【MAYA】グラフエディタの基本操作、ホットキーを用いた表示変更やグラフの移動
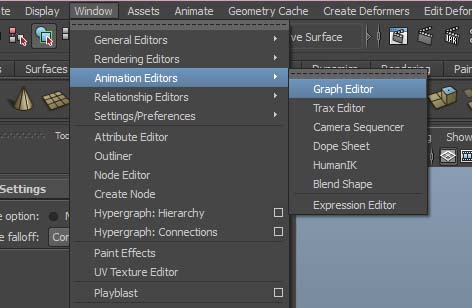
アニメーションを作成する上で、欠かせないグラフエディタの基本操作について、グラフ表示の拡大縮小や全表示、またキーやグラフの移動について書いてみました。グラフエディターを出します。(window→animation editor→graph editor)

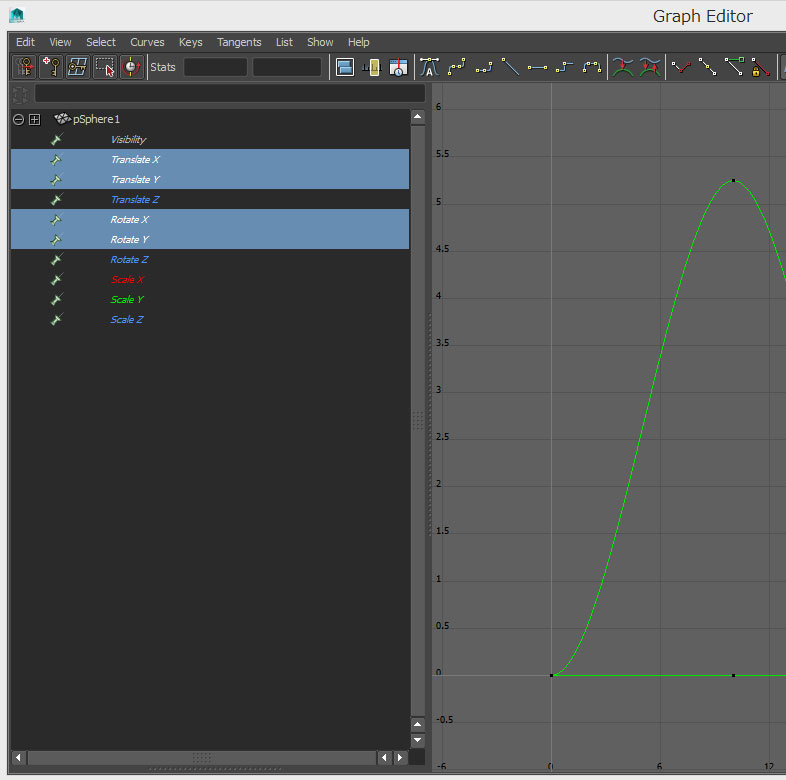
左パネルで、各グラフ毎の選択ができます。

ShiftやCtrlを押したままで選ぶと、複数選べます。この場合ctrlキーだと隔たって表示されているグラフを一つ一つ選ぶことができます。 shiftキーだと隔てて選択することはできませんが、押しながら、連続されて表示されている複数のグラフを一度に選べます。(一番上の表示の物と一番下 の表示のものをクリックするだけで選べます。)
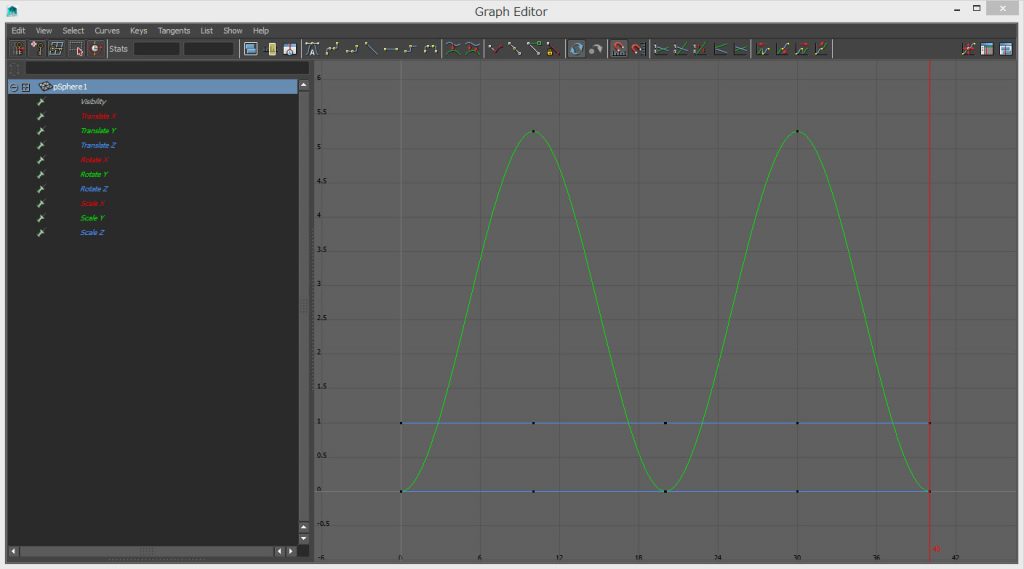
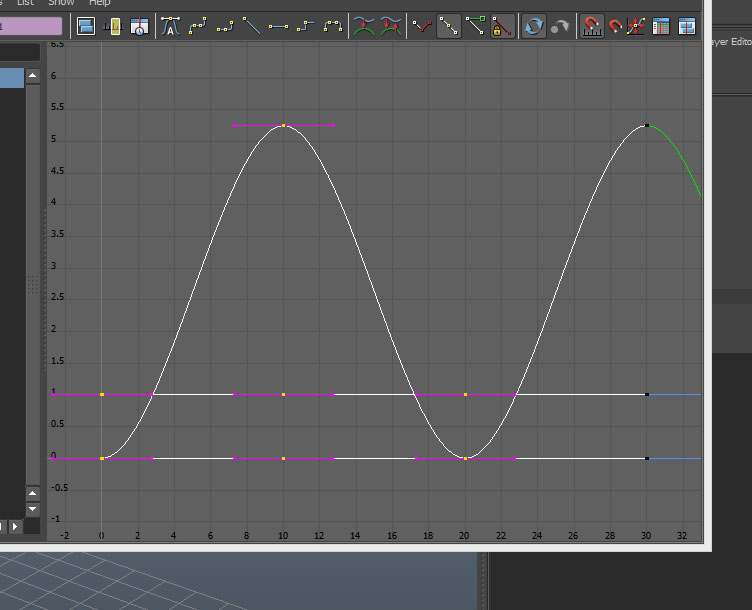
 右側のパネルではグラフが表示されていますが、Aキーでグラフの全範囲を表示することが出来ます。
右側のパネルではグラフが表示されていますが、Aキーでグラフの全範囲を表示することが出来ます。 Fキーで選択された範囲に右パネルの画面をフィットできます。
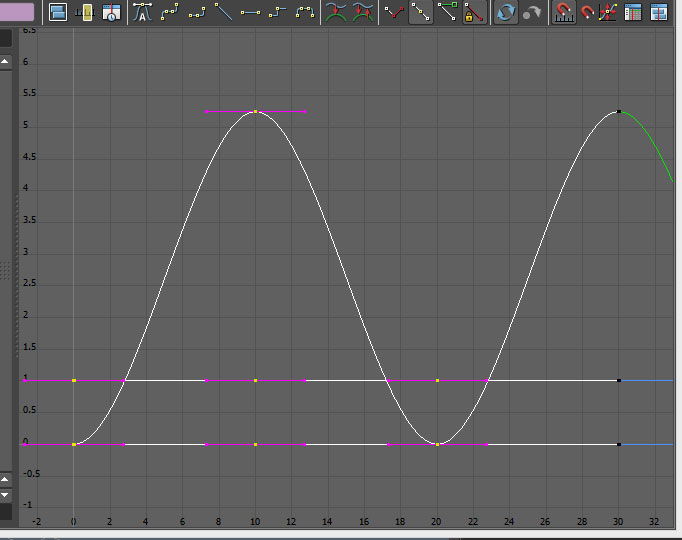
Fキーで選択された範囲に右パネルの画面をフィットできます。
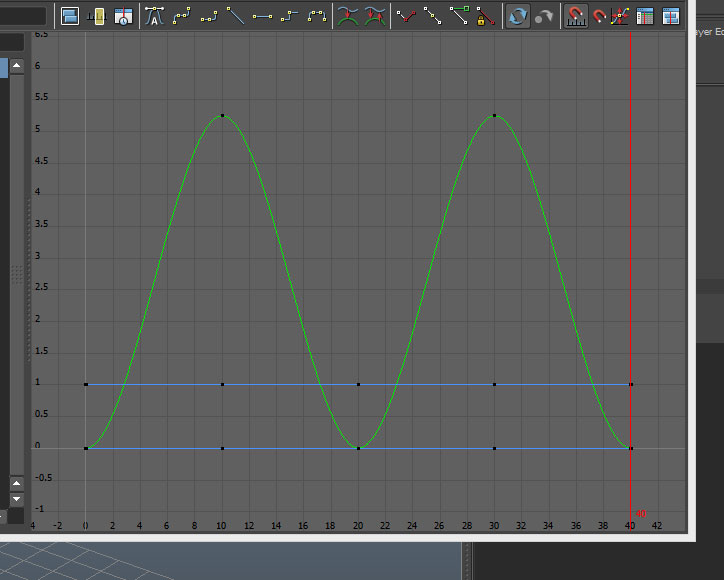
また、グラフ内にカーソルを持ってきて、中ボタンホイールを回転させたり、Alt+右ドラックとでグラフの拡大縮小ができます。
Shift+Alt+右ドラッグで、横方向にドラッグすると横軸のフレーム値の拡大縮小が、縦方向にドラッグすると、縦軸フレーム値の拡大縮小ができます。グラフ内のキーやカーブの移動についてはWキーを押して、ドラッグすることでできます。この時にShiftを押すと、垂直方向や水平方向に固定して動かすことが出来ます。



コメント