複雑なオブジェクトのUV展開の方法について、忘れないように描きとめておこうと思いました。(使用バージョンMaya2015)
【MAYA】複雑なオブジェクトのUV展開の方法
複雑なオブジェクトのUV展開ですが、プリミティブのオブジェクトと違い、自分でCreate Polygon Toolなどで創ったオブジェクトのUV展開についてお話します。
UVについての記事はこちらにも書きましたので、よろしければどうぞ。
【MAYA】モデリングの基本操作、UV展開してテクスチャーの位置を合わせよう。
【MAYA】モデリングの基本、モデルに合わせたテクスチャーを作ろう!
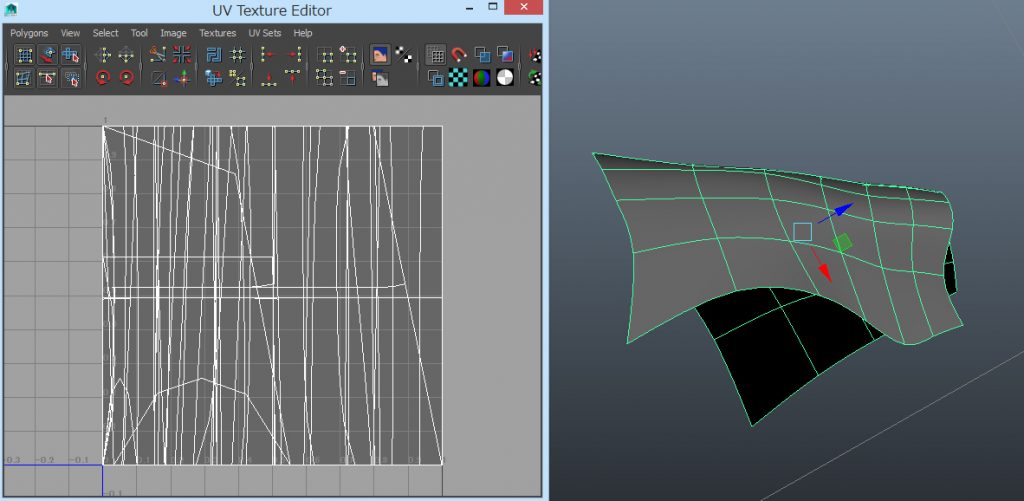
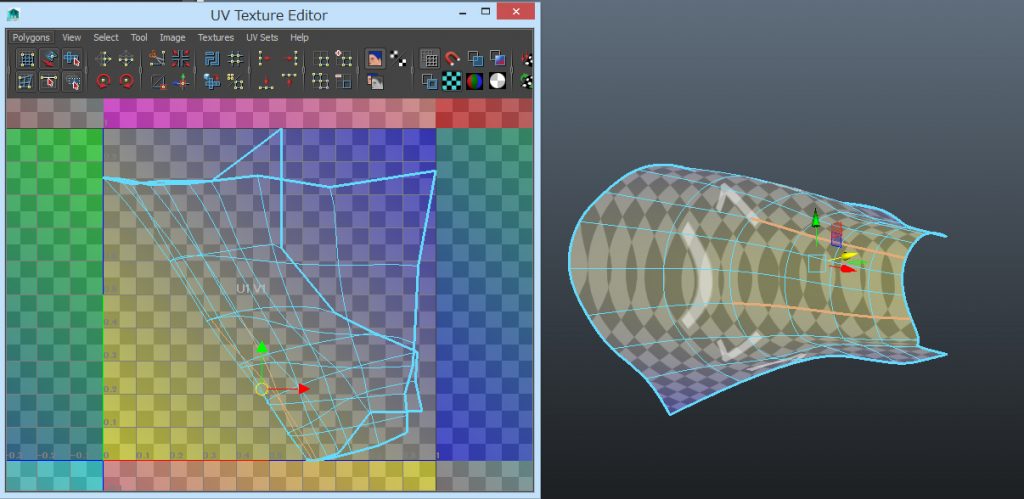
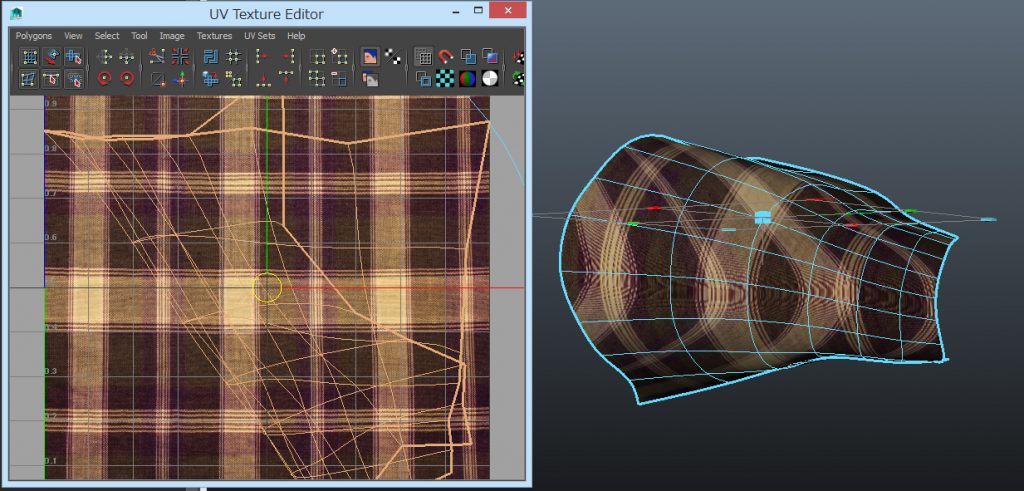
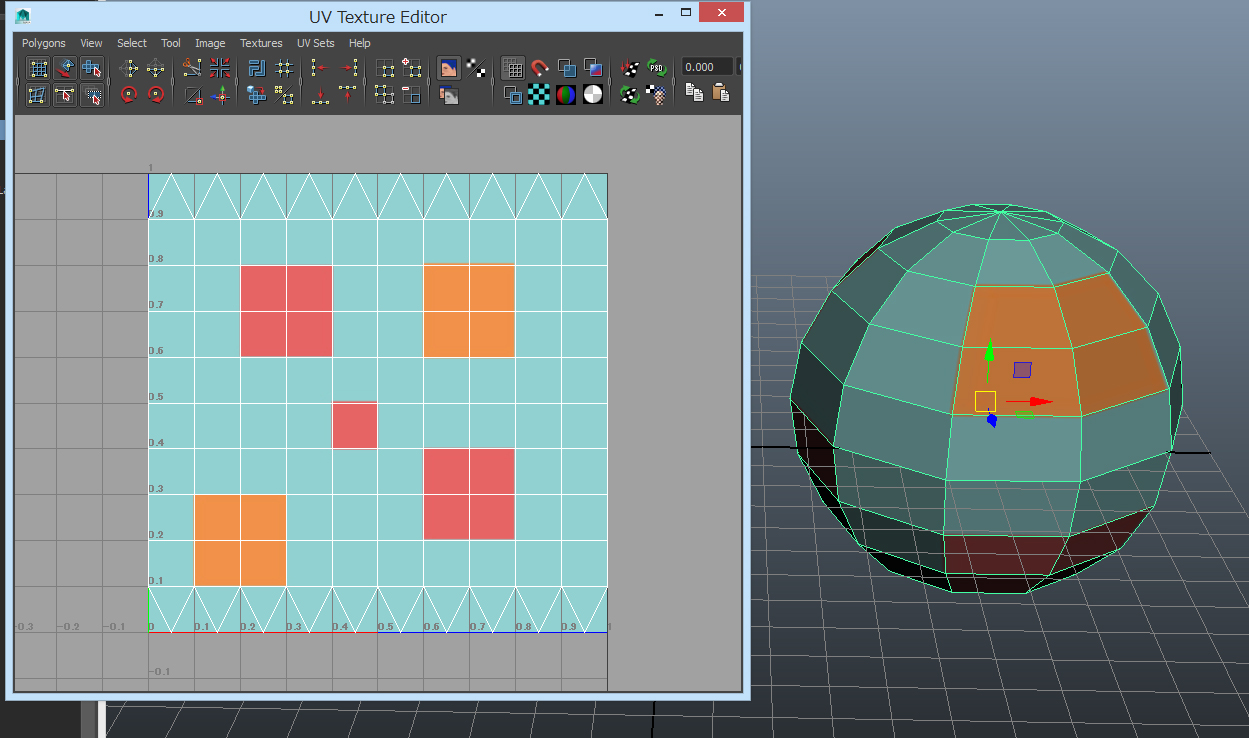
まず、自作のオブジェクトのUVを展開します。オブジェクトを選んで、Windows→ UV Texture Editorを開くとこのような状態です。

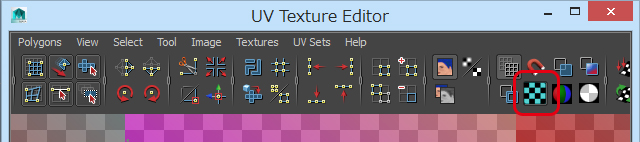
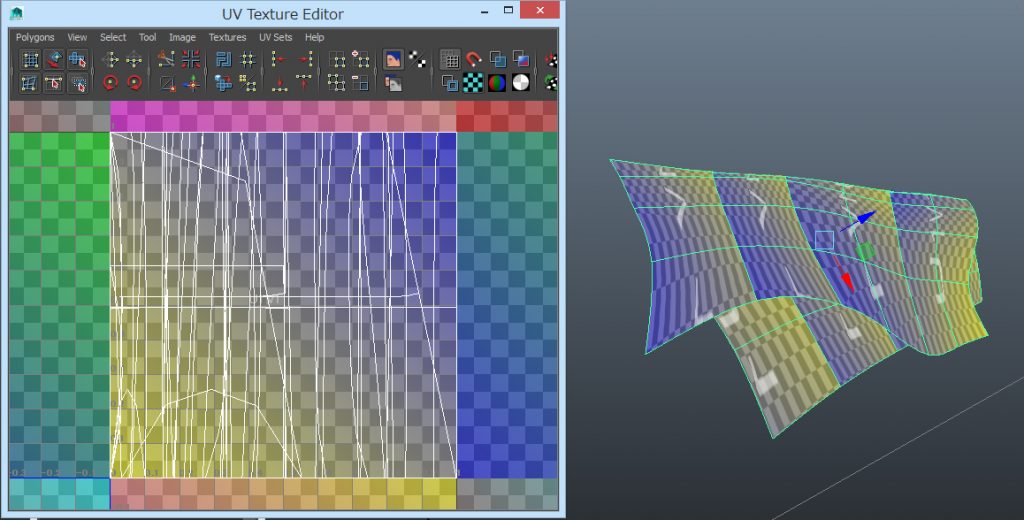
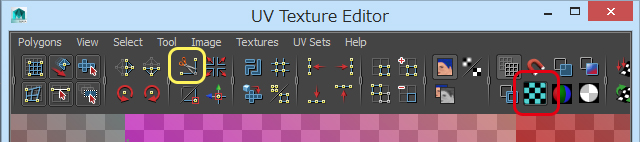
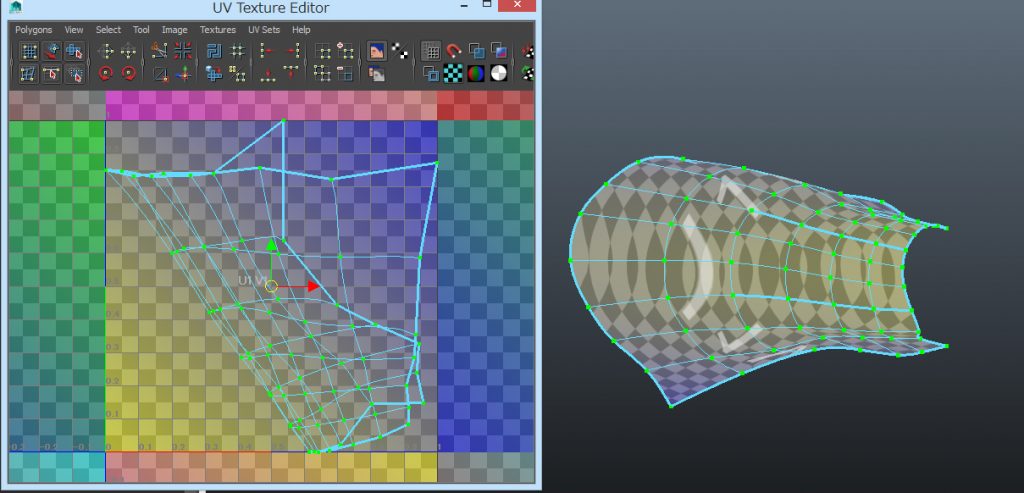
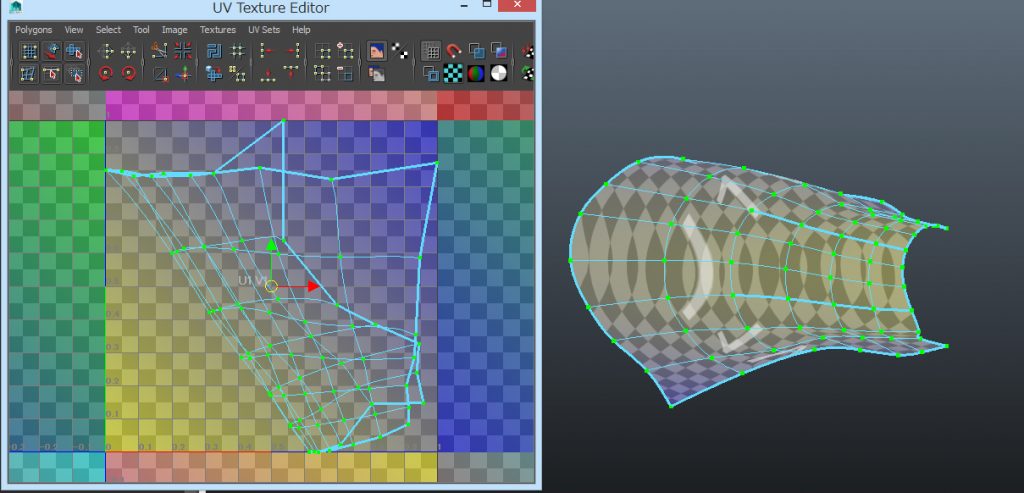
チェッカーを当ててみるとこのような感じです。チェッカーはテクスチャーエディター右上の赤で囲んだ部分、チェッカーボタンを押すことで切り替えが出来ます。

チェッカーが正方形に見えないときはテクスチャーを当ててもきれいに反映されません。

まず、展開図をオブジェクトの形に近づけます。
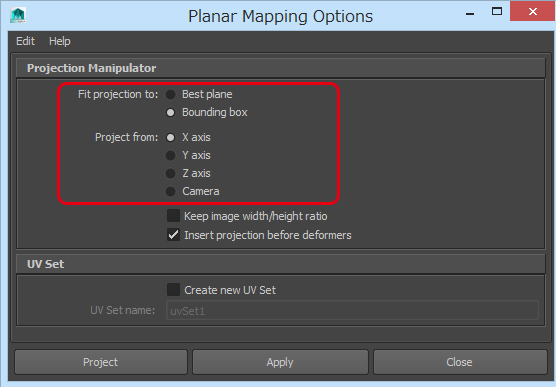
Create UV’sのPlanner Mapping横の□を選んでオプションボックスを出します。

赤い四角で囲んだ部分でベストな方向を探ります。Fit projection toはBouding boxにし、Project fromのXYZCameraを選びます。いいかなと思う軸を選びます。ボックス下部のProjectや Applyを押して適用します。

このように先ほどより、形になっています。オブジェクト上 もしくはUV Texture Editorで右クリックEdge を選んで、開きたい部分のエッジを選びます。オレンジに選択されたら、イエローで囲んだハサミのボタンをクリックして、展開図を切断します。

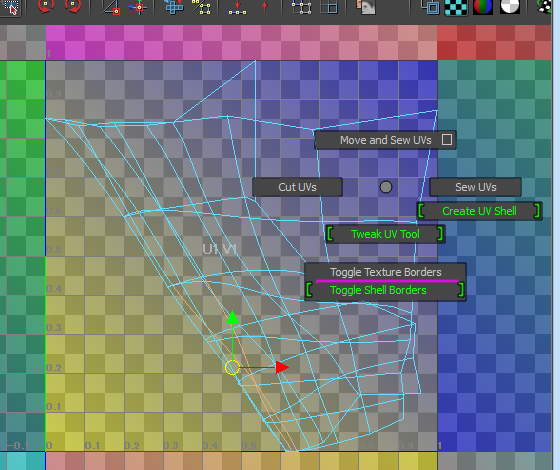
ちゃんと切れているか確認するにはUV展開図でShiftと右クリックでピンクの下線部、Toggle Texture Bordersを選ぶと切断部を太線や通常表示に切り替えできます。

これを開きます。

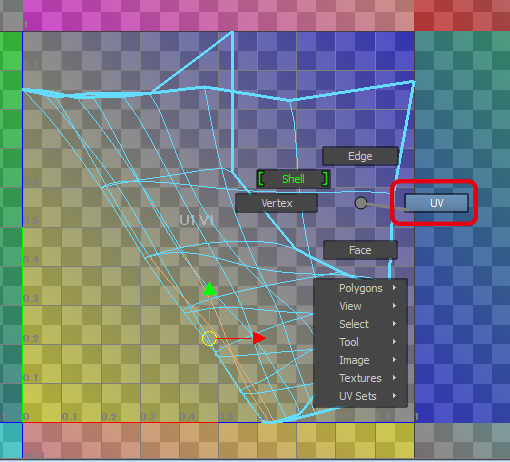
Texture Editorで右ドラッグしてUVを選び、展開図全体をドラッグして選択します。
選択した状態です。

UV Texture EditorのPolygonsからUnfoldsを選択します。
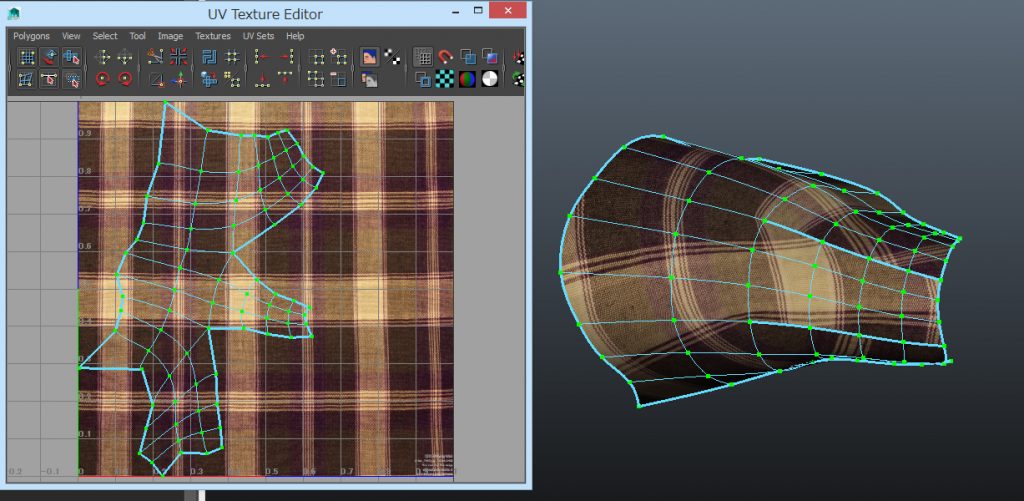
選択すると図を開くことが出来ます。

この図をチェッカーがきれいになるように、直します。
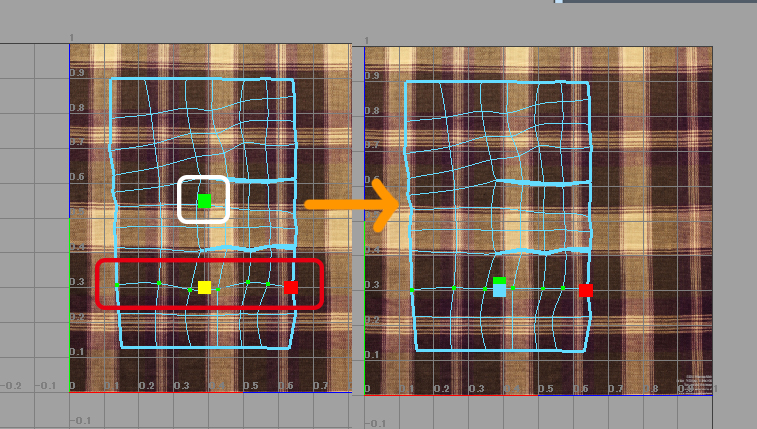
右クリックでUVを選択して、移動ツールやスケールツールで直していきます。
ご存じかと思いますが、ラインを真っすぐに直すのに、スケールツールが結構有効です。赤で囲んだ部分をドラッグで選択して白い四角で囲んだグリーンの部分をスケールの中心にドラッグであわせるようにすると、囲んだ部分が真っすぐになります。
また一旦切ってしまった部分をまた接合したい時は、UV Texture Editorで右ドラッグEdgeを選び、切ってしまったエッジを選択します。
その状態で、UV Texture EditorのPolygonsからMove and Sew UV Edgesを選ぶと選択したエッジが接合されます。


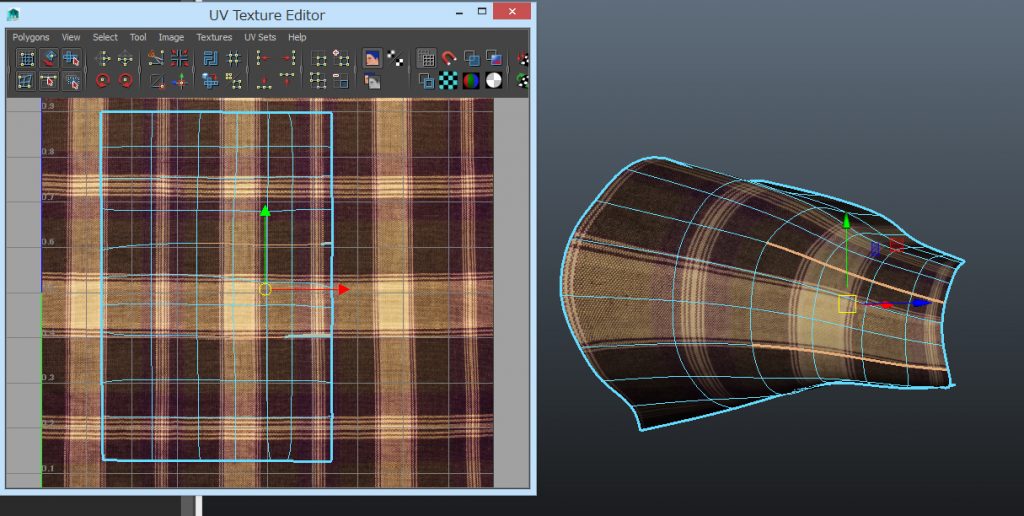
それなりに展開図をならし、チェッカーが正方形に表示されるようになったのを確認したら、チェッカーの表示を解除します。
それぞれの状態でテクスチャーをあててみた図です。テクスチャーの当て方は下記リンクに書きました。
【MAYA】テクスチャづくり、モデルへのテクスチャーの設定方法

Planner Mapping後

Unfold後

ならした後
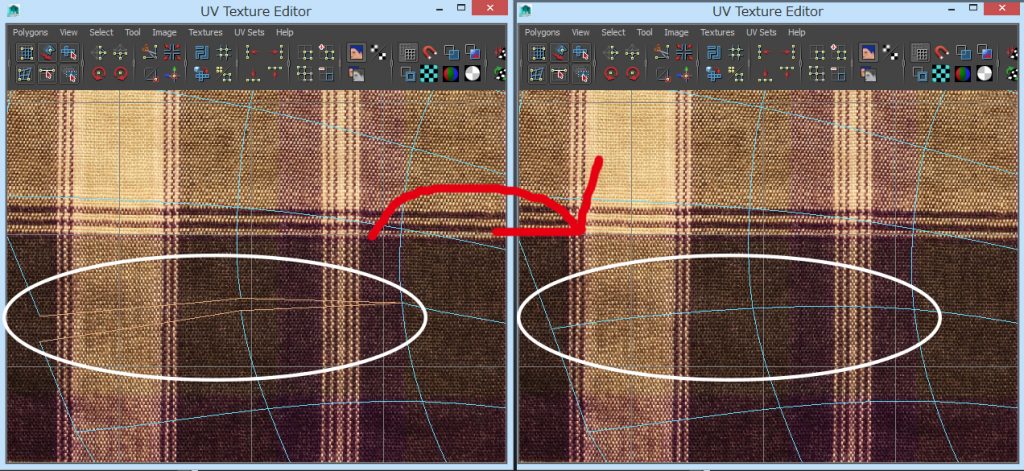
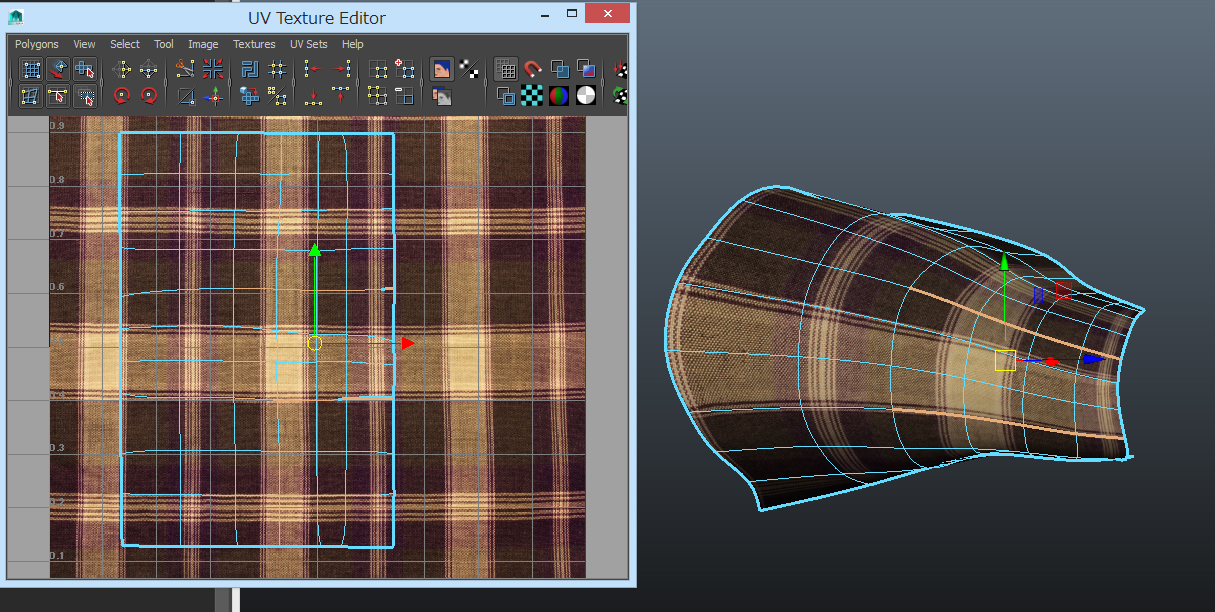
ここから、オブジェクトに対しておかしくないようにさらにUV展開図を触って、柄の表示を合わせていきます。
当たり前ですが、重くないようでしたら、チェッカーを表示しなくてもテクスチャーをあらかじめ当ててしまって、調節しても大丈夫かなと思います。
まとめ
1、オブジェクトを選んでWindows→ UV Texture Editorを開きます。
2、Create UV’sのPlanner Mapping横の□を選んでオプションボックスを出し、ベストな方向で適用します。
3、切断したいエッジを選んで、UV Texture Editorで右ドラッグUVを選び、展開図をドラッグで選択します。
4、UV Texture EditorのPolygonsからUnfoldsを選択します。
5、UV Texture Editorで右ドラッグしてUVを選び、移動ツールやスケールツールで直します。
6、キレイにオブジェクトの模様が表示できるように、UVを調整します。
初心者の内は複雑で一つ一つこなすのが大変ですが、慣れれば、問題なくスムースに出来るのではと思います。
UVについてはこちらにも書きました。
【MAYA】モデリングの基本操作、UV展開してテクスチャーの位置を合わせよう。
【MAYA】モデリングの基本、モデルに合わせたテクスチャーを作ろう!



コメント