知らないと困る、ZBrushの基本操作について、メモしておこうと思います。
ユーザーインターフェースの名称

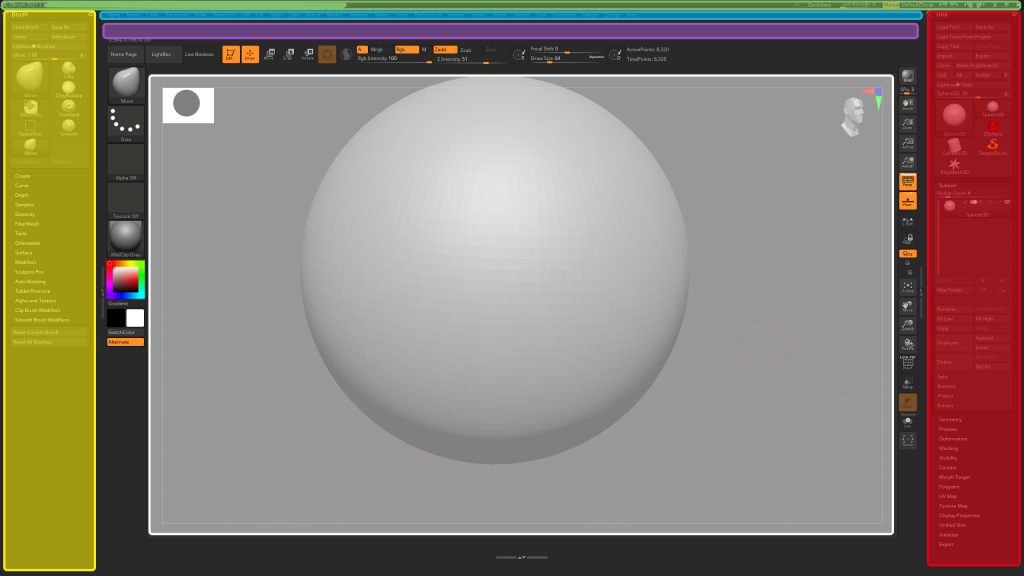
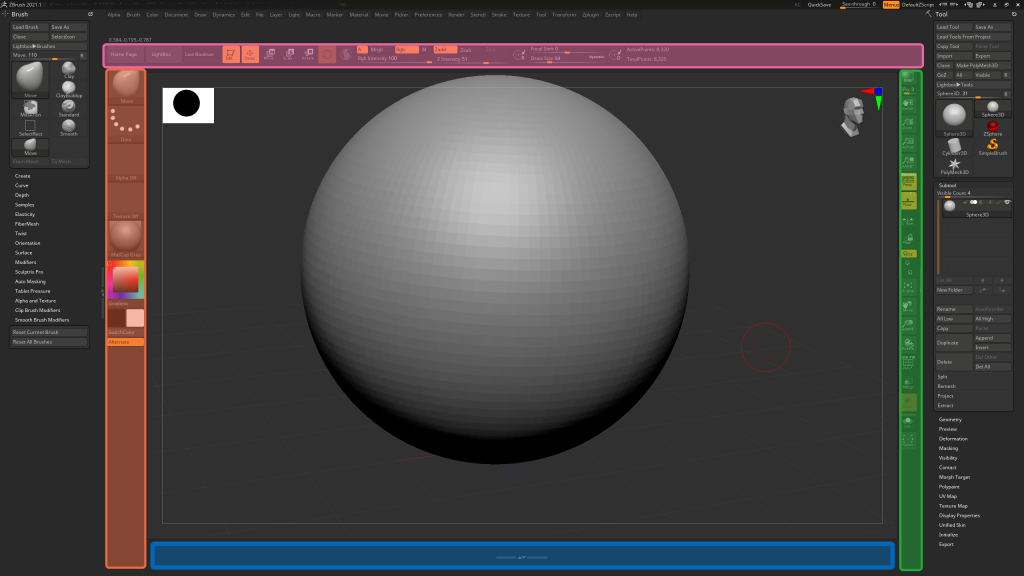
黄緑の部分・・・タイトルバー
水色の部分・・・スタンダードメニュー
紫の部分・・・カスタムメニュー(PreferencesのConfig、Enable customizeがオン)
赤の部分・・・ライトトレイ
黄色の部分・・・レフトトレイ

ピンクの部分・・・トップシェルフ
オレンジの部分・・・レフトシェルフ
青い部分・・・ボトムシェルフ
緑の部分・・・ライトシェルフ
- ユーザーインターフェースのカスタマイズ
PreferencesのConfig、Enable customizeをオンにし、Ctrl+Altを押しながら、ほしいボタンやスライダーを希望の場所にドラッグします。カスタムメニューや各シェルフに入れられます。設置したボタンやスライダーがいらなくなったときはCtrl+Altを押しながらキャンバスにドラッグすれば消せます。希望のUIに設定後、Enable customizeをオフにしてPreferencesのConfig、Store Configを押すと次回起動時も設定したUIで起動されます。
- UIをデフォルトに戻したい時
PreferencesからConfig、Restore Standard UIを選びます。
- UIをカスタムに戻したい時
PreferencesからConfig、Restore Custom UIを選びます。
エディットモードの変更
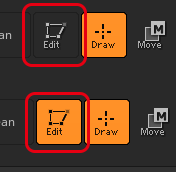
- Editモードの切り替え

エディットボタンがオフの時、2.5dエディットモードになっており、3dモードではないので要注意。オンになっていると3d編集ができるので、ここがオンになっていることを確認する。
2.5dエディットモードで色々追加してしまったときは、Layerからclearを選択すると画面上のものを全て消せます。色々追加したものを消さずに3dモードにすると、2.5dモードで最後に追加したもののみが残り、他のものはすべて消えます。
移動、回転、スケール、画面にフィット
- 移動
Altを押して何もない所をドラッグします。
- 回転
ドラッグします。回転中にShiftキーを押すと押している間は90度単位でスナップされます。
回転前にShiftを押し回転させます。その状態でShiftキーを話すとZ軸方向に回転できます。
- スケール
Altを押して何もない所をドラッグしながらAltキーを外すと拡大縮小できます。
- 画面いっぱいにオブジェクトが表示されている時の移動、回転、スケール
画面いっぱいにオブジェクトが表示されている時は画面の端にある白いラインの外側、ナビゲーションゾーンで移動や回転、スケールを操作してください。
- 画面にフィットさせる
ショートカットキーFを押す。
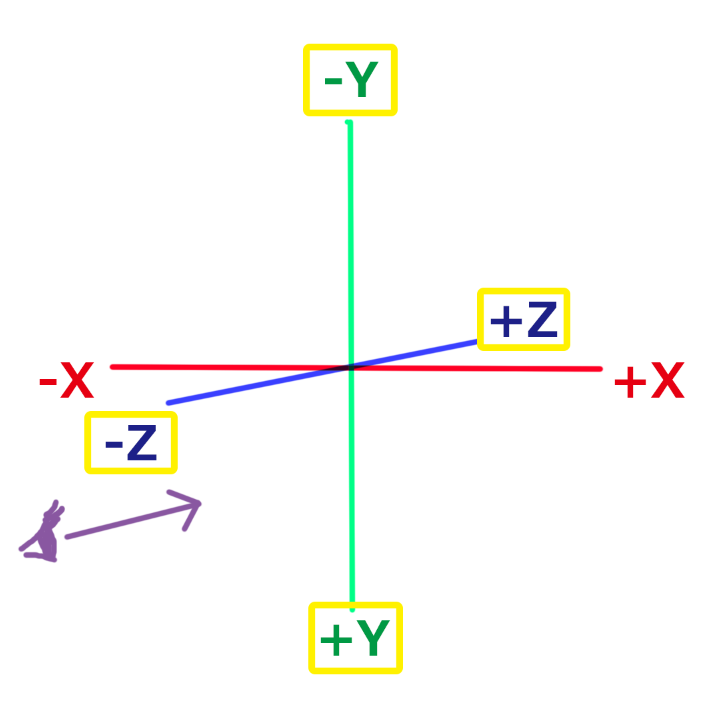
ZBrushの軸方向(重要)
ZBrushではデフォルトで正面にXY平面がきて、作業者はマイナスZ方向からXY平面を正面に見る形になります。
mayaと比較するとY軸とZ軸が逆方向になっています。

その他の操作ボタン
- グリッド表示
Floorボタンをオンにするとグリッドが表示されます。Floorボタン内の上部にXYZ各軸の表示ボタンがあります。各軸の文字が表示されているとその軸のグリッドが表示されます。
- パースのオンオフ
perspボタンをオンオフにして切り替えます。Drawパレットのパースの所、Angle of viewでパースのかかり具合を調整できます。

また他にも気づいたら、追記していきたいと思います。


コメント