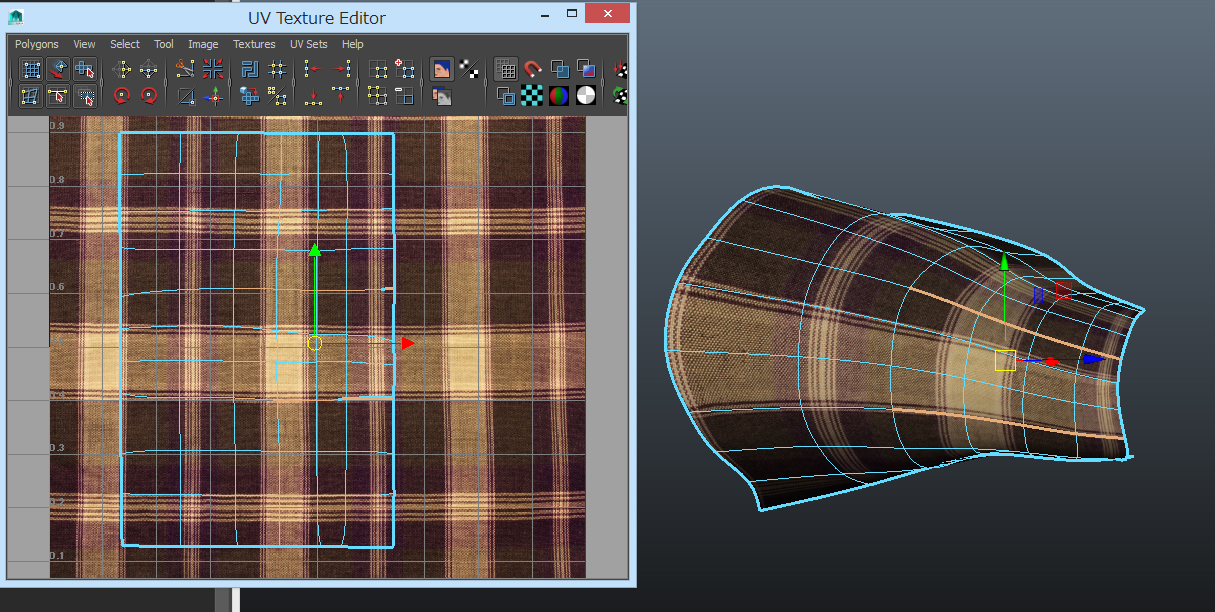
 また、オブジェクトを選んでUV Texture Editorを開くと、きちんとUV展開図に沿ってオブジェクトが貼られているのがわかります。
また、オブジェクトを選んでUV Texture Editorを開くと、きちんとUV展開図に沿ってオブジェクトが貼られているのがわかります。
まとめ
1、モデルを選んで、、Windows→ UV Texture Editorを選びます。2、UV Texture Editor→ Polygons→ UV Snap Shotを選びます。ボックスが立ち上がるので、設定をします。
3、フォトショップを開き、保存したファイルを開き、UVガイド線に合わせてテクスチャーを作ります。
4、mayaに戻り、つくったファイルをオブジェクトのテクスチャーに適用します。
テクスチャーにUVを合わせる方法はこちらでお話しています。
【MAYA】モデリングの基本操作、UV展開してテクスチャーの位置を合わせよう。



コメント