複数のオブジェクトをまとめて編集できる便利なラティスについて書いてみました。
【MAYA】ラティスデフォーマ―でオブジェクトを変形させよう。
Latticeは複数のオブジェクトをまとめて変形できる便利な機能で、アニメーションやモデリングでとても便利に使えるツールです。そのLatticeについて書きました。
Latticeの設定の仕方
Torusをラティスで変更してみようと思います。

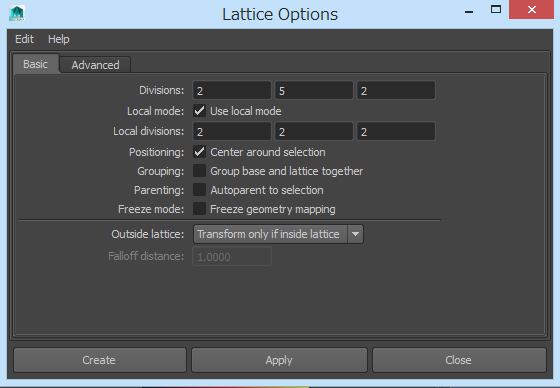
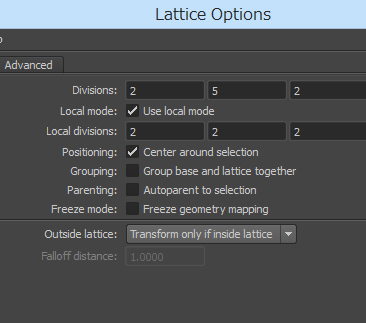
まずはオブジェクトを選んで、メニューセットAnimation、Create Deformer→Latticeの横の□を選ぶとオブションが開きます。

ApplyもしくはCreateを押すと適用されます。
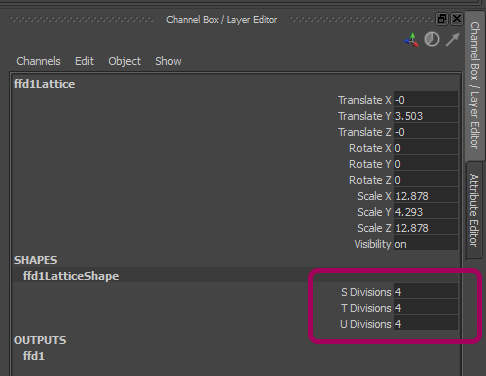
Lattice OptionsのDivisionsはChannel Box/Layer EditorのSHAPESで変更できます。

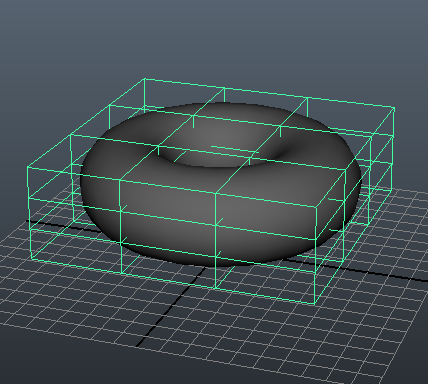
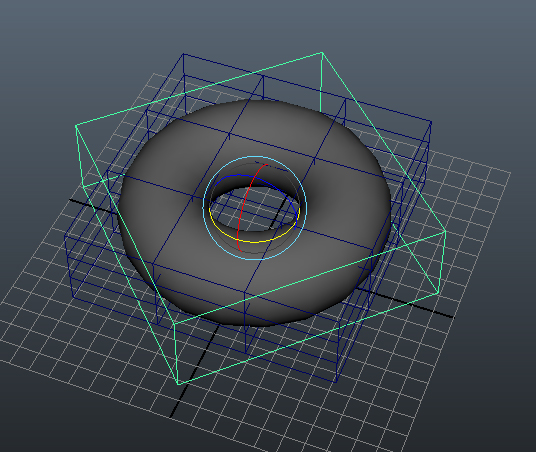
ラティスを適用しました。

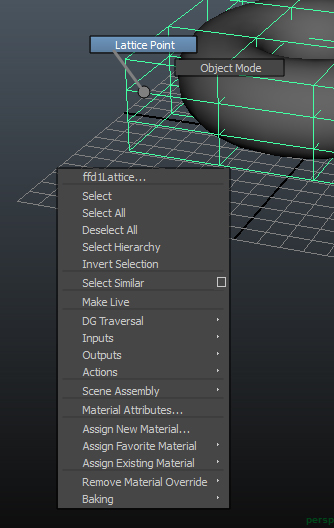
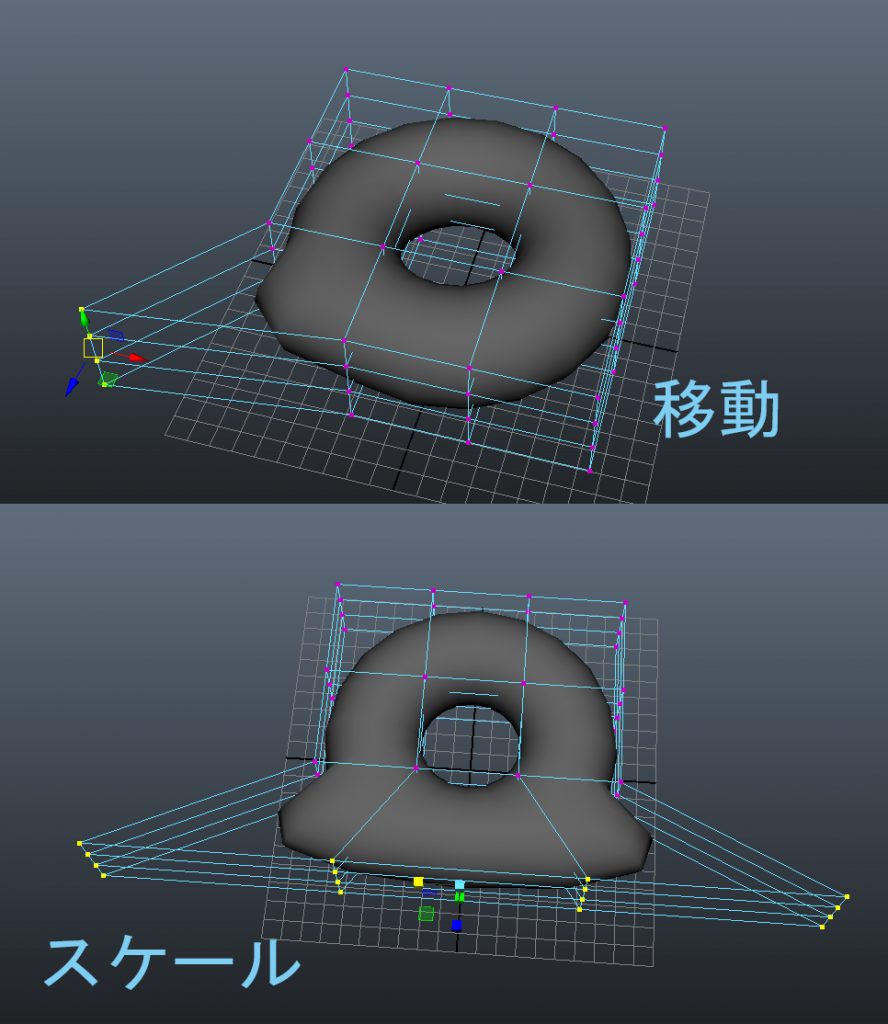
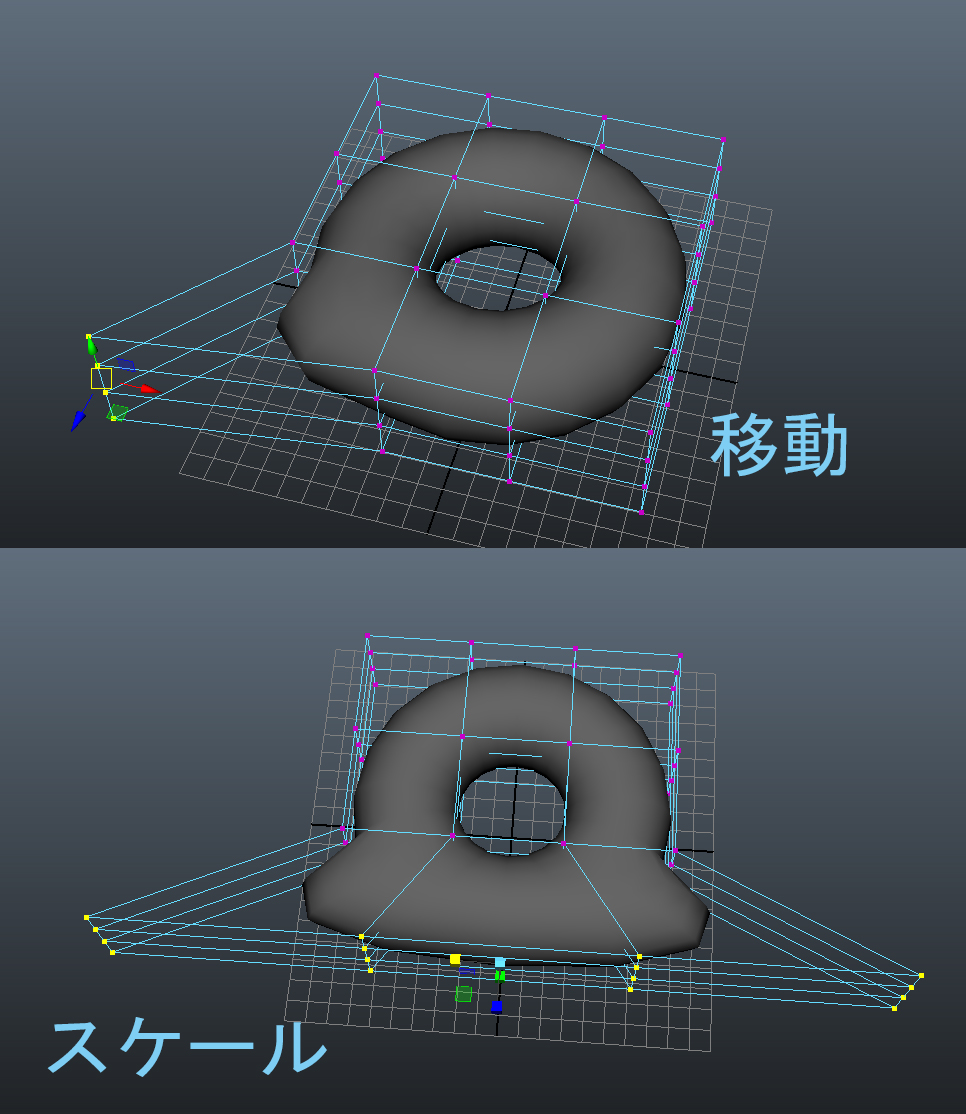
ラティスを選択した状態で右クリックして、Latice Pointを選ぶと、Latice Pointを移動することが出来るようになります。変形させたいLattce Pointを選択すると黄色くなり、そのLattce Pointを移動、回転、スケールによって変形をかけていきます。


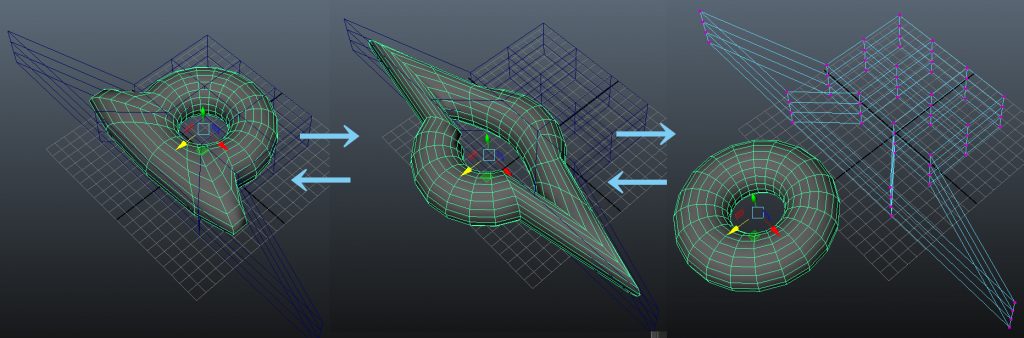
基本的にオブジェクトはラティスから出てしまうと、その効果がなくなり、ラティスをかける前の形に戻ります。

またラティスの中にオブジェクトを戻すと、ラティスでの変形がオブジェクトに戻ります。
また複数のオブジェクトをまとめて変形できるのもラティスの大きな特徴になります。
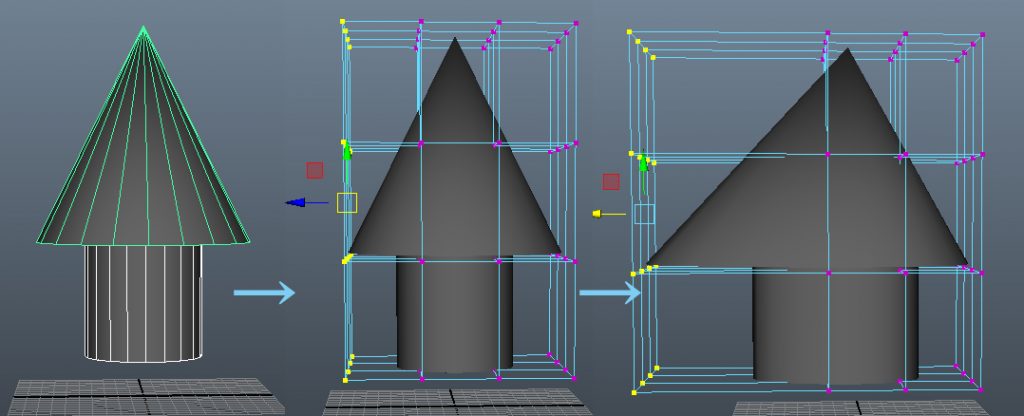
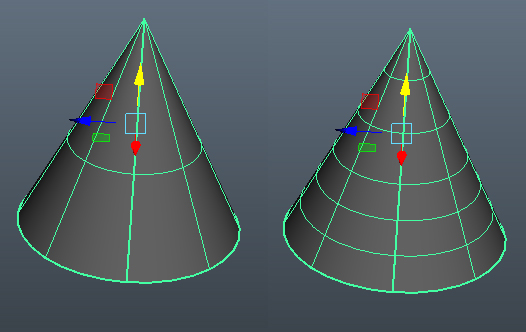
下図はCylinderとConeを上下に重ねていますが、この二つを同時に選択してラティスをかけると一緒に変形できます。

Lattice Optionsについて
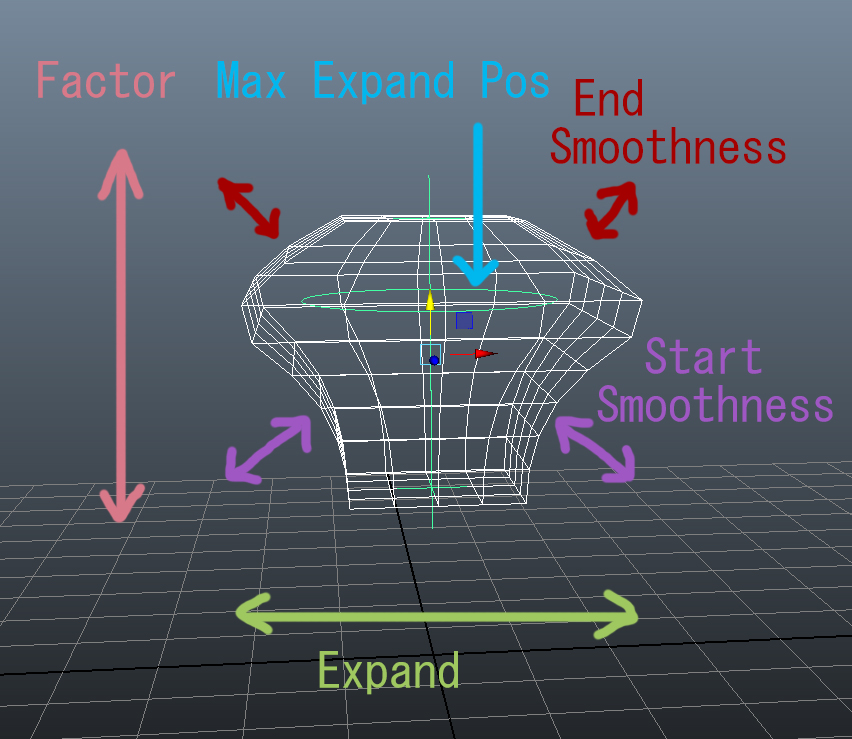
Lattice Optionsについて説明します。
DivisionsはLatticeの分割数を設定できます。
Local modeにチェックを入れると、Local divisionsに入力ができるようになります。Local divisionの数字はラティスポイントの数で移動などの変形が作用する範囲を表します。この数字が2だった場合、移動したラティスポイントから次のラティスポイントの間のみになります。

Positioning
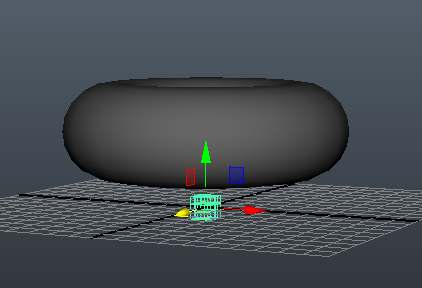
チェックを入れるとラティスのできる位置をオブジェクトの中心に持ってくることができます。入っていないと下図のようになります。

Grouping
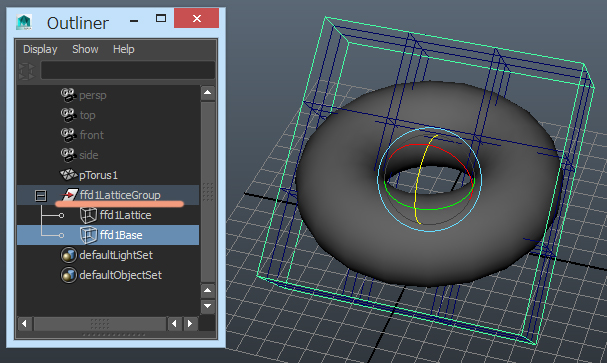
Latticeを適用するとOutlinerにffd 1Latticeとffd 1baseができます。チェックを入れるとこれらを一緒に移動回転、スケールが出来ます。チェックしていないとそれぞれを選択して動かさないと動かすことができません。
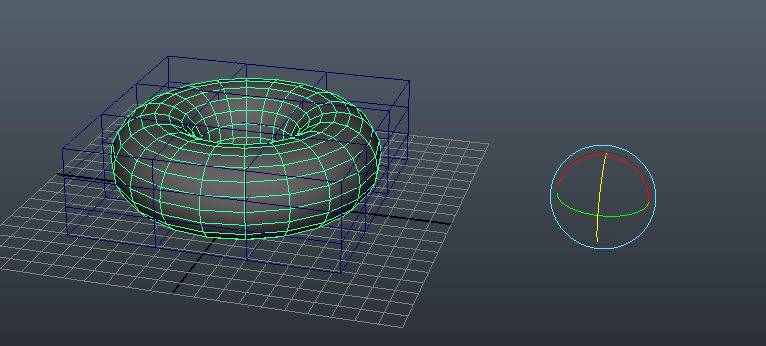
Groupingにチェックを入れずにラティスを適用、Baseを回転させてみましたが、Baseのみ回転してラティスはそのままになっているのがわかります。

ここでGroupingにチェックを入れてOutlinerのオレンジ下線部のffd 1Lattice Groupを選択して回転させると、両方一緒に動かせます。

Parenting
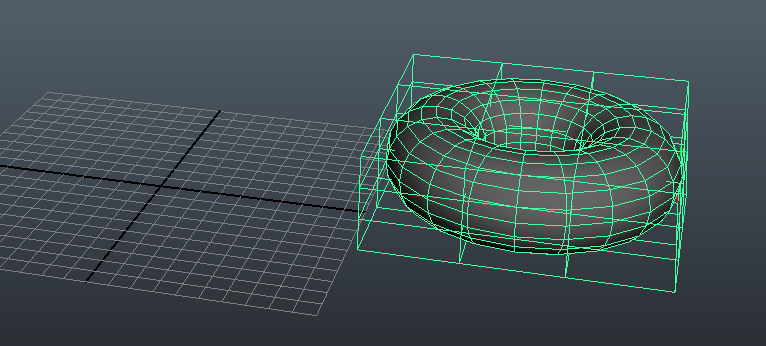
チェックを入れていないと、Torusを選択して動かすと、Torusのみが動き、ラティスが置いていかれますが、チェックを入れると、Torusを動かしたときにラティスが一緒についてくるようになります。

下図はグリッドの中心付近にあったTorusを右にもっていった図です。ラティスがついていっています。
Freeze Mode


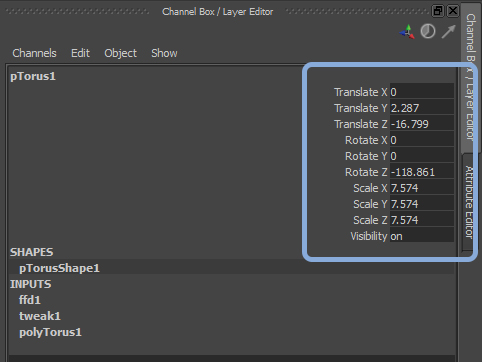
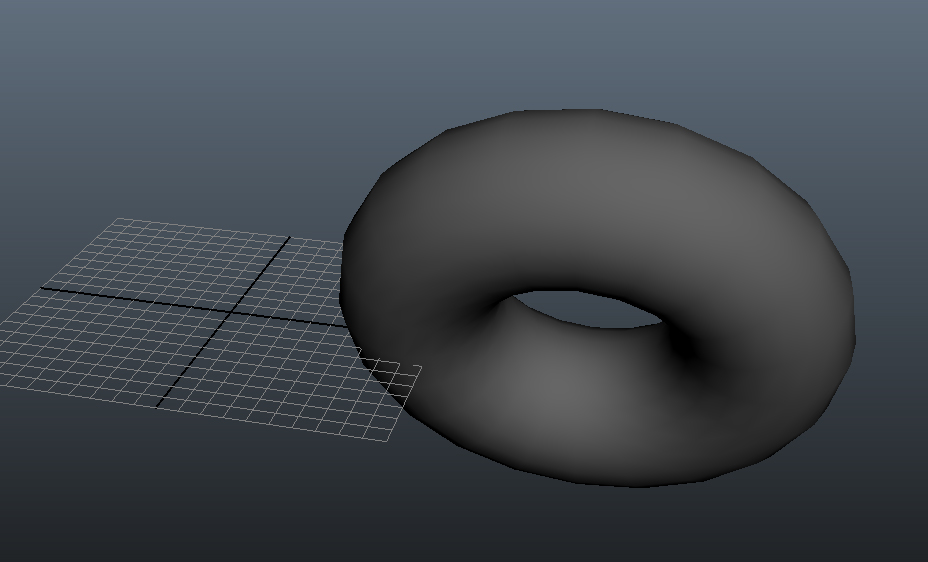
これにチェックを入れると、Torusを移動、回転やスケールで変化させてもラティスにより、その動きが抑えられ、変化しなくなります。Channel Box/Layer Editorの値を見ると、動かした分だけ変化しているのですが、(マニピュレーターも移動しています。)しかしTorusが置かれているのは、移動前の位置になります。
ラティスをOutlinerから削除すると、Torusにかかっていた拘束が解除され、オブジェクトはChannel Box/Layer Editorに出ていた数値の状態となります。

まとめ
Animation、Create Deformer→Latticeの横の□を選ぶとオブションが開くので、そこで設定します。
ラティスを選択した状態で右クリックして、Latice Pointを選ぶと、Latice Pointを移動することが出来るようになります。移動、回転、スケールをかけることができます。
ラティスとオブジェクトの関係は、オプションで様々に設定できます。



コメント