スポイトツールやカラーパネルスウォッチパネルなど何気に使い、カラーモードもあまり気にせずに使っているので、基本的なことをまとめてみました。
描画色と背景色について
描画色と背景色をデフォルトに戻すには、こちらのボタンをクリック

もしくはDキーを押す。
Xキーで描画色と背景色の入れかえができます。
また、手前の赤が描画色、白が背景色になります。
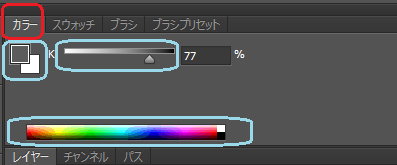
カラーピッカーについて

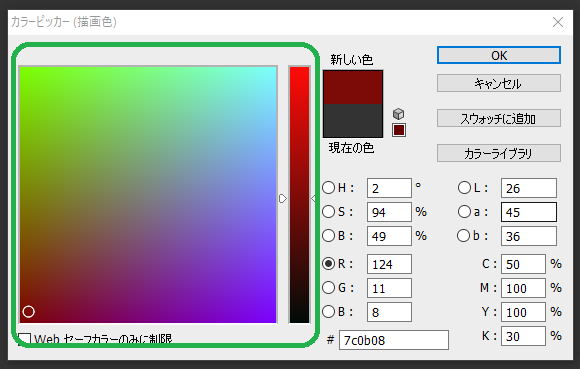
青い四角で囲んだ部分のカラーのボックスをクリックすると、カラーピッカーが立ち上がります。

緑でかこんだ部分をクリックすると、その色を拾うことができます。
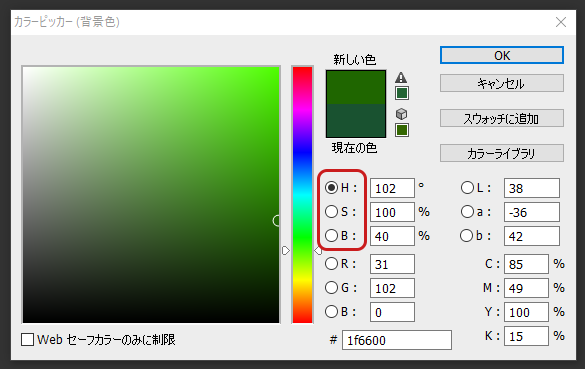
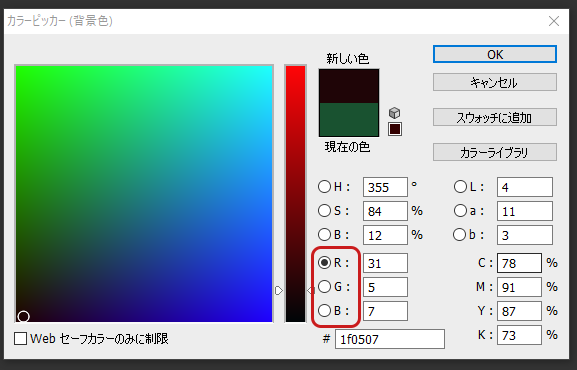
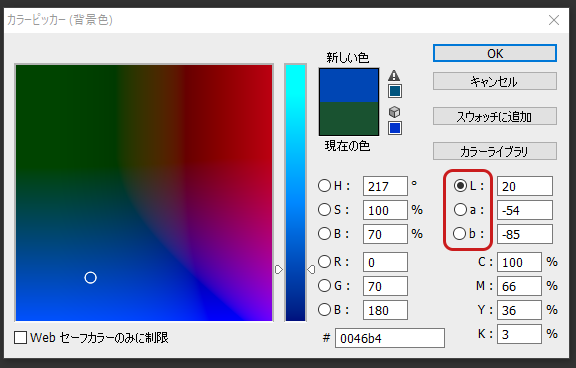
また右側にあるHSB、RGB、Lab、CMYKのボタンをクリックすると、カラーの表示もそのカラーモードに合わせて変更されます。
HSB

RGB

Lab

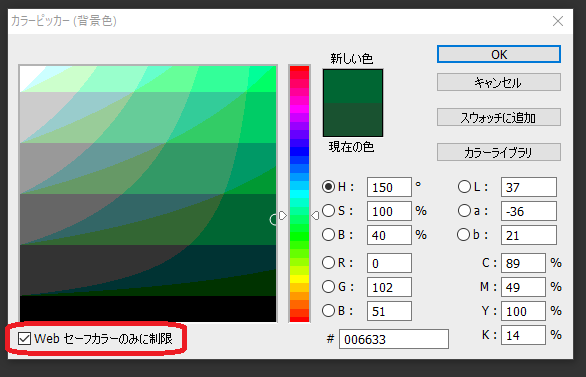
Webセーフカラーの表示
ボックス下にあるWebセーフカラーのみに制限にチェックを入れると、このようになりウェブで使える色が表示されます。

この色を選ぶと重さを抑えることができます。
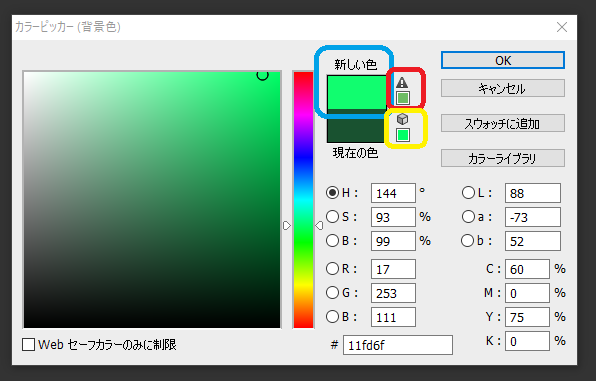
CMYKでは使えない色を選んだ場合・・・。
また、RGBでは表示できるが、CMYKでは表示できない色を選択すると、このように警告がでます。
この!マークは色域外警告マークと言うそうで、その下に近似色で使用できる代用色が表示されておりそこをクリックして色を選べます。青で囲んだ部分の色が印刷では使えないので、赤い四角で囲んだ部分にエラーマークがでて、マークの下に代用色が表示されています。黄色で囲んだ部分はウェブセーフカラーでの近似色を表示しています。

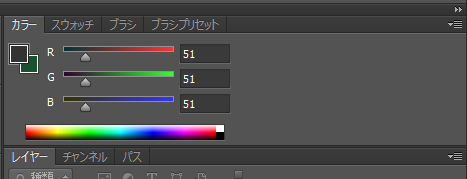
カラーパネルでの色指定
カラーパネルでも色を指定できます。スライダーなどの色をクリックすると、色をピックアップできます。

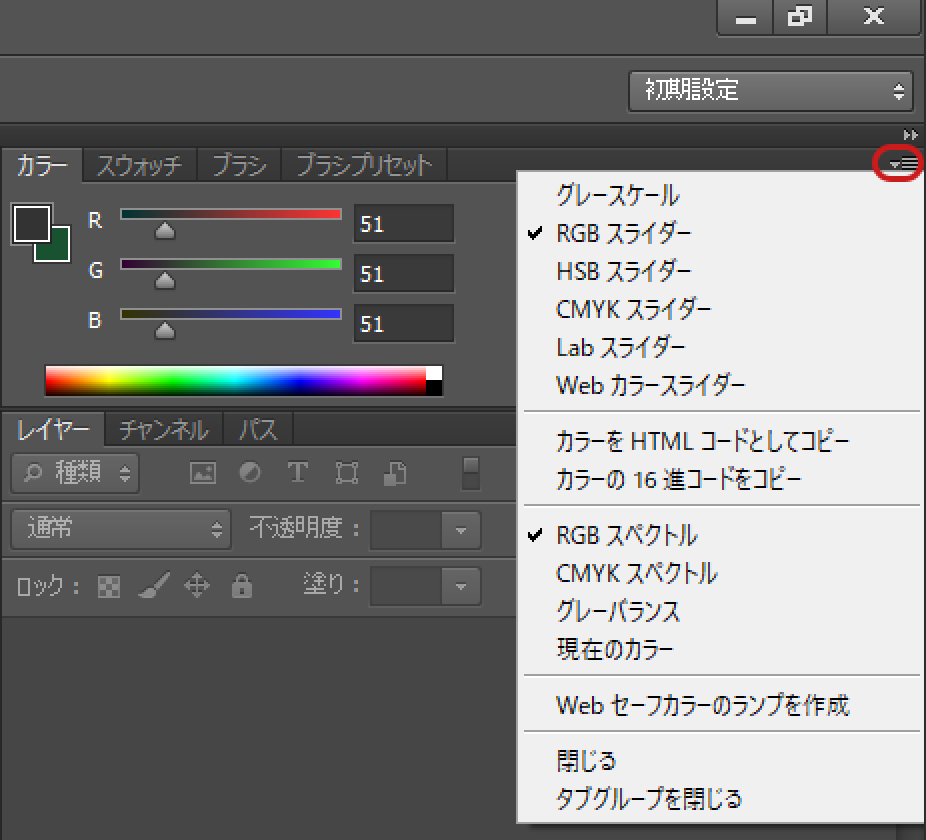
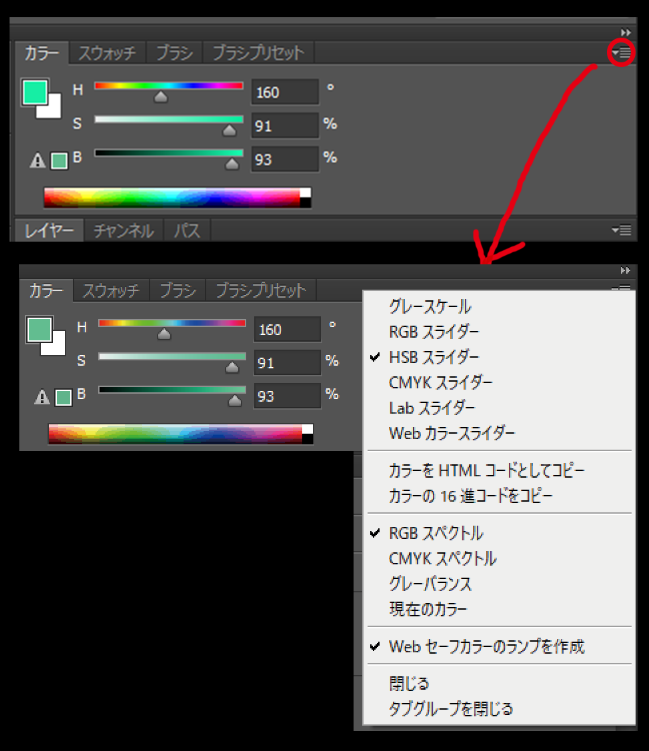
右上の赤で囲んだ部分をクリックすると、希望のスライダーやスペクトルを選ぶことができます。

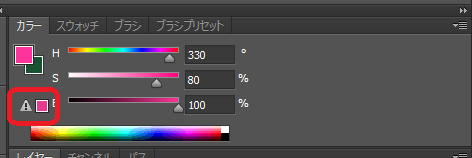
カラーパネルでも、CMYKで色が表示できない場合は赤で囲んだ部分にエラーマークが出て、近似色が表示されています。

スポイトツールでの色選択
こちらのボタンで、スポイトツールを選んで色選択もできます。ほしい色をクリックすると、拾ってくれます。

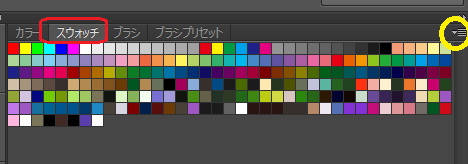
スウォッチパネルでの色選択
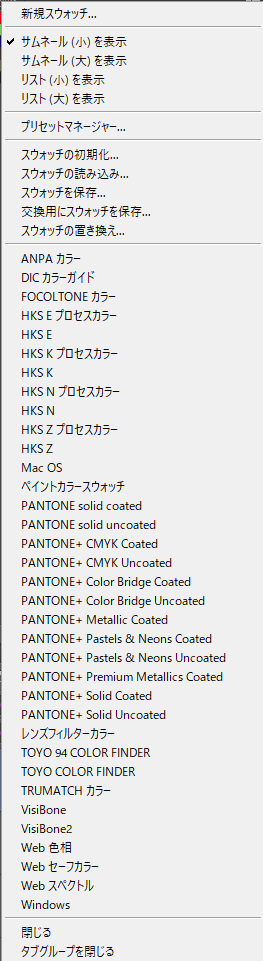
スウォッチパネルで色を選択することで、選べます。右上の黄色で囲んだ部分を押すと、メニューが展開され他のスウォッチをついかできたり等します。


長いので小さくしました。見にくくてすみませんがこのような感じでメニューが展開されます。
またスウォッチパネルスウォッチがない、空いている部分をクリックすると、その時の描画色をスウォッチに追加できます。ボックスが立ち上がるので名前を入力しOKを押せば追加されます。

カラーパネルでの色選択

水色で囲んだ部分をクリックして色を選んだり、スライダーで選択できます。カラーパネルの右上の赤で囲んだボタンを押すと、カラーモードが選択できます。

色は、知ると面白いと思うのでこれからも、いろんなことが分かり次第、追記していけたらと思います。


コメント