基本の塗りつぶしツールと塗りつぶしコマンドについて、メモしました。(使用バージョンCS6)
塗りつぶしツール
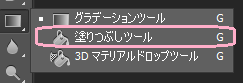
フォトショップの下記のボタンを押すか、

メニューにない時はグラデーションツールや3Dマテリアルドロップツールのボタンを長押しすると、右にメニューがでるので、そこで塗りつぶしツールを選びます。

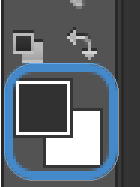
選択範囲を選んで、その部分をクリックするとそこが描画色で塗りつぶされます。下図の青い部分、黒と白の□がありますが、手前に黒が出ています。それば描画色になります。後ろの□は背景色になります。

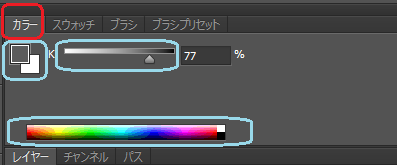
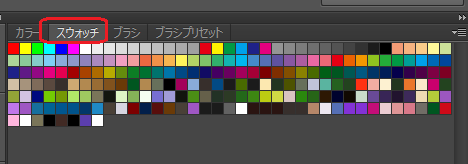
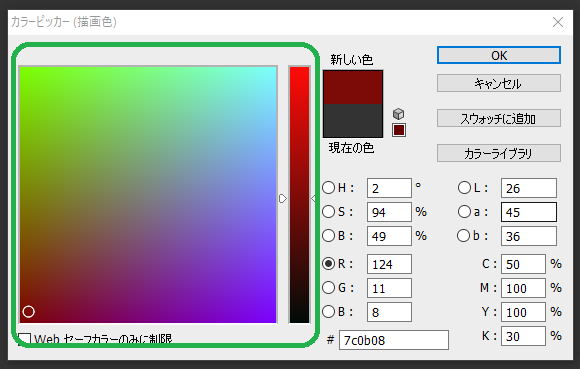
選択範囲を選ばない場合、クリックしたピクセルと似た色を塗りつぶします。色はスポイトツールで選択するか、描画色をクリック、もしくはカラータブの水色の部分をクリックしたり、バーを動かしたり、またスウォッチをクリックすることで切り替えられます。


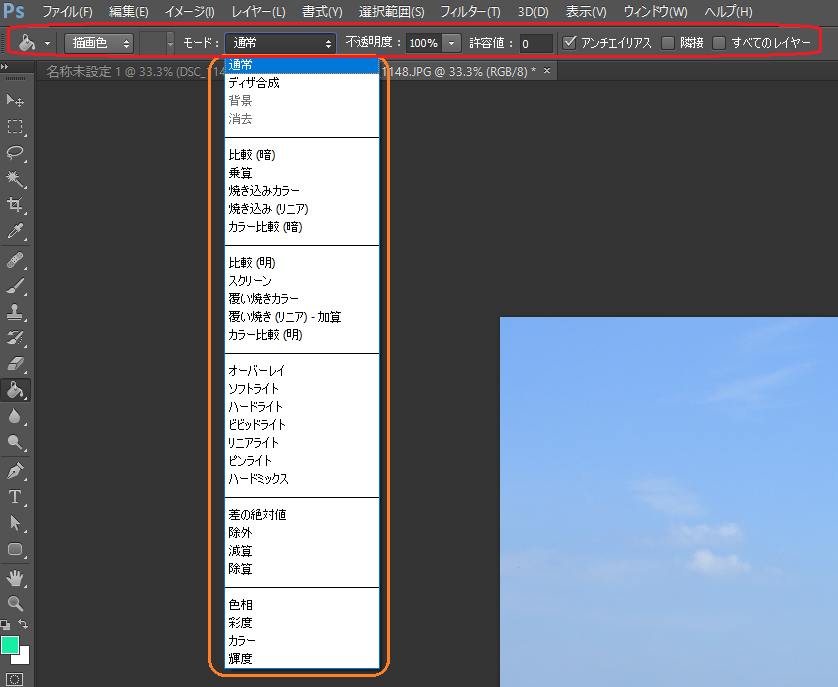
オレンジで囲んだ部分で塗りつぶしのモードを選べます。赤で囲んだ部分、いろんな設定ができます。
- 不透明度・・・塗りつぶしの不透明度
- 許容値・・・選択したピクセルにどのくらい似ている範囲を選ぶのか設定できます。
- アンチエイリアス・・・チェックをいれておくと、塗りつぶしの境界が滑らかになります。
- 隣接・・・チェックを入れないと、画面全体の中から許容値に入るカラーを塗りつぶします。チェックを入れると、選んだピクセルとつながっている許容値に入るカラーを塗りつぶします。

向かって左側が許容値50で、右側が許容値25になります。
向かって左側が隣接にチェックが入っていない状態、右側が隣接にチェックが入っている状態です。
塗りつぶしコマンド
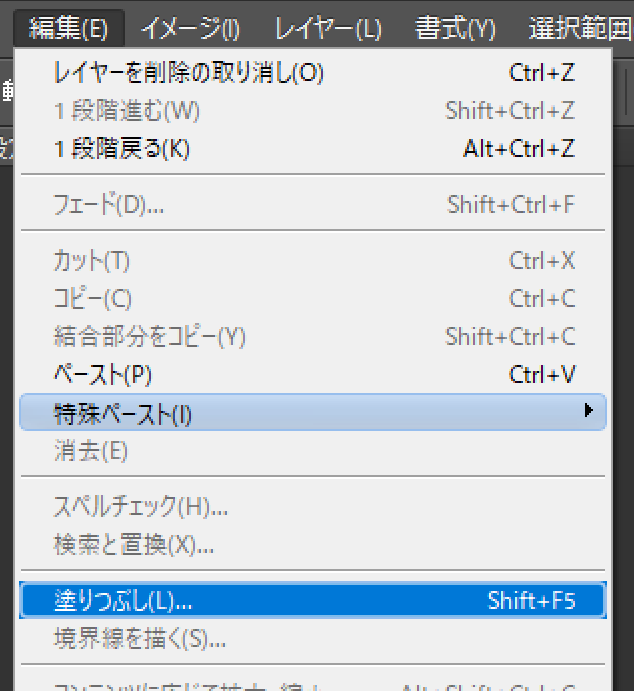
編集→塗りつぶし もしくはShift+F5のショートカットキーで発動します。

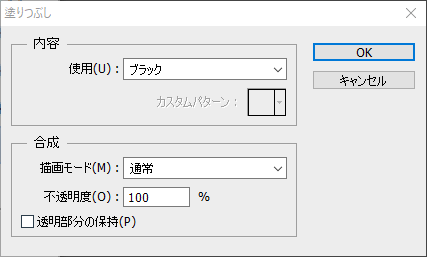
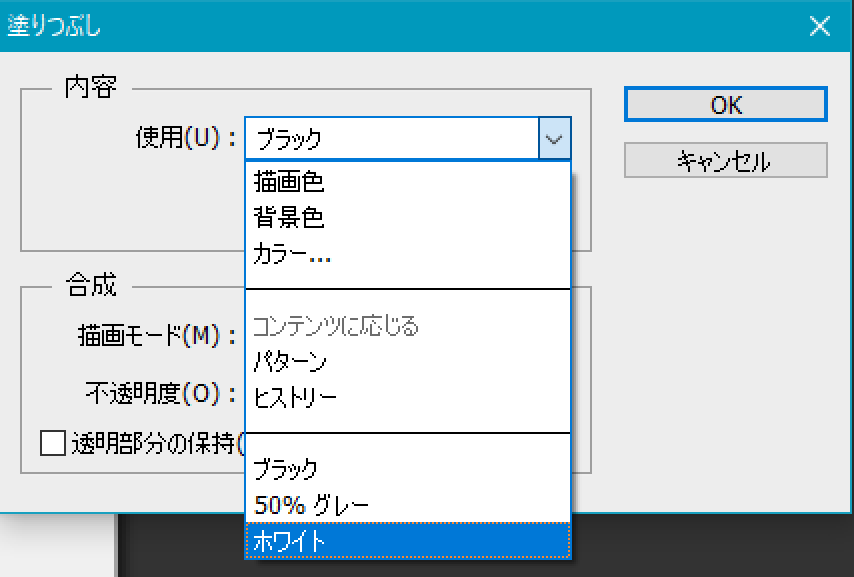
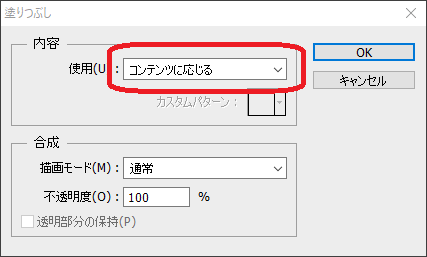
下記のボックスが立ち上がるので、内容の使用の所のリストで希望のものを選んでOKを押して適用します。


描画色、背景色、ブラック、ホワイトなどありますが、内容の使用の所のリストで コンテンツに応じるを選ぶと、周りの画像になじむように塗りつぶしてくれます。

こちらの画像の赤丸の部分を選択して、塗りつぶしコマンドでコンテンツに応じるを選ぶと、周囲の画像から計算しておかしくないように塗りつぶしてくれます。

下の画像のように、花が消えました。

”コンテンツに応じる”での塗りつぶしに似たツールとして、パッチツールやコンテンツに応じた移動ツールがあります。こちらに書かせていただきました。よろしければご覧頂けたらと思います。
【Photoshop】塗りつぶしツールの仲間、パッチツールとコンテンツに応じた移動ツール
塗りつぶしコマンドのショートカットキー
これが一番楽で速いので、この方法が一番おすすめです。
Alt+Delete・・・描画色の塗りつぶしCtrl+Delete・・・背景色の塗りつぶしこれは選択範囲を選んでの塗りつぶしや、選択範囲を選ばない全画面の塗りつぶしでも使えます。塗りつぶしツールのような細かい設定はできないです。
頻繁に使うツールなので、きちんと覚えておこうと思います。






コメント