正直グラフエディタ程使わないけれど、時々使いたくなるドープシート、時間が空くと忘れてしまうので、書きとめておくことにしました。
【MAYA】アニメーション、ドープシートを操作してキーフレームを移動したい。
グラフエディタと同様、アニメーションを編集するツールの、ドープシートですが、複数のキーをまとめてずらしたりするにはとても便利なツールだと思います。
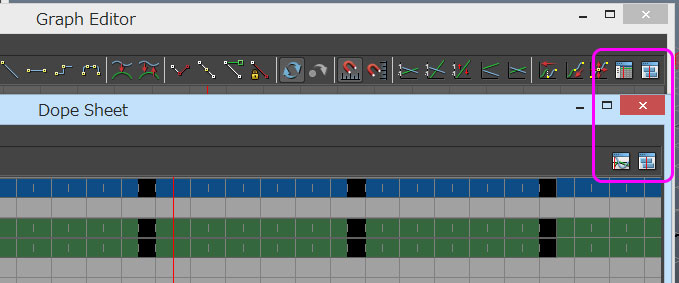
ドープシートの開き方はWindow→ Animation Editors→ Dope Sheetで開く事ができます。またはグラフエディタが開いていたら、右上のボタンをクリックすることでドープシートに切り替えが出来ます。

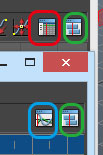
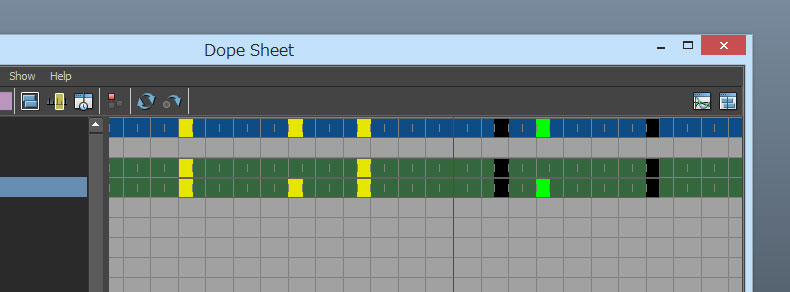
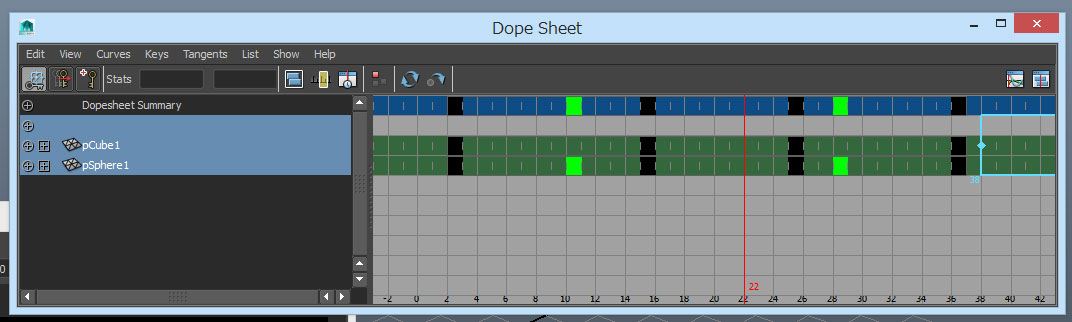
ボタンの表示についてですが、下図はグラフエディタの上にドープシートを重ねているものでその右上にあるボタンになります。赤で囲んだボタンがドープシートの、青で囲んだボタンがグラフエディタの、緑のはトラックスエディタのボタンになります。


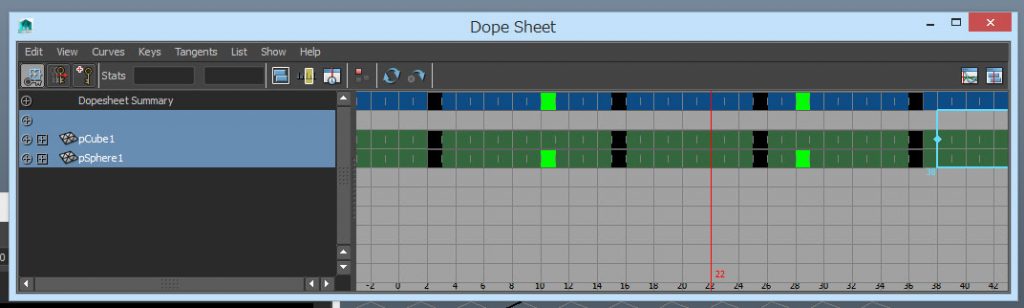
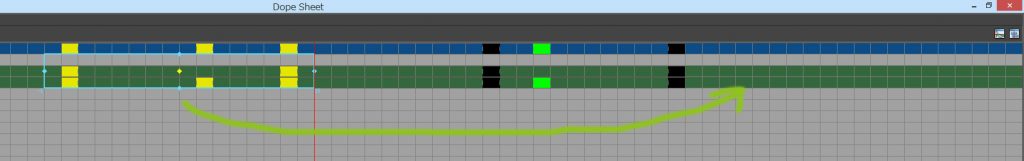
ドープシートはオブジェクト名が左側にでて、その横に、横軸の時間軸に対してキーが打たれているフレームが黒や緑で表示されています。

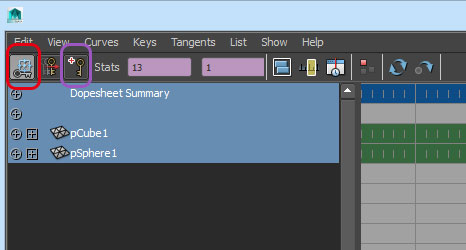
緑で打たれているキーですが、ドープシート上で追加されたキーで、これはInsert Keys Tool(図の紫で囲んだボタン)を押し、希望の位置でクリックすることで追加されたものです。赤で囲んだボタンですが、Select Keyframe Toolといい、複数のキーを範囲選択し、コピーペーストやカットができるというツールです。
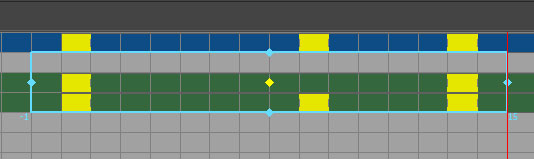
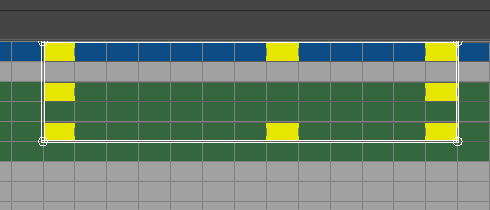
Select Keyframe Toolについてですが、まずこのボタンを押しドラッグで範囲を選択すると図のように水色の長方形で範囲が表示されます。

ここの中央にある黄色いひし形、(選択すると黄色になり、選択していなければ水色です。)をドラッグして水色の四角の位置をずらすことが出来ます。

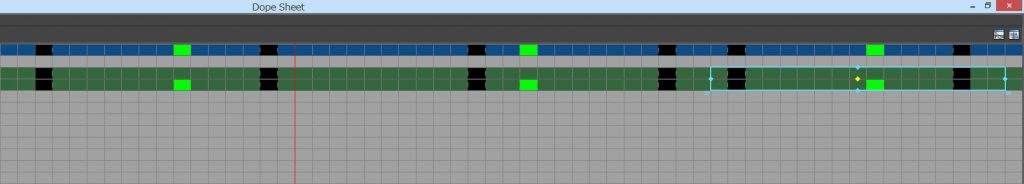
たとえば水色の範囲内にある、キーを後にもう一度持ってきたいときは範囲を選択してコピーをおし、(Edit→CopyもしくはCtrl+C)希望の場所に水色の長方形をうつし、ペーストします。(Edit PasteもしくはCtrl+V)そうするとコピーしたキーを希望の場所に貼り付けることができます。



Select Keyframe Toolでなくても、単一のキーや複数のキーをクリックやドラッグで選択して(選択すると黄色にキーが表示されます。)中ボタンドラッグすると選択した範囲が移動します。また複数のキーを選んでRを押すと白い円が四隅にある四角が周りに表示されるので、その白い円をドラッグすると選んだ範囲のキー同士の間隔の比を保ってスケールを変更することが出来ます。(個人的にはSelect Keyframe Toolよりもこちらの方が手軽な気はします。)
まとめ
Window→ Animation Editors→ Dope Sheetで開く事ができます。
グラフエディタ、右上のボタンをクリックすることでドープシートに切り替えが出来ます。
移動させたいキーをドラッグやクリックで選択し黄色にしてから、中ボタンドラッグで移動ができます。Rを押して隅の白い円をドラッグするとスケールの変更ができます。Select Keyframe Toolでも同様のことができます。
また、Insert Keys Toolではタイムラインの希望の場所を選ぶことで、キーを追加することができます。
グラフエディタやタイムスライダを使ったタイムラインのずらし方についてはこちらに書きました。
【MAYA】便利機能、アニメーションのタイムラインのずらし方。①グラフエディタ上でのずらし方。
【MAYA】便利機能、アニメーションのタイムラインのずらし方。②タイムスライダ上でのずらし方。
また関連記事で、タイムスライダでのキーフレームのコピーペースト方法についてはこちらに書きました。
【MAYA】これはよく使う!アニメーション、キーフレームのコピーペースト方法
最初にも書いたのですが、グラフで複数のキーをまとめて移動したい時やキー間隔のスケールの変更をしたい時にとても便利なツールだと思います。



コメント