IKとFKの違いは、わかればそんなに難しくないのですが、アニメーションから離れていたら思いっきり忘れてしまっていました・・・。復習したので、忘れないように書いておくことにします。(使用バージョン2015)
【MAYA】キャラクターセットアップ③ IKとFKの違いと優先回転角について。
この記事はキャラクターセットアップの続きになります。
【MAYA】キャラクターセットアップ① ジョイントツールでスケルトンを作る。
【MAYA】キャラクターセットアップ② スケルトンとオブジェクトのバインドとウエイト調整
モデルにスケルトンを配置し、スケルトンとオブジェクトをバインドさせたら、動かしやすいように、セットアップ作業を続けていきます。
IKとFKの違いについて
FKはフォワードキネマティクス、IKはインバースキネマティクスの略です。
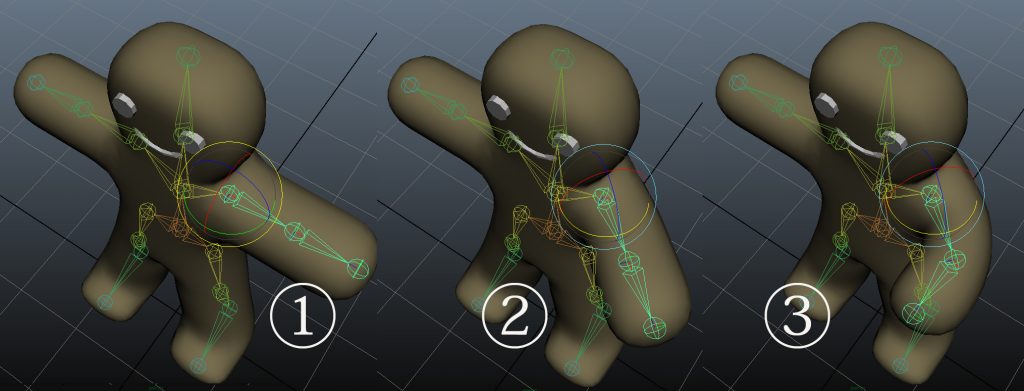
FKは、このモデルの腕を例にとると、腕をふるといったことを、ジョイントを回転させることによってアニメーションすることです。この回転をキーフレームすることで、アニメーションを付ける方法のことです。下図①と②はshoulderを回転させたものです。③はshoulderとelbowを回転させたものです。

IKは、IKハンドルをスケルトンに設置し、そのハンドルを移動させることで、アニメーションをつけることです。多関節のキャラクターなどはこちらの方がいいように思います。FKの回転アニメーションと違って、ハンドルだけアニメーションすればよいので、楽になります。
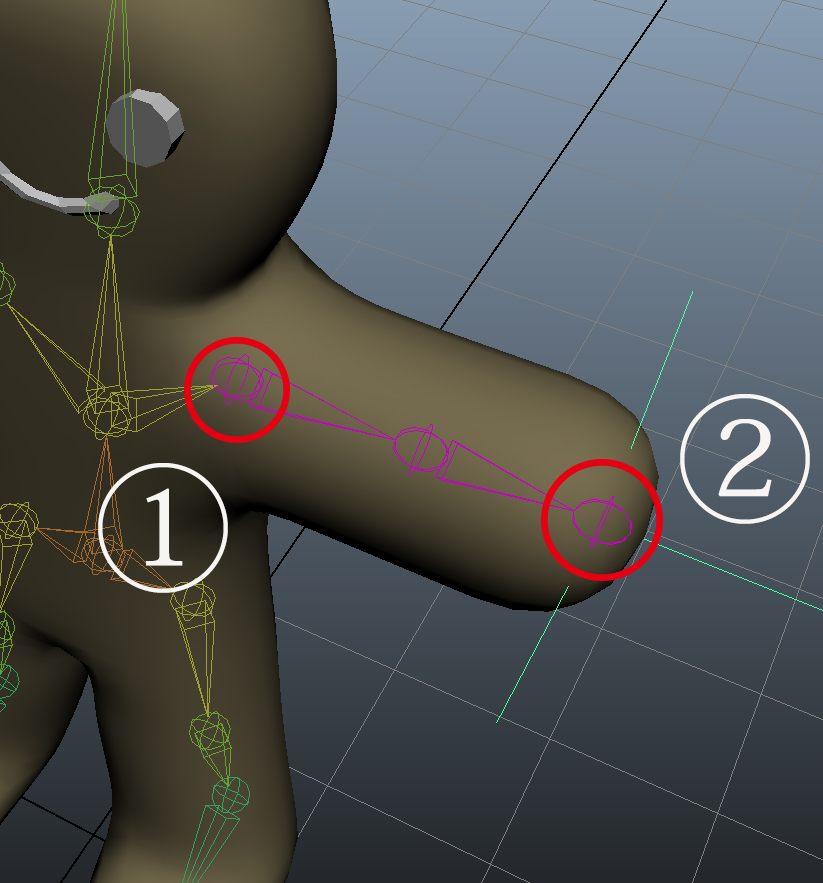
IKの設置については、まずメニューセットをアニメーションにして、skelton→IK Handle Toolを選びます。その後①のshoulderジョイントをクリックして、②の手先をクリックします。これで左腕にIKが設置されました。設置されると手先にグリーンの線が表示されています。

IK設置時の注意点
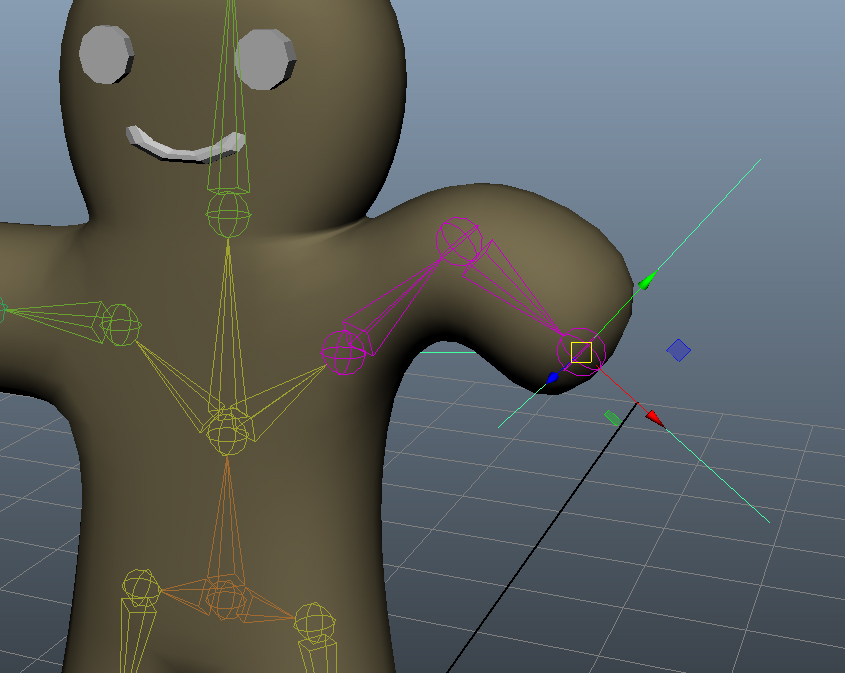
IKは予想しない方向に関節をまげてしまうことがあります。下図はIKを設置してすぐに、IKハンドルを動かしたのですが、肘関節があり得ない方向に曲がっているのがわかります。どうやってもこのように曲がってしまいます。

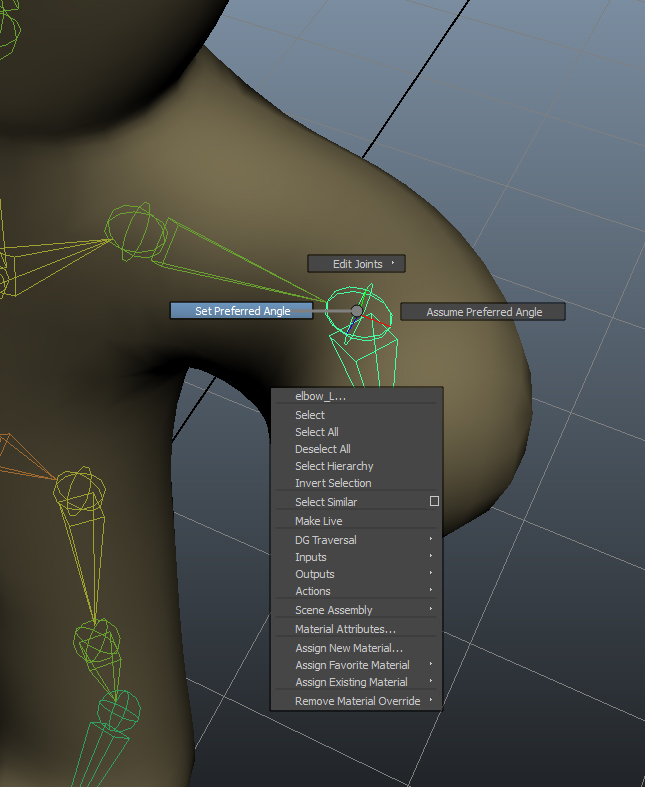
このようなケースはIKを設置する前に優先回転角を設定してあげると良いと思います。まず、ひじ関節を曲げたい方向に回転させます。肘ジョイント上で右ドラッグして、Set Preferred Angleを選びます。これで優先回転角が設定されました。設定したら肘の回転を戻しておきます。

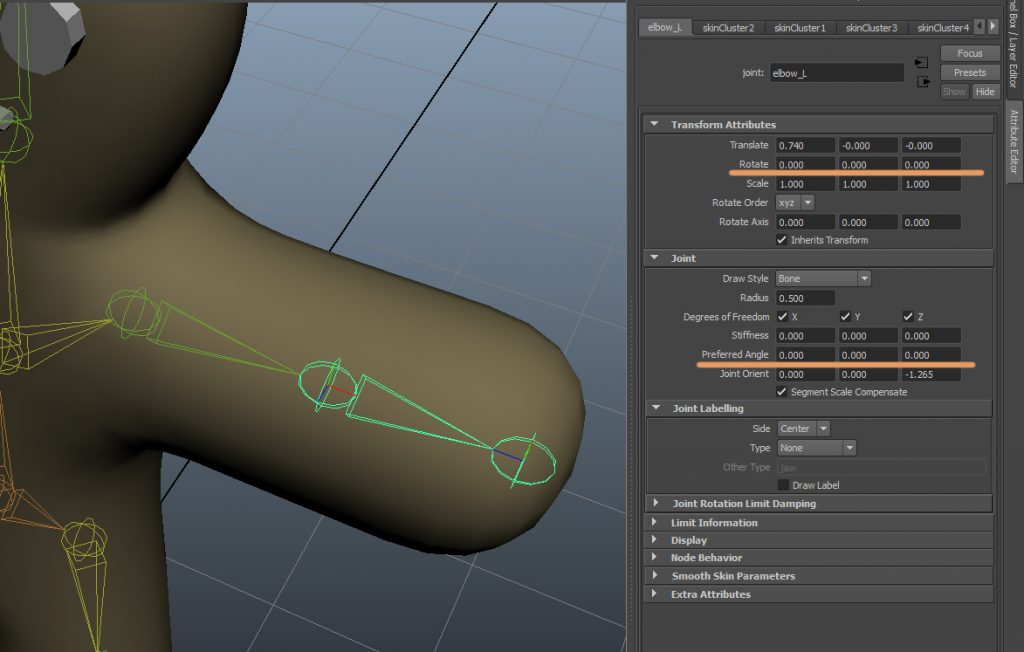
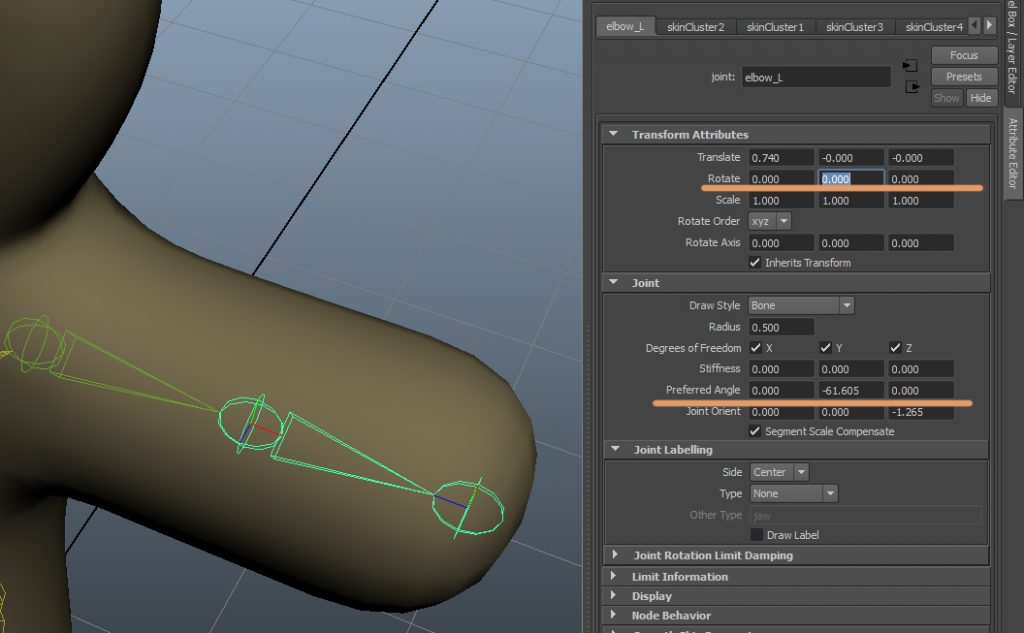
優先回転角が設定したことを確認するには、肘ジョイントをせんたくして、Attribute Editorのelbow_Lタブ、jointのPrefered Angleに数値が入っているか見るとわかります。
当たり前ですが、Transform AttributesのRotateは0です。

まず優先回転角設定前はjointのPrefered Angleは0です。

設定後後はjointのPrefered AngleはYに数値が入っているのがわかります。
IKとFKの使い分け
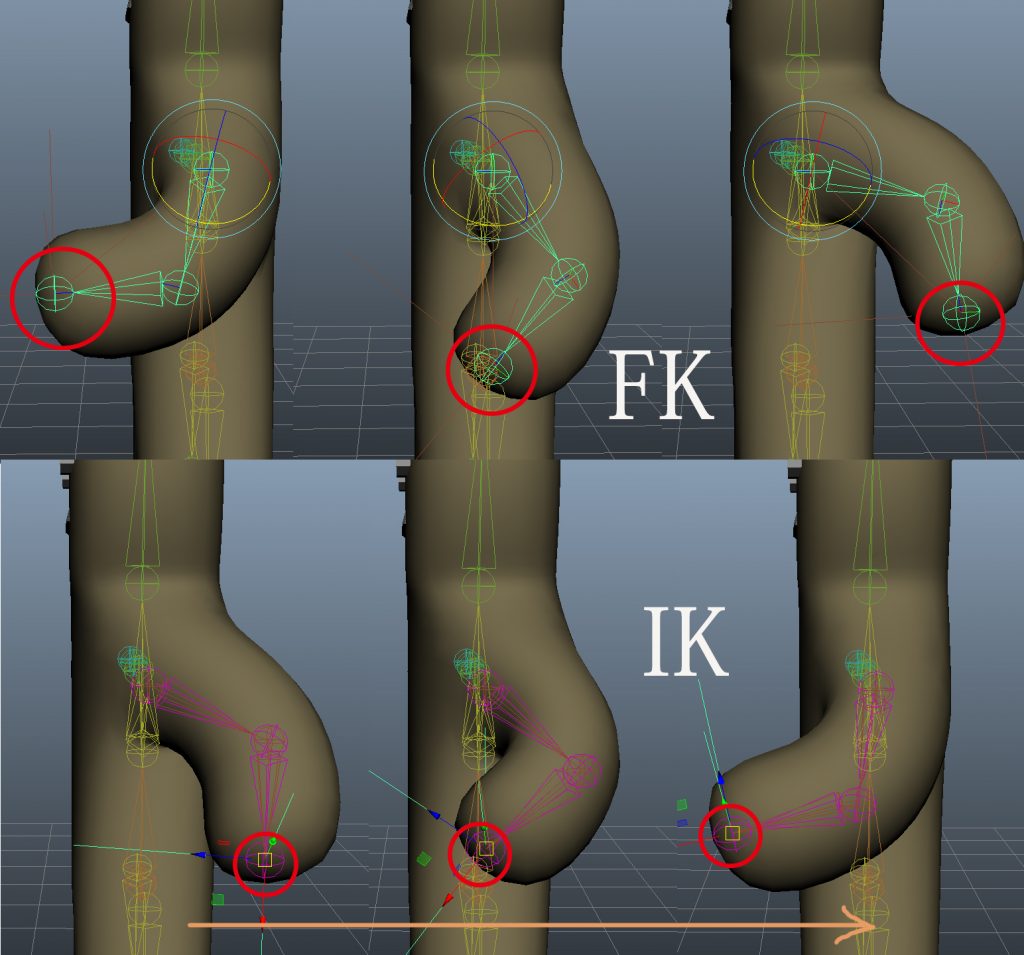
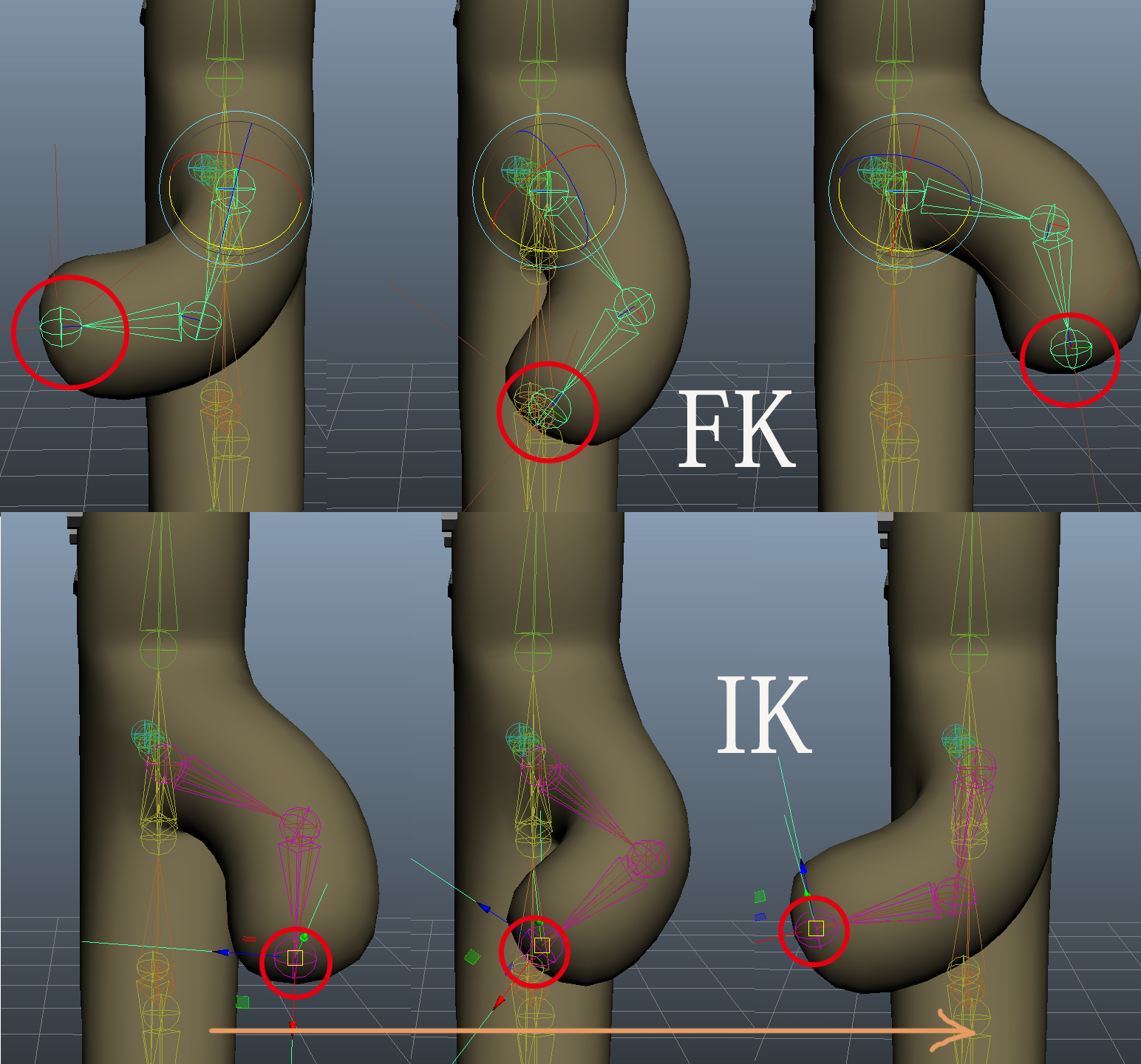
ものを押すアニメーションなどではFKだと、Shoulderとelbowを両方回転させてアニメーションをつけるので、手間がかかりますが、その様な場合はIKだとハンドルを動かせばいいので楽です。
ただ、腕を振るアニメーションでは、Fkは肩のジョイントを振れば手先が円弧を書いてくれるのでそれでいいのですが、IKの場合は手先についたハンドルが真横にうごいてしまうので、中間に手先を少し下に下げたキーフレームが必要となります。このように手を振る場合などはFKの方が向くと思います。下図は前後に降りきった部分二か所にキーフレームを入れたものですが、間の部分、手先の高さが違うのがわかります。

このような向き不向きがあるので、場合によって使いわけするのがいいのかと思います。
IKのウエイト調整などは、また改めて書かせて頂けたらと思います。
まとめ
1、FKはフォワードキネマティクスはジョイントの回転をキーフレームすることで、アニメーションを付ける方法のことです。
2、IKはインバースキネマティクスの略です。IKハンドルをスケルトンに設置し、そのハンドルを移動させることで、アニメーションをつけることです。メニューセットをアニメーションにして、skelton→IK Handle Toolを選びます。目的のジョイントを順番にまず始点次に終点と選び設置します。
IK設置時には、IK設置前に曲げたい方向にジョイントを回転させ、そのジョイント上で右ドラッグして、Set Preferred Angleを選び優先回転角を設置しておきます。(ケースバイケースかもしれませんが多関節なので大体必要なのではと思います。)
3、IKは基本的にハンドルを一つ動かせばよいので、物を押したりと複雑な動きをつける場合などに有効です。FKは腕を振るときなど中間ジョイントの角度を保ったまま回転させるときなどに有効なので、ケースによって使い分けた方が良いと思います。
使いこなせれば、思いのままの動きを効率よく作れると思うので、しっかりものにできたらと思っています。



コメント