【MAYA】モデリングの基本操作、UV展開してテクスチャーの位置を合わせよう。
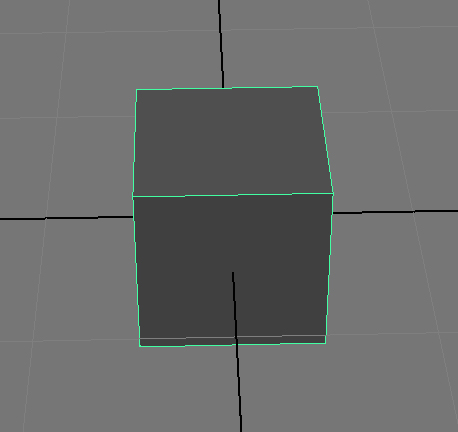
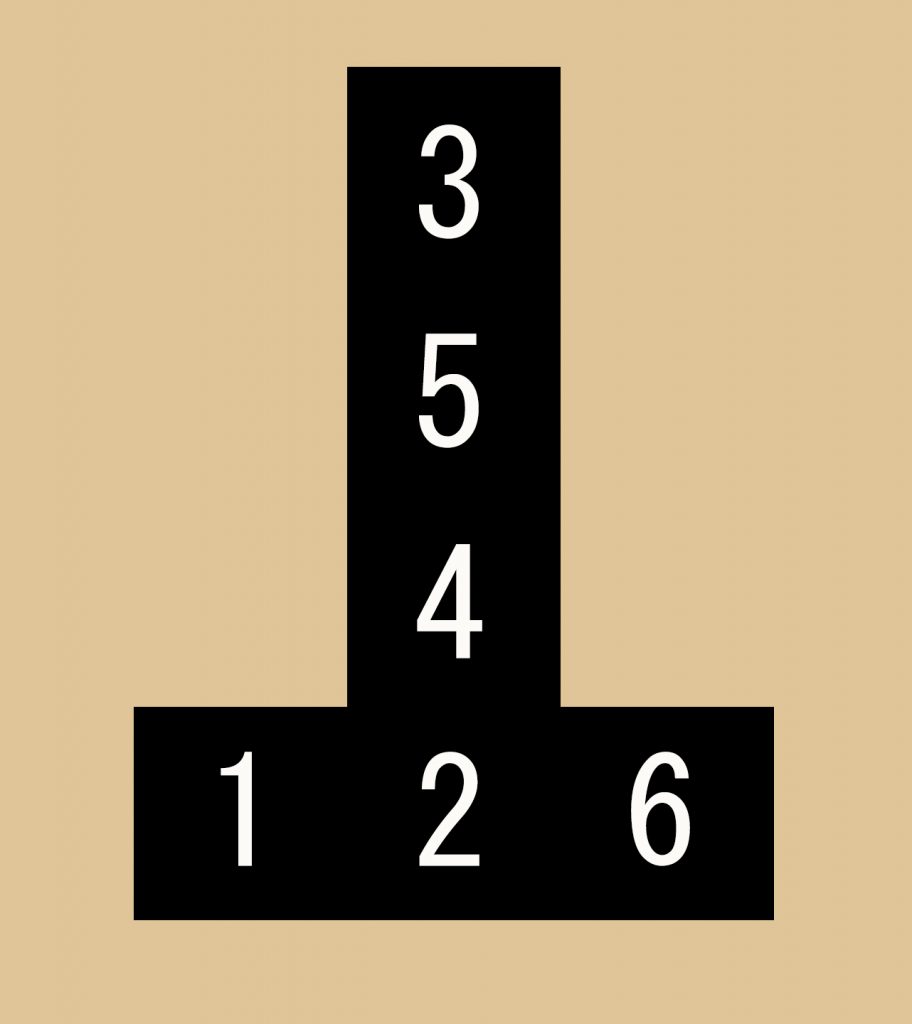
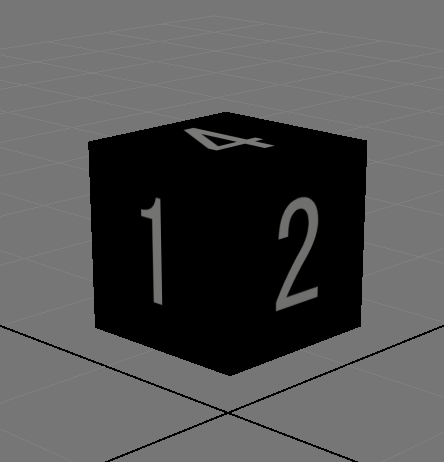
UVというのは座標のことでUとVで二軸あるということです。UとVという言葉自体には意味はないとのことです。これからこのUVのエディターを使っていくのですが、よく説明であげられる、サイコロの展開図とCubeのポリゴンモデルを用意しました。このCubeにサイコロのテクスチャを貼っていこうと思います。

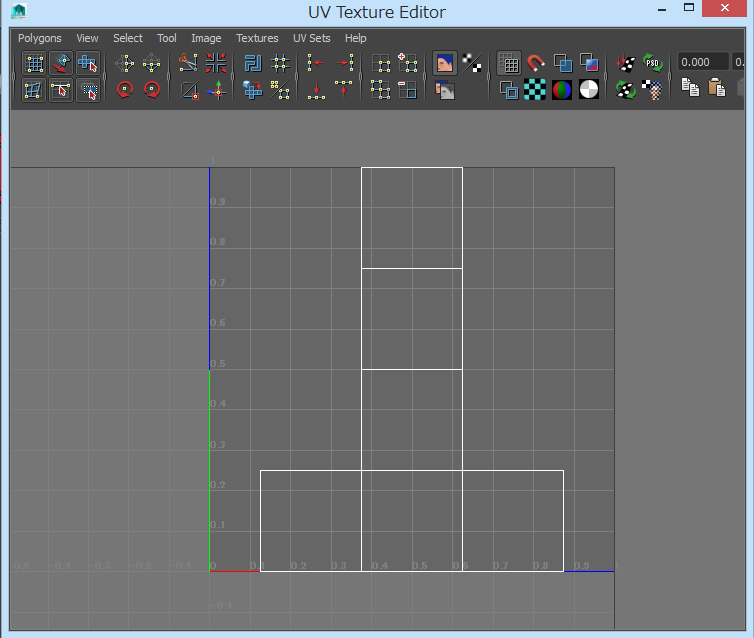
 まず、オブジェクトを選択し、Window→UV Texture Editorを選びボックスを表示します。(オブジェクト選択はUV Texture Editor表示後に選択するのでも大丈夫です。)するとオブジェクトの展開図がUV Texture Editorに出る状態になります。デフォルトのCubeなので、キレイに展開されています。(複雑なモデルの場合はまたきれいに展開させるために別の操作が必要になります。)このUV Texture Editor内はシーン画面と同様に中ボタンホイールで拡大縮小、Alt+ドラッグで移動ができます。
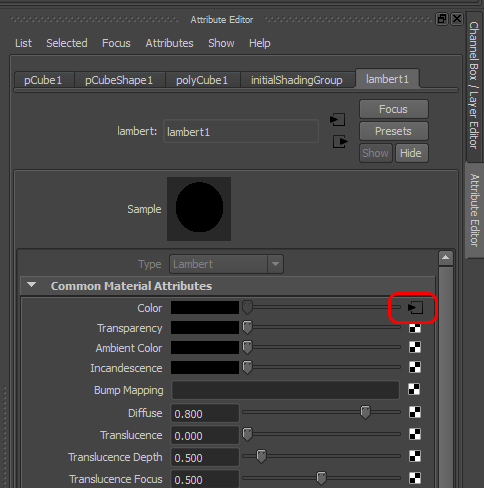
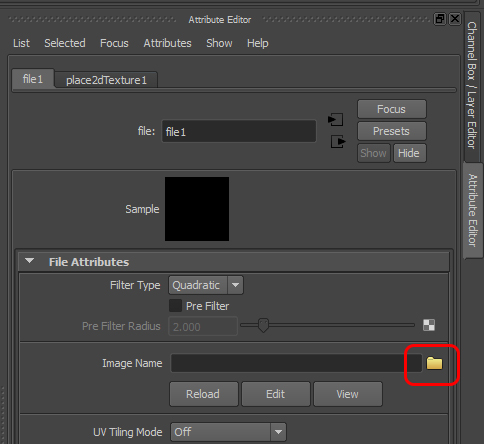
まず、オブジェクトを選択し、Window→UV Texture Editorを選びボックスを表示します。(オブジェクト選択はUV Texture Editor表示後に選択するのでも大丈夫です。)するとオブジェクトの展開図がUV Texture Editorに出る状態になります。デフォルトのCubeなので、キレイに展開されています。(複雑なモデルの場合はまたきれいに展開させるために別の操作が必要になります。)このUV Texture Editor内はシーン画面と同様に中ボタンホイールで拡大縮小、Alt+ドラッグで移動ができます。 ここで、オブジェクトにサイコロのテクスチャーを貼ります。Attribute EditorのColor横の赤で囲んだ部分をクリックします。
ここで、オブジェクトにサイコロのテクスチャーを貼ります。Attribute EditorのColor横の赤で囲んだ部分をクリックします。 出てきたタブのImage name横のフォルダをクリックして、テクスチャーを選びます。
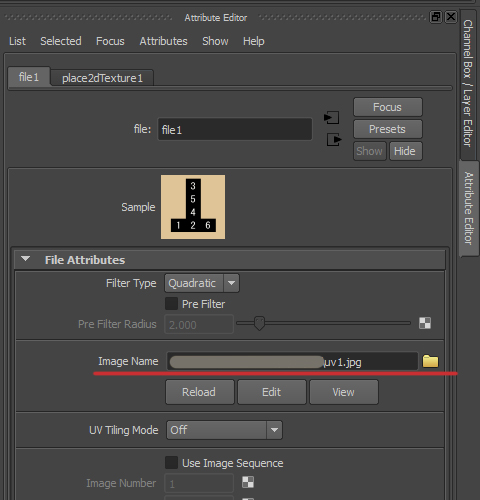
出てきたタブのImage name横のフォルダをクリックして、テクスチャーを選びます。 するとImage Nameにファイル名とSampleの所に図が表示されます。
するとImage Nameにファイル名とSampleの所に図が表示されます。
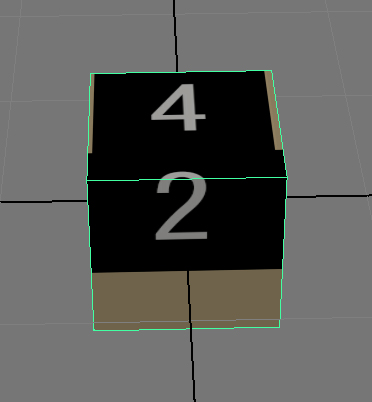
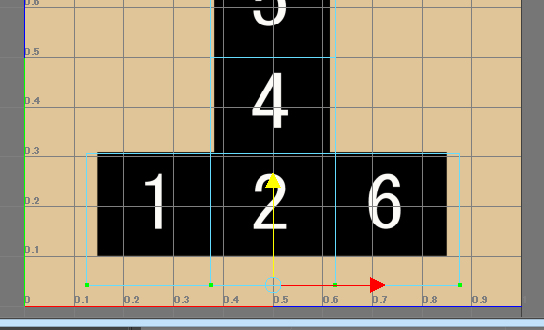
テクスチャーは貼られていますが、位置がずれています。
 これは展開図の白枠からサイコロの図がずれているためです。
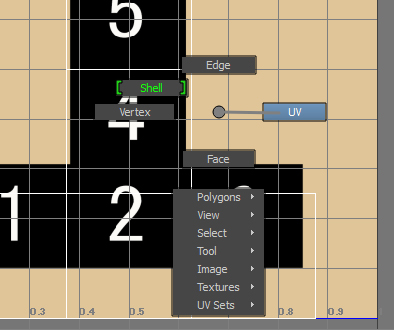
これは展開図の白枠からサイコロの図がずれているためです。 これを直していきます。まず、UV Texture Editor上で右クリックしてUVを選びます。すると展開図の枠線が水色に表示されます。この枠線を動かして、テクスチャーの表示を調整します。
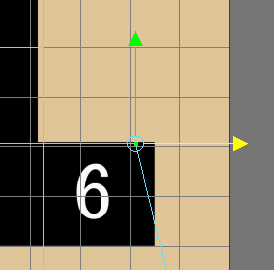
これを直していきます。まず、UV Texture Editor上で右クリックしてUVを選びます。すると展開図の枠線が水色に表示されます。この枠線を動かして、テクスチャーの表示を調整します。 エッジを動かすときは、動かしたいエッジが全て含まれるようにドラッグすると動かせるようになります。頂点は頂点をクリックすると、動かせます。シーンと同様Wキーで移動Rキーでスケールができます。
エッジを動かすときは、動かしたいエッジが全て含まれるようにドラッグすると動かせるようになります。頂点は頂点をクリックすると、動かせます。シーンと同様Wキーで移動Rキーでスケールができます。
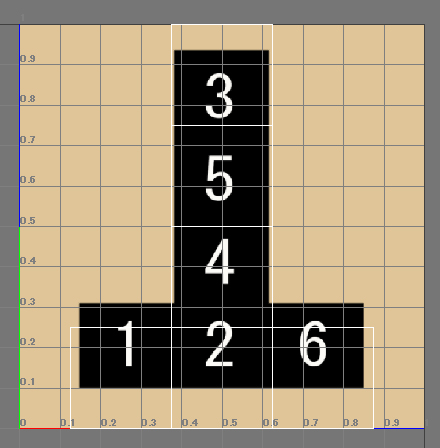
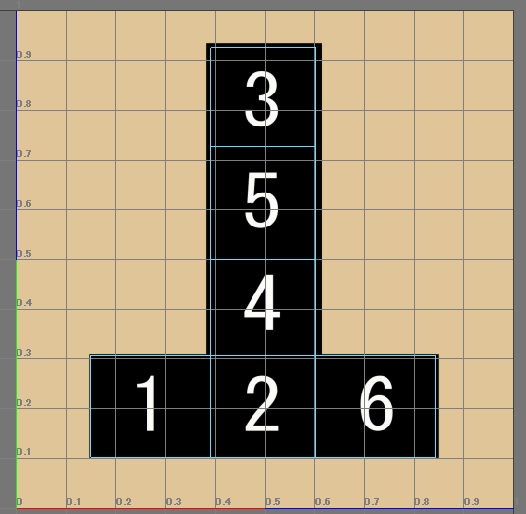
 サイコロの展開図に水色の枠線が入りました。
サイコロの展開図に水色の枠線が入りました。 サイコロもきちんと表示がされています。
サイコロもきちんと表示がされています。 もっと複雑なオブジェクトの場合についてはこちらに書きました。
もっと複雑なオブジェクトの場合についてはこちらに書きました。【MAYA】複雑なオブジェクトのUV展開の方法
まとめ
1、Window→UV Texture Editorを選びボックスを表示し、オブジェクトを選びます。2、Attribute Editorでテクスチャーを選びます。
3、UV Texture Editor上で右クリックしてUVを選びます。
4、水色の線を展開図に合わせて調整し、整えます。
必須の超基本ツールなので、手早くつかいこなせるようになりたいものです。


コメント