レベル補正は手軽に明るさやコントラストを調整できる便利なツールと思います。(使用バージョンCS6)
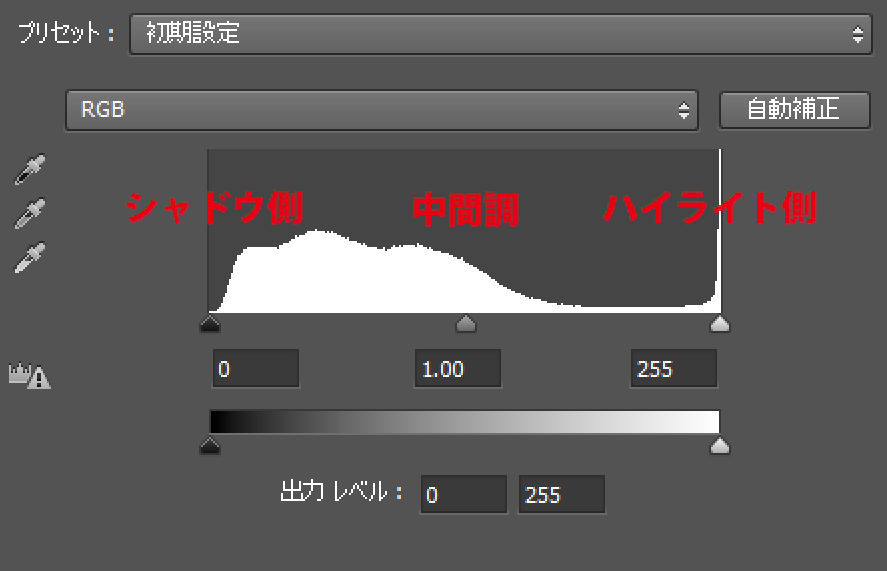
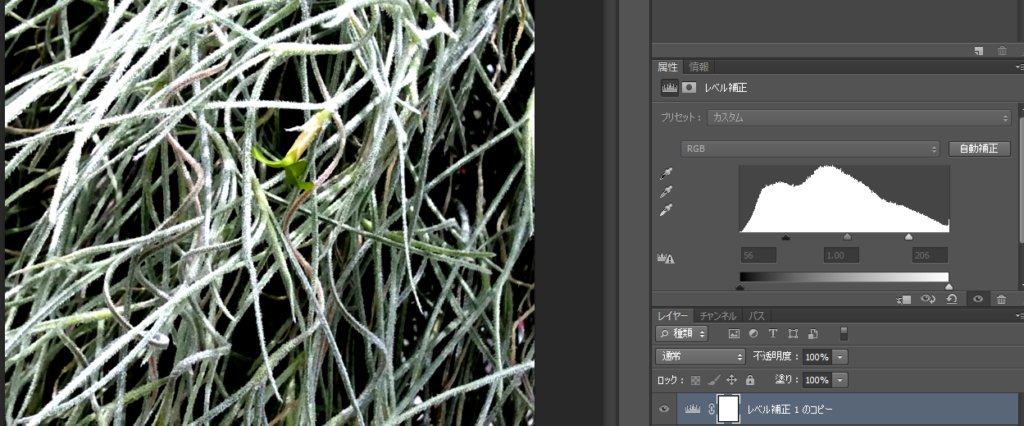
レベル補正のヒストグラムは、画像内のピクセルの明るさを256段階に分けて、画像内のピクセルがにどの明るさに分布してるか表したものです。
レベル補正での明暗やコントラストの調整
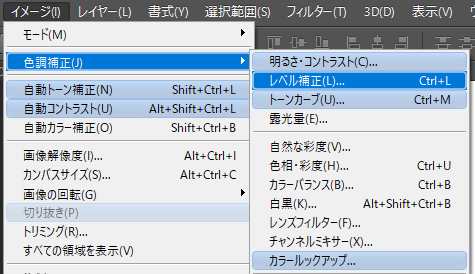
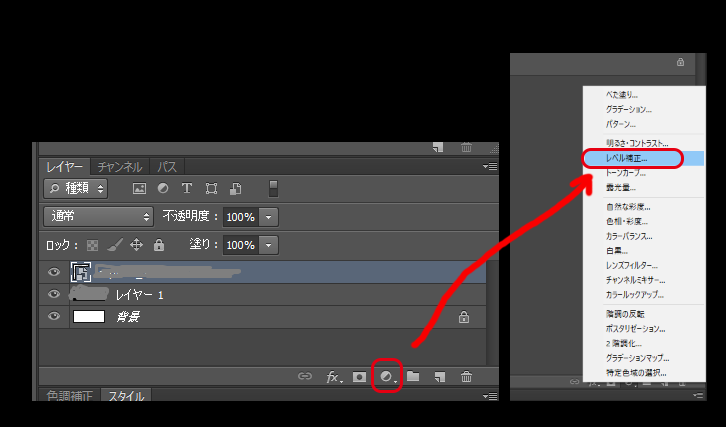
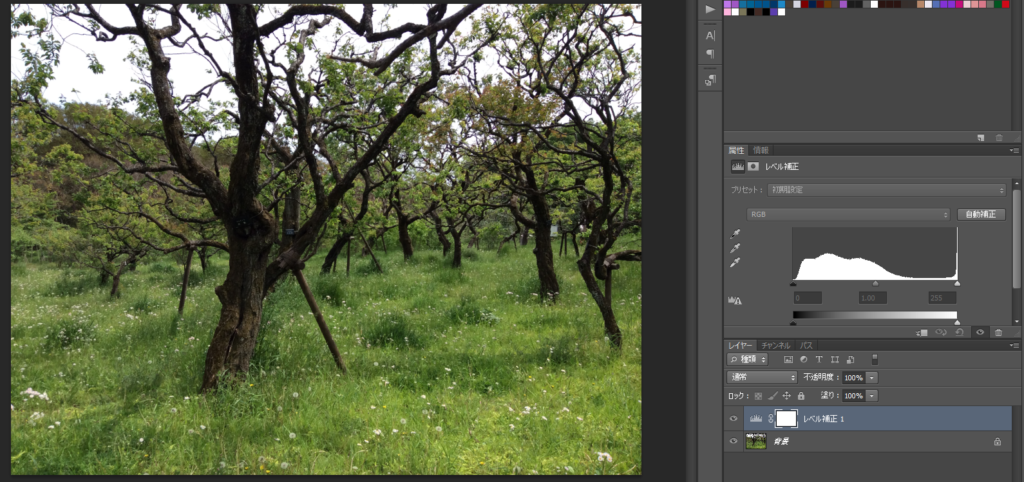
レベル補正は、イメージ→色調補正→レベル補正で選べます。またはレイヤータブの下にある、ボタンから選べます。(調整レイヤー)調整レイヤーの方が後々調整が効くので、こちらでメモしていこうと思います。


ヒストグラムの分布は向かって左側がシャドウ側、右側がハイライト側、真ん中部分が中間調となります。

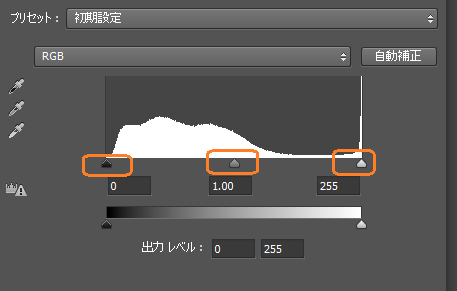
画像の明るさやコントラストをオレンジの部分のつまみを動かして調整します。

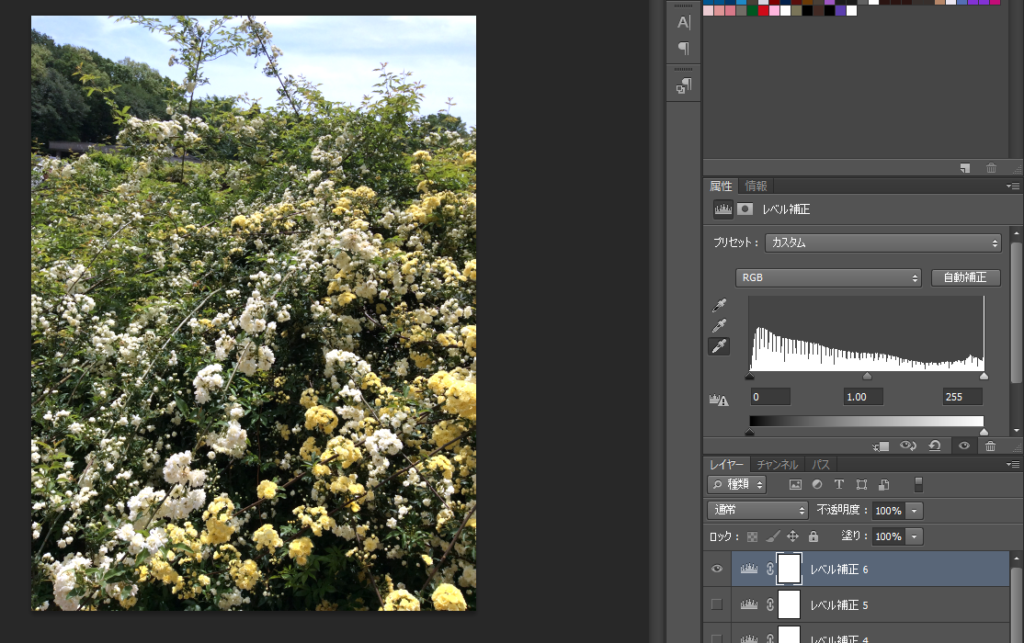
こちらの画像を使ってためしてみます。

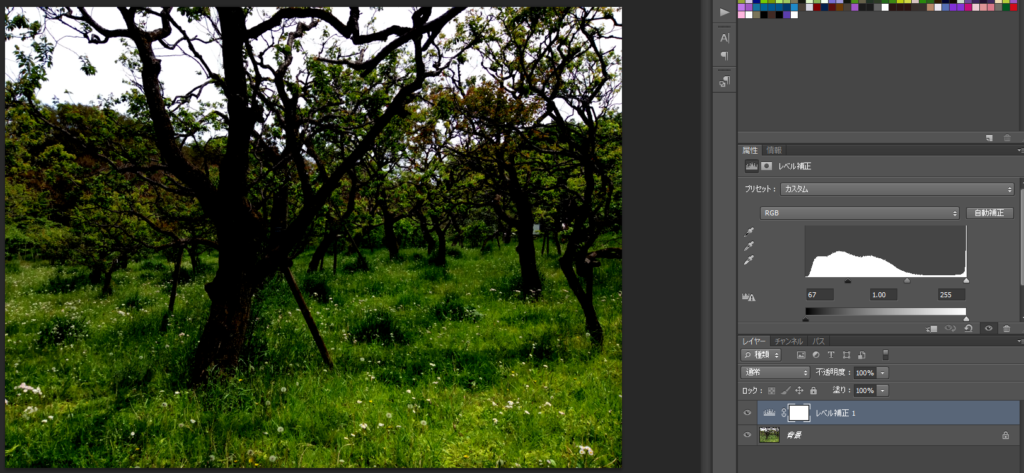
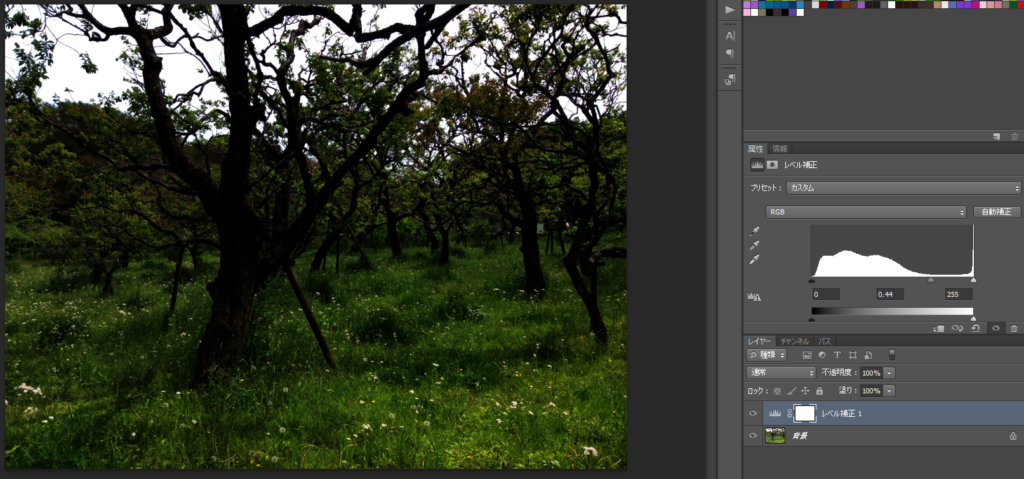
暗くしました。

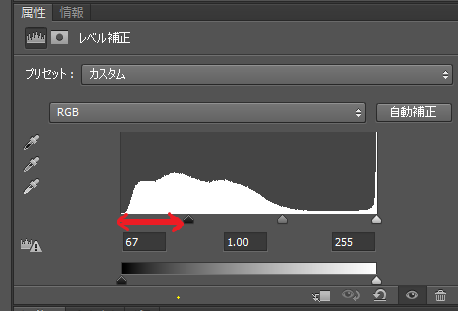
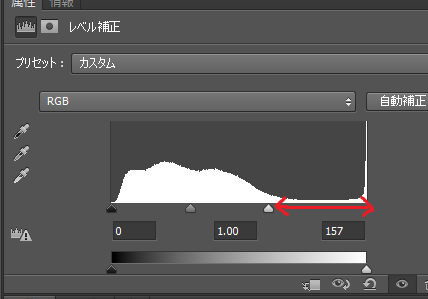
この場合黒いつまみを右にスライドさせていますが、黒から左は時までのピクセルはこの時黒で表示されることになります。そのため画像が暗くなります。

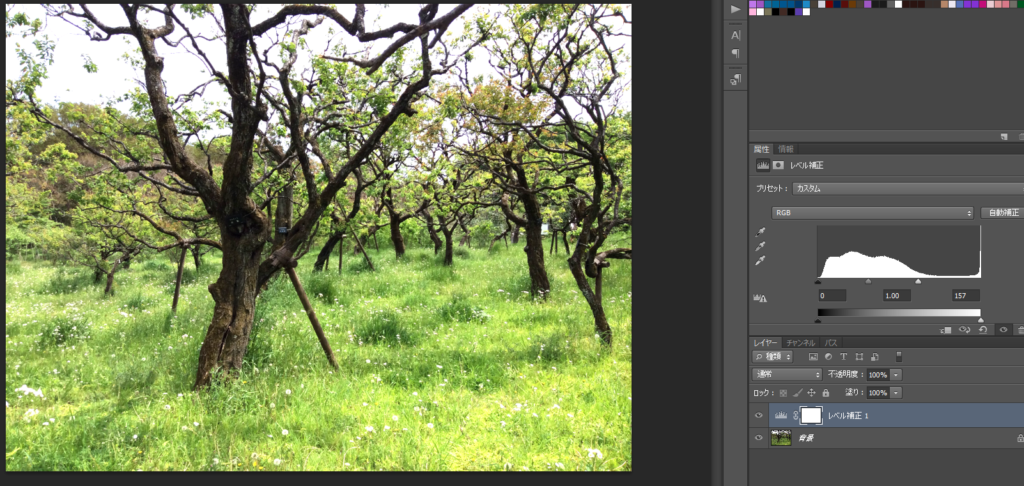
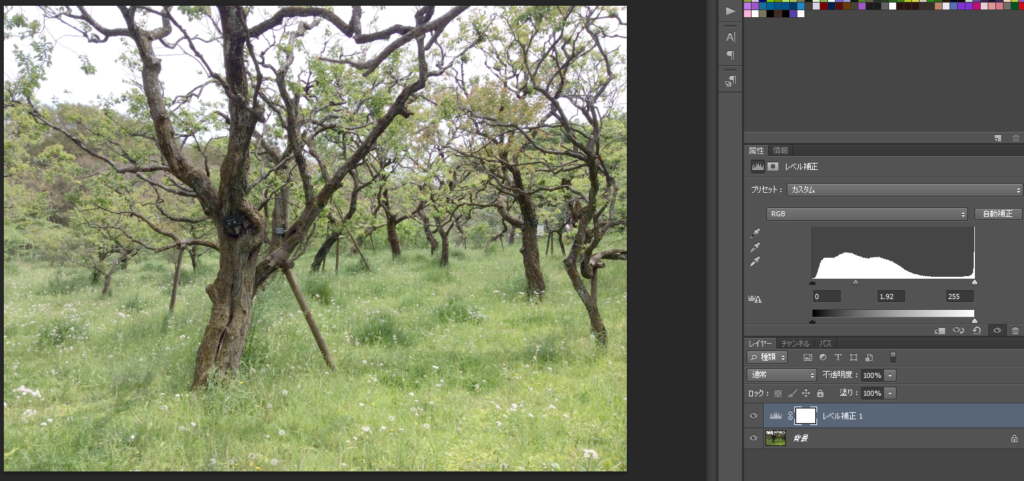
明るくしました。

この場合は白いスライダーを左にスライドさせています。白から右はじまでのピクセルは白で表示されることになります。

中間のグレーのスライダーを左側に動かしてみました。中間調が明るくなりました。

中間調のグレーのスライダーを右側に異動しました。中間調が暗くなりました。

白と黒のすらいだーを中央によせると、コントラストが強くなります。こちらの画像を使います。

コントラストが上がったのがわかります。

そのほかの補正

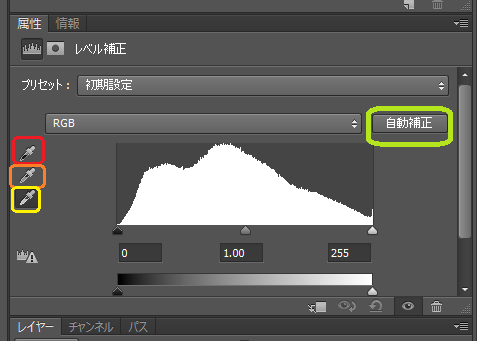
- 自動補正ボタンで設定する。
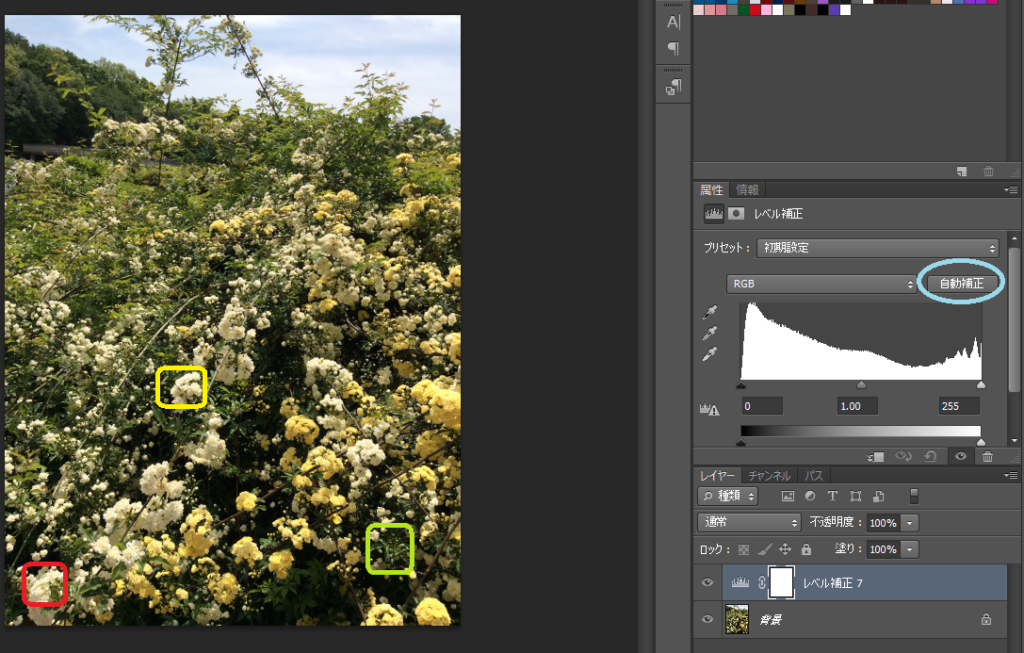
自動補正のボタンをクリックすると一番明るい所が255に、一番暗い所が0に設定され、コントラストの効果があがります。(水色で囲んだ部分)
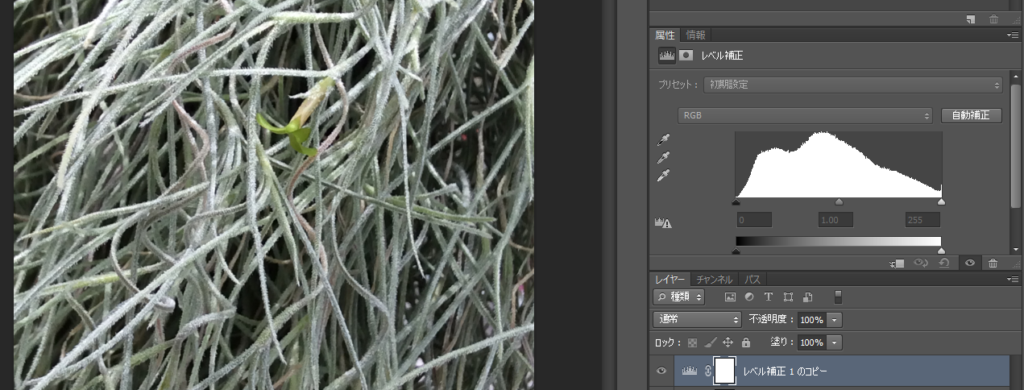
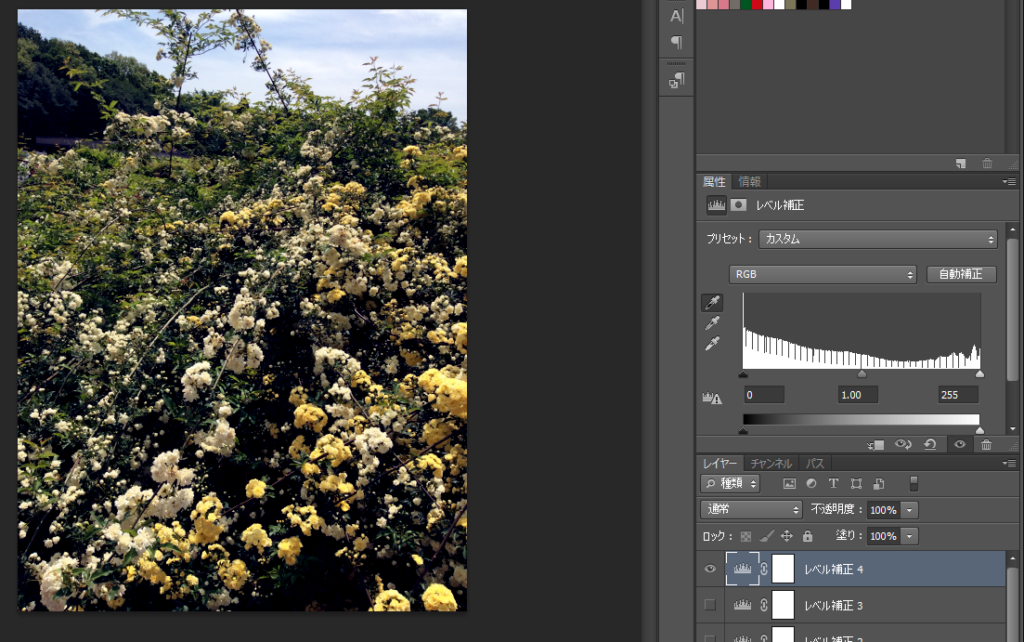
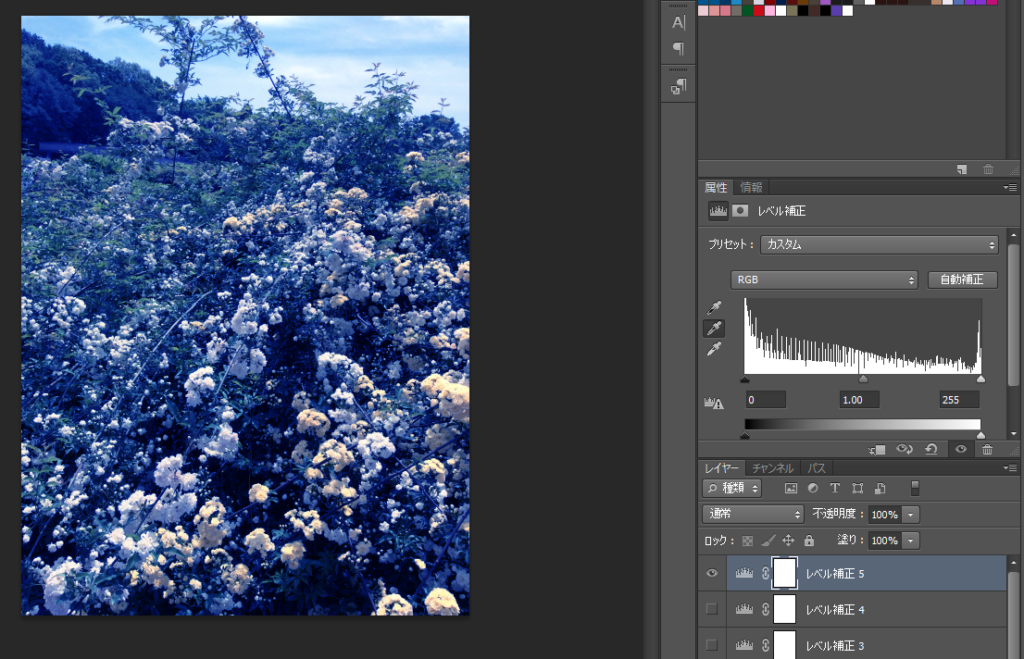
こちらの写真を使います。黄色で囲んだ部分はグレー点として黄緑色で囲んだ部分は黒色点、赤色で囲んだ部分は白色店として、設定しました。

- 白色点や黒色点、グレー点を設定
白色点を設定…画像上のハイライトにしたい部分をクリックするとその部分がハイライトになるように
コントラストが補正されます。

黒色点 を設定 …画像上のシャドウにしたい部分をクリックすると、その部分が影になるように補正されます。

グレー点 を設定 …画像上のグレーにしたい部分をクリックすると、全体の色調が補正されます。

レベル補正は明るさやコントラストを手軽に調整できる便利なツールだと思います。



コメント