アニメーションをサイクルさせる方法について書いてみました。(使用バージョン2015)

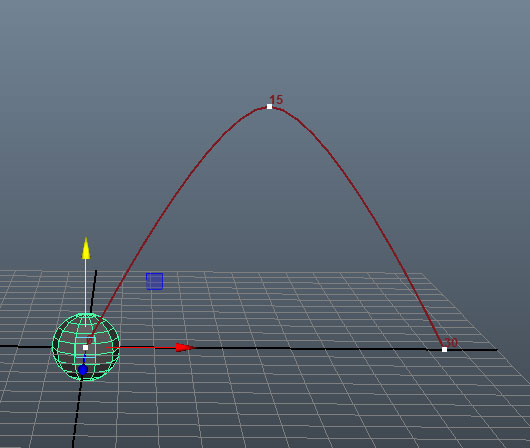
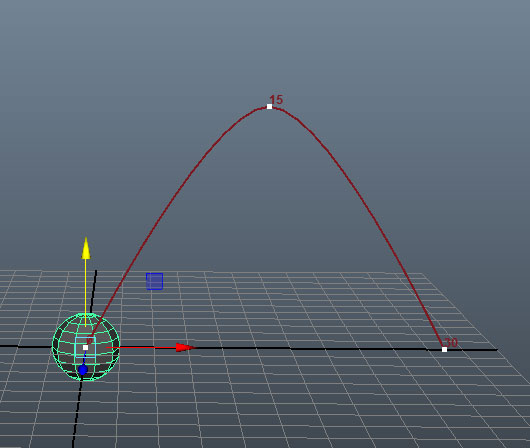
簡単なアニメーションをつくりました。お粗末ですが、ボールが移動するアニメです。ボールはX軸方向に動き、Z軸方向の移動はありません。
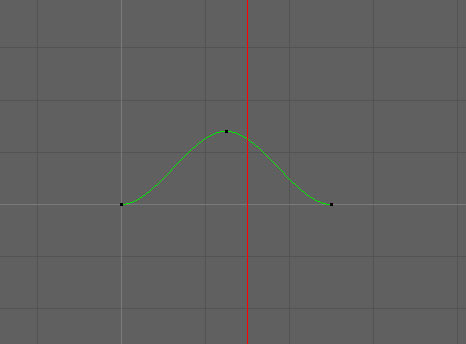
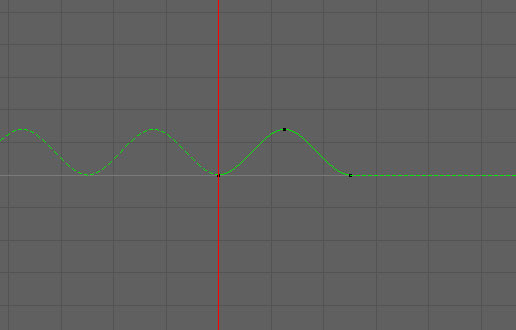
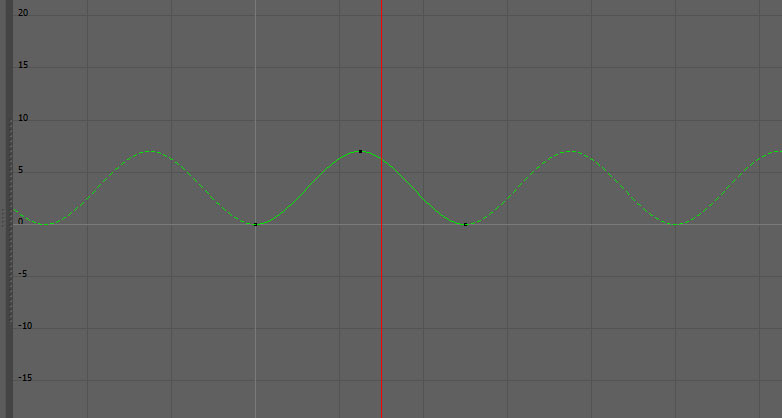
これはTransrate Yのグラフです。上下動をあらわしています。

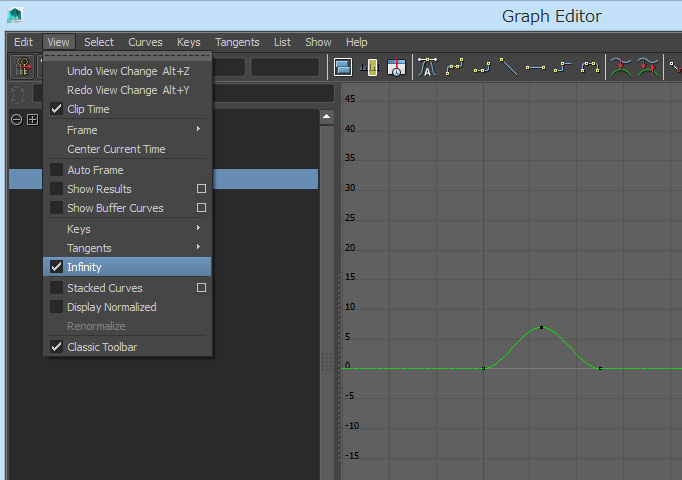
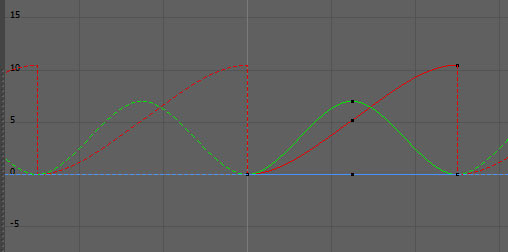
グラフをサイクルさせたいと思った場合、そのグラフのみ表示させGraph EditorのView→Infinityにチェックをいれると、そのグラフの前後の動きが点線で表示されます。

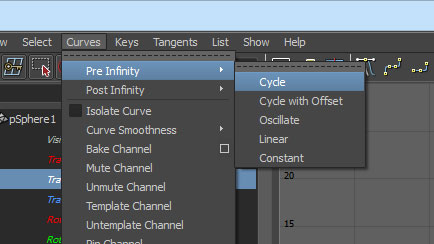
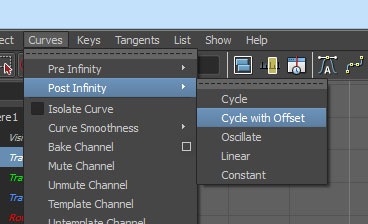
その状態でグラフの前にサイクルさせたい時はCurves→Pre Infinity→Cycleを選びます。

グラフの前の点線がサイクルされました。

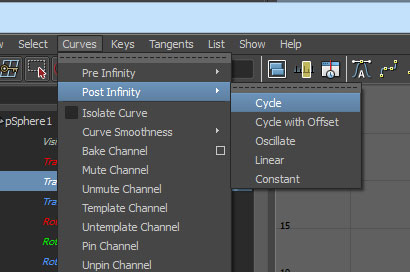
グラフの後ろをサイクルさせたい時はCurves→Post Infinity→Cycleを選びます。

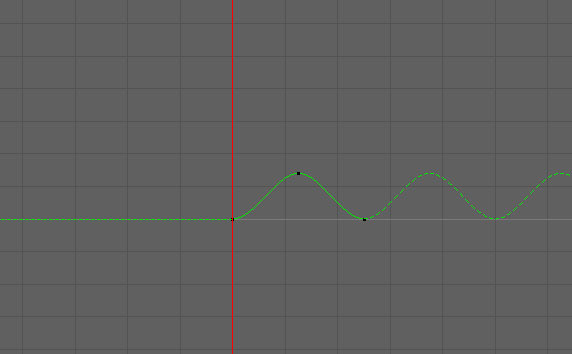
グラフの後ろの点線がサイクルされました。

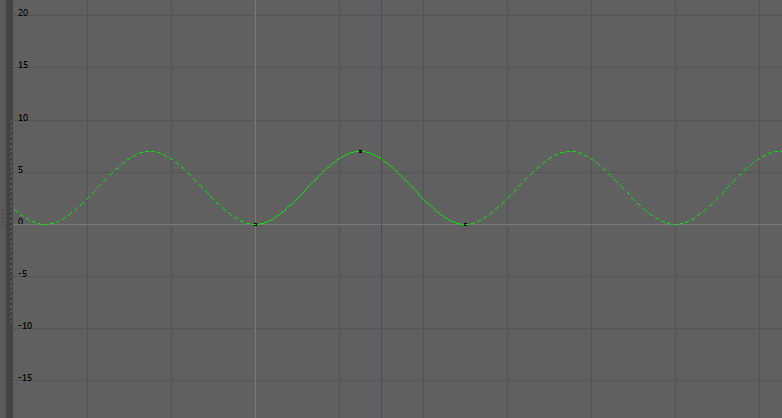
前後でサイクルされた状態です。

同様にTransrate XとZについてもサイクルさせてみます。

このままだとボールは一度放物線を描くとその後すぐスタート地点に戻ってしまいX軸方向に進んで行かない状態になっています。ボールがX軸方向に横に進んでいく状態にしたい場合は、Cycleの下にあるCycle with Offsetを選びます。Cycleを選んだ時と同様、グラフの前はPre Infinityから後はPost Infinity から選びます。

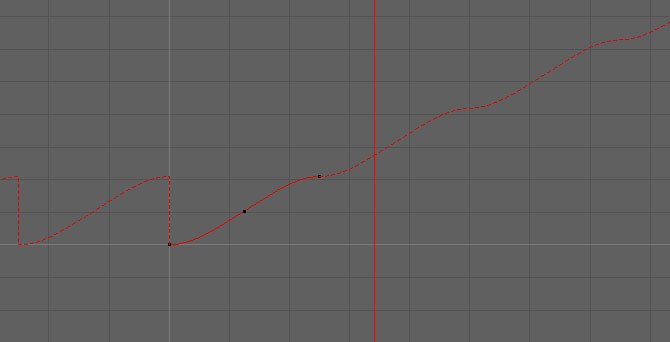
今回はグラフの後のみをCycle with Offsetさせました。
これで、X軸方向にボールが進んでいくアニメーションになりました。

まとめ
グラフをサイクルさせたい時はサイクルさせたいグラフを選びGraph EditorのView→Infinityにチェックをいれます。
グラフの前をサイクルさせたい時はCurves→Pre Infinity→Cycleを選びます。
グラフの後ろをサイクルさせたい時はCurves→Post Infinity→Cycleを選びます。
XYZ軸、それぞれを移動させていきたい時は、Cycle with Offsetを選びます。Cycleを選んだ時と同様、グラフの前はPre Infinityから後はPost Infinity から選びます。



コメント