一つのオブジェクトに複数のUVを持たせられるUVSetは知っておくとより表現を豊かにすることができる強力ツールです。使用バージョン2018
参考にさせて頂いた動画になります。
https://www.youtube.com/watch?v=whC27viDT70
UV Setをつくる。
polygon cubeを作ります。

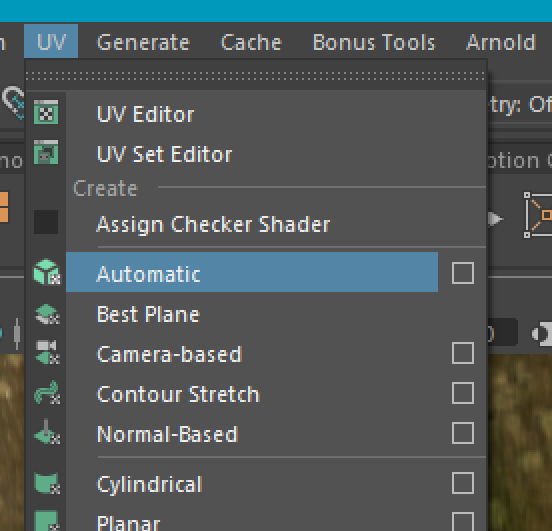
あらかじめデフォルトでUV展開されていますが、今回はひとまずAutomaticでUV展開してみました。(UV→Automatic)

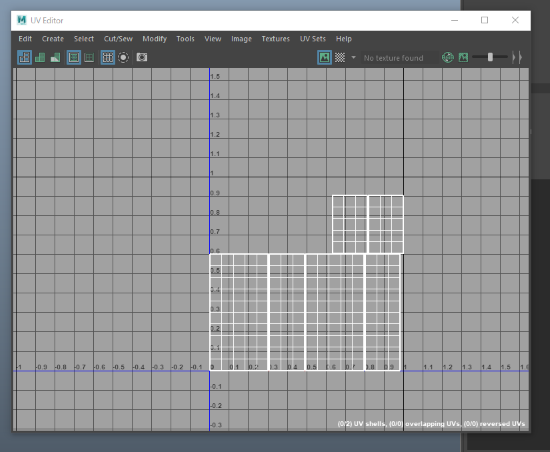
このような感じに展開されています。

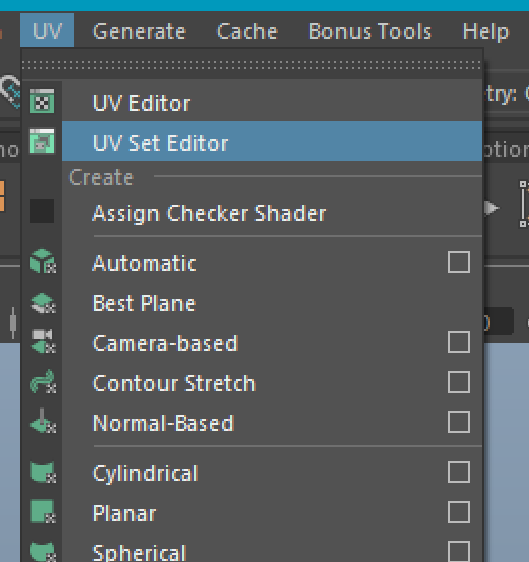
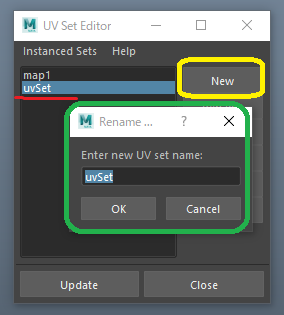
この立方体にもう一つUVを持たせます。(UV→UV Set Editor)

ボックスが立ち上がるので、黄色のボタンを押すともう一つUVの設定がでます。赤いラインをダブルクリックすると、緑で囲んだボックスが出てくるので、そこで新しいUVの名前を入力します。

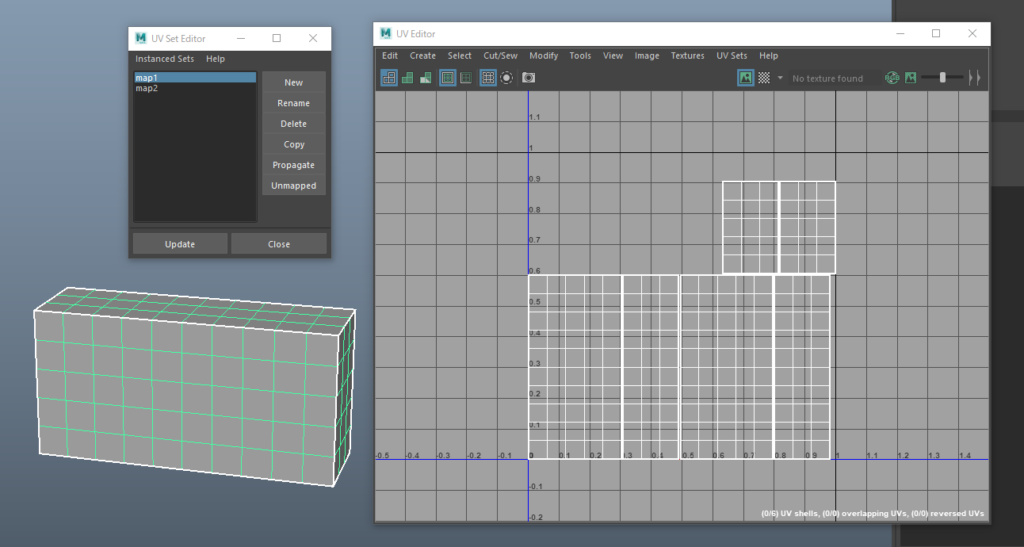
Map1の持つUV

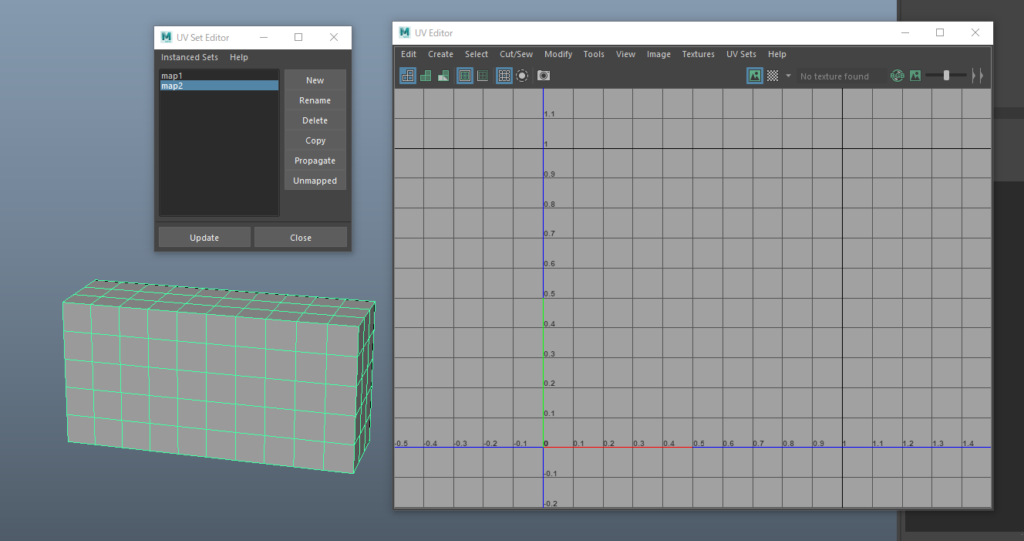
map2を選択すると、まだUVがないのがわかります。

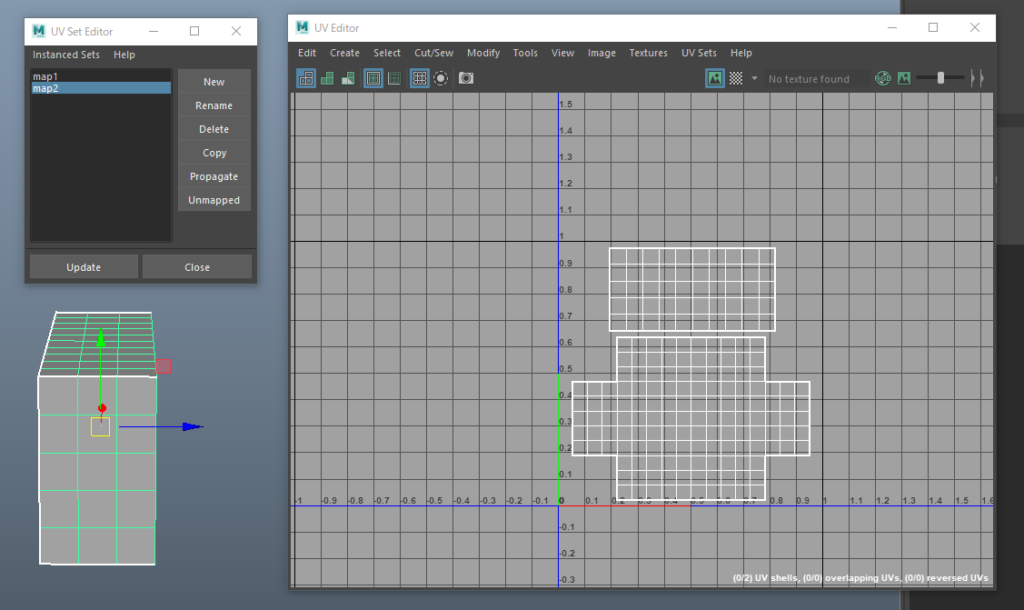
UV展開しました。UVの展開方法についてわからない方はよろしければ下記をご覧ください。
【MAYA】モデリングの基本操作、UV展開してテクスチャーの位置を合わせよう。
【MAYA】初心者向け、オブジェクトの基本的なUV展開
【MAYA】複雑なオブジェクトのUV展開の方法

これで2つのUVを立方体に持たせることが出来ました。立方体にマテリアルやテクスチャーを適用させていきます。マテリアルやテクスチャーの適用方法についてわからない方は下記をご覧頂けたらと思います。
オブジェクトにレイヤーテクスチャーを適用させる。
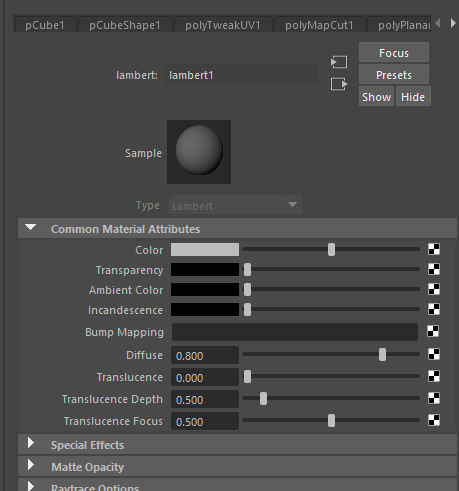
今回はLambertを適用し、レイヤーテクスチャーを使います。アトリビュートエディターの、lambertタブを開きます。

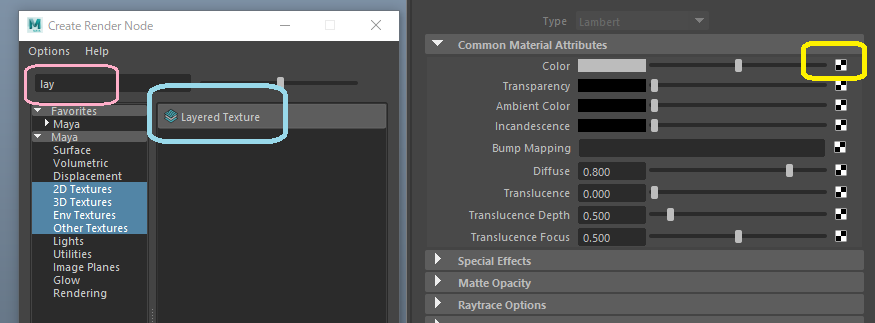
黄色ボタンを押すと、Create Render Nodeが開かれるので、ピンクの場所で検索して、Layered Textureを表示させました。水色のLayered Textureを選択します。

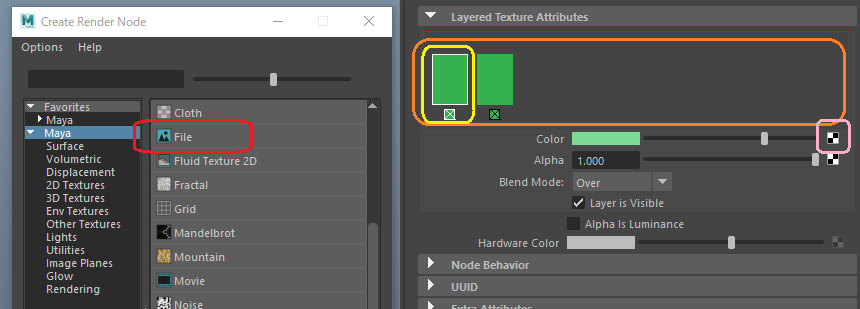
アトリビュートエディターのオレンジで囲んだ欄の何もない所をクリックすると、レイヤーが追加されます。今回は二枚のレイヤーを使います。黄色で囲んだ部分、グリーンの一つ一つがレイヤーになります。白で囲まれたレイヤーが選択状態で、選択したレイヤーのアトリビュートが表示されています。ピンクで囲んだチェッカーマークをクリックし、Create Render Nodeを表示、赤で囲んだFileを選びます。
レイヤーは左側に行くほど上に来ます。レイヤーの順序は中ボタンドラッグで移動して変えることができます。

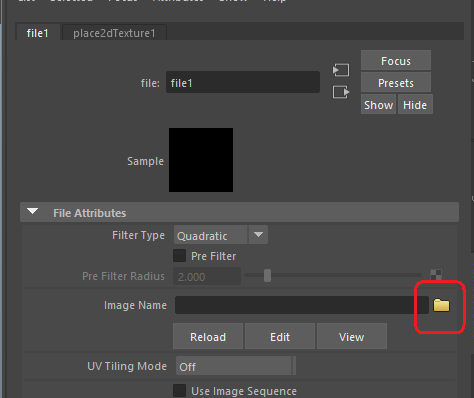
赤のボタンを押してテクスチャーを選択します。そうすると選択されているレイヤーにテクスチャーが適用されます。

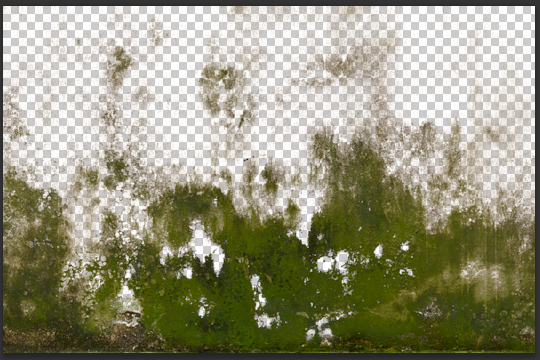
今回は各レイヤーにこちらのテクスチャーを適用します。こちらのフリーのサイト様より頂きました。


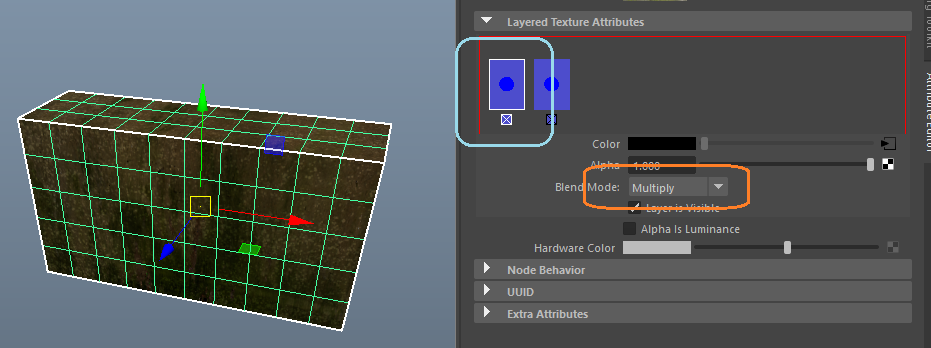
苔のレイヤーを上層に持ってきました。見た目はこのようになります。暗いですね。例えば、水色で囲んだ部分、目的のレイヤーを選択状態にして、オレンジで囲んだ部分でBlendModeを変更してもその時々でいろんな効果が試すことができます。

目的に合わせ、テクスチャーを変化させる。
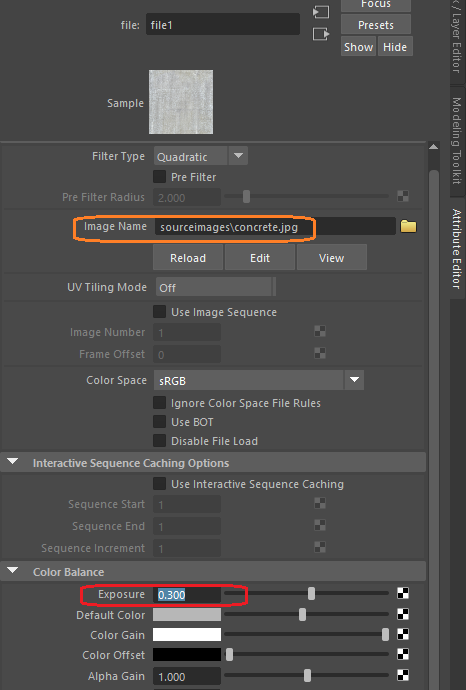
下のコンクリートのレイヤーの色を明るくします。コンクリートの画像を画像を選択したタブの赤で囲んだ部分、Color BalanceのEzposureの値を0から0.3にして画像を明るくしてみました。

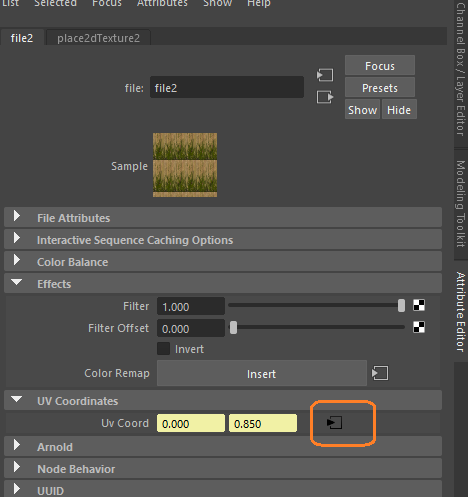
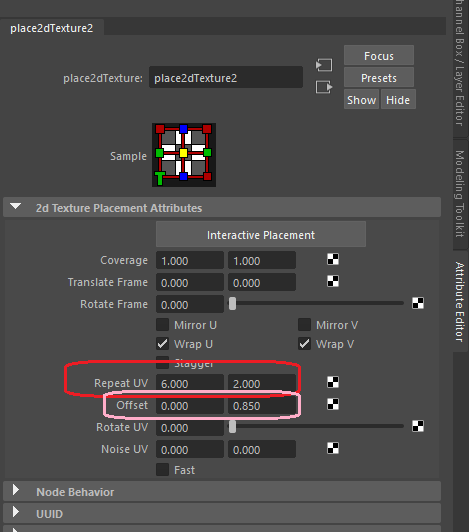
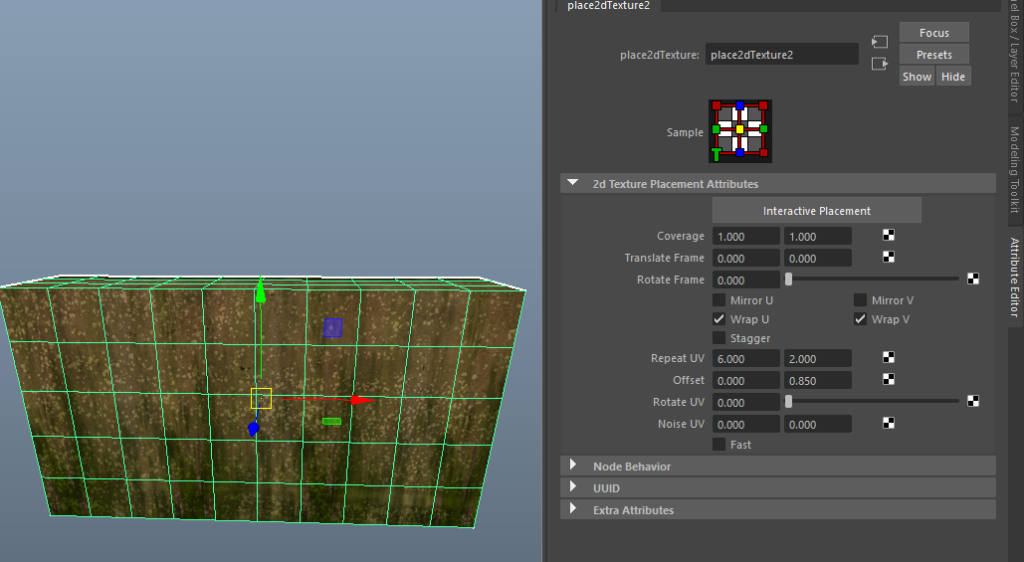
苔の位置と幅を変更したいと思うので、苔のレイヤーのテクスチャーをmaya上で変化させたいと思います。レイヤーのテクスチャーを選択したタブの、左の画像のUV Coordの所を(オレンジで囲んだ部分)をクリックし、place 2d Textureタブを表示させて、RepeatUVでテクスチャーの繰り返しや、Offsetでテクスチャーの位置を変更します。


この様な感じになりました。

出来については、方法のご紹介ということで、どうかご容赦ください。これは本当に便利なツールだと思います。^^


コメント