フォトショップに画像を合成する際など、大変に便利なレイヤーマスクについて、メモしておこうと思いました。(使用バージョンCS6)
レイヤーマスクの作り方
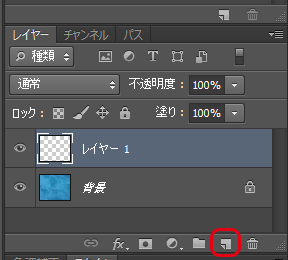
背景に置く画像の上に新しいレイヤーを作ります。赤い四角で囲んだ部分を押すと新規レイヤーができます。

希望のカラーを選択して、塗りつぶしツール(赤い四角で囲んだボタンになります。)を選び、画像の上でクリックします。希望の色で、画像が一面に塗りつぶされます。

レイヤーマスクをかけたい範囲を選択ツールで選びます。長方形ツールでライン上に範囲を作成しました。

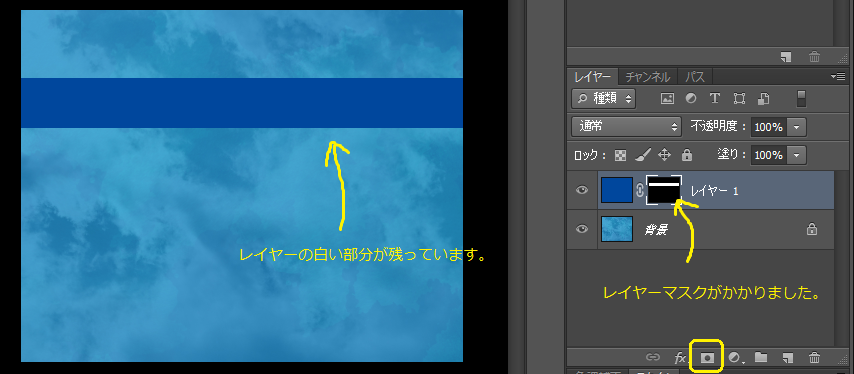
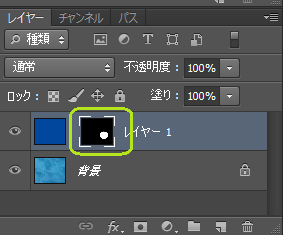
塗りつぶしに使用したレイヤーを選択して、黄色丸で囲んだボタンを押してレイヤーマスクをかけます。

黒い部分がくりぬかれて、ライン上に上のレイヤーが残りました。
- マスク範囲の反転
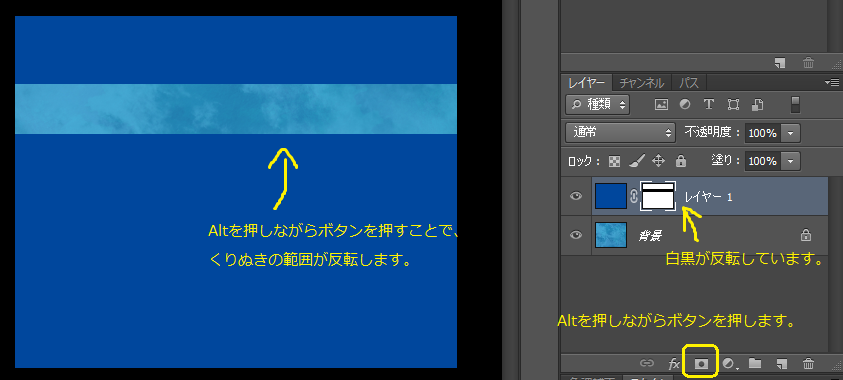
くりぬきの範囲を反転したい場合はAltを押しながらボタンを押します。

- メニューバーから作る場合
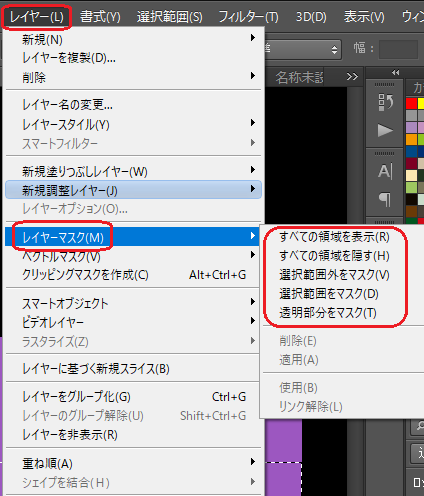
メニューバーからレイヤーマスクを書ける場合は”レイヤー”からになります。

- リンクの解除と再リンク
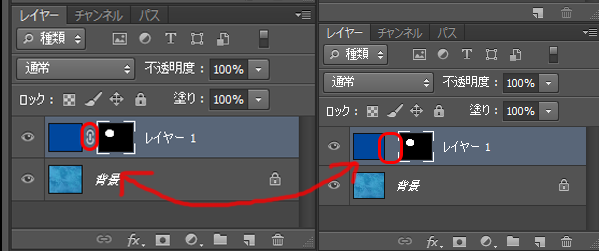
赤い四角で囲んだボタンを押して、リンクの接続と解除をします。

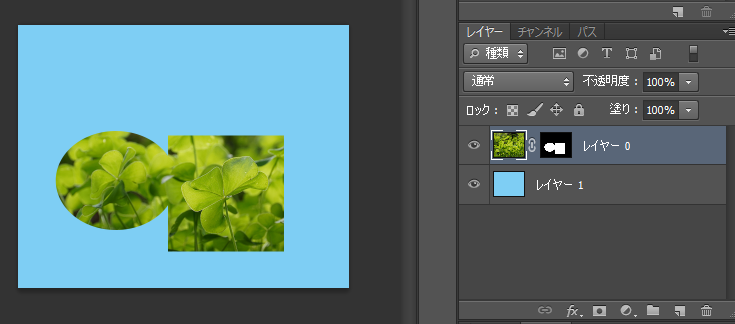
解除するとマスクを動かしたり変形できます。黄緑で囲んだレイヤーマスクの画像の部分をクリックすると、レイヤーマスクが動かせ、編集できるようになるので、マスクでくりぬいた紺色の円を移動して拡大しました。


編集が終わったらリンクを再度接続しなおします。
- レイヤー範囲を修正したい時
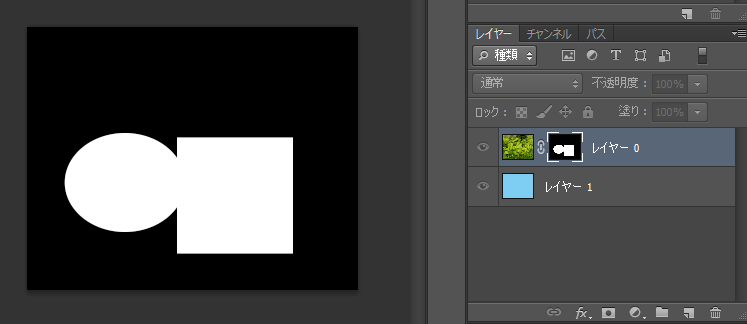
黄色い四角で囲んだ、マスクの白黒の部分をAltを押しながらクリックすると、マスク自体が画面に表示され、修正ができるようになります。

マスクが画面に表示されるので、この状態でマスクを編集します。

マスクが変更され、くりぬきの範囲が変わりました。

クリッピングマスクのかけ方
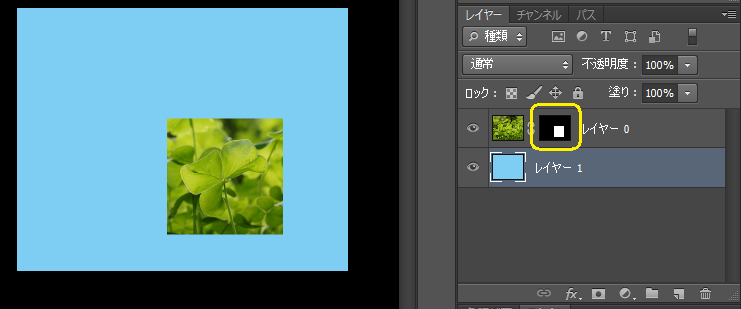
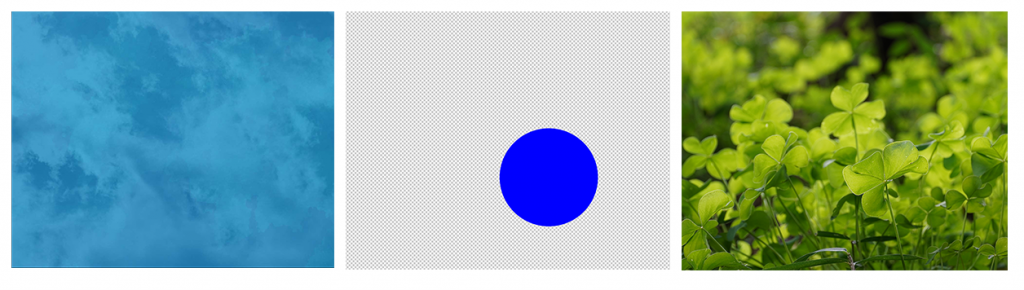
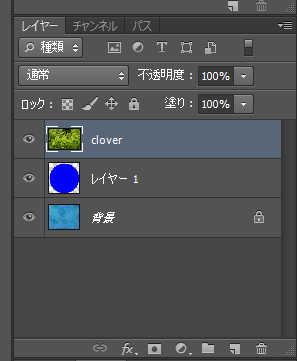
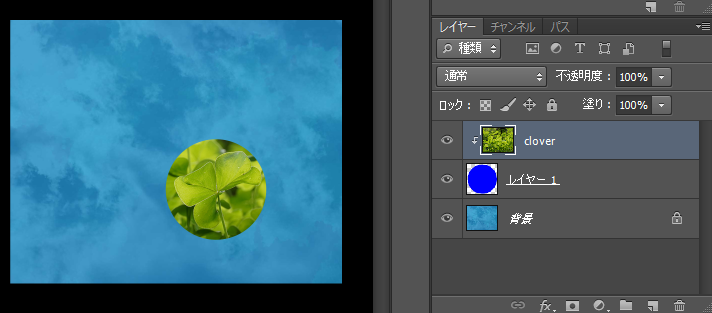
3つの画像を下記のレイヤー構成で並べました。


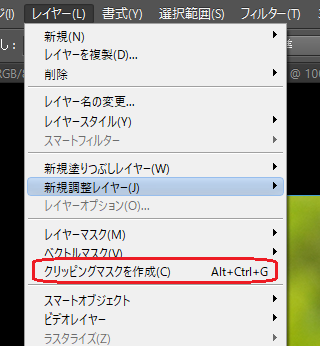
一番上のレイヤーにクリッピングマスクをかけます。メニューバーのレイヤーからクリッピングマスクを作成を選びます。ショートカットはAlt+Ctrl+Gです。

クリッピングマスクを書けたレイヤーをすぐ下のレイヤーで、切り抜かれたのがわかります。

まとめ
- レイヤーマスクのかけ方
レイヤーを選びマスクをかけたい範囲を選択し、レイヤーパネルの下のボタンを押します。マスク範囲を反転させたい場合はAltキーを押しながらボタンを押します。
マスクを修正したい時は、レイヤーパネルのマスクの画像の部分をAltを押しながらクリックすると、マスク自体が画面に表示され、マスクの編集ができるようになります。
- クリッピングマスクのかけ方
かけたい画像のレイヤーのすぐ下に、マスクとして利用したいレイヤーを入れてから、かけたい画像のレイヤーを選択して、Alt+Ctrl+Gを押します。
選択ツールについては下記のリンクにまとめましたので、気が向いたらご覧いただけましたらと思います。


コメント