イラストレーターファイルのロゴのばらし方と、アフターエフェクトでのそのファイルの読み込みかたを説明します。
ロゴアニメーションのための、イラストレーターからの文字の読み込み
イラストレーターでの文字のばらし方
アフターエフェクトに読み込みたいロゴのファイルをまずイラストレーターで立ち上げます。 ワタオユムという文字を読み込んだのですが、レイヤー画面の内部を見てみると、
ワタオユムという文字を読み込んだのですが、レイヤー画面の内部を見てみると、レイヤー内にグループフォルダがあり、その中に各文字がそんざいしています。
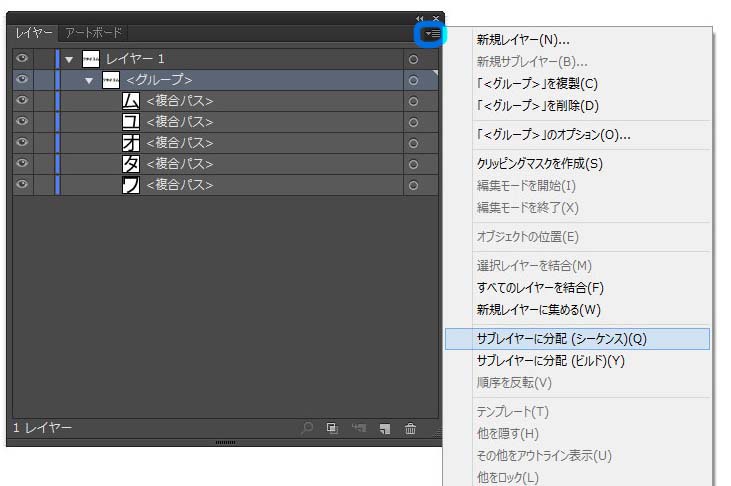
各文字を一番上の階層にして、読み込みたいので、文字をレイヤー1から出す作業をします。まず、グループを選んで青く囲んだ部分をクリックするとメニューが出てくるので、その中からサブレイヤーに分配(シーケンス)を選びます。
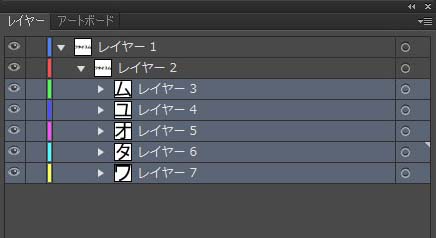
 するとこのような構成になります。出したい文字を全て選んで、”ワ”のレイヤーの下の空きスペースまでドラッグします。
するとこのような構成になります。出したい文字を全て選んで、”ワ”のレイヤーの下の空きスペースまでドラッグします。
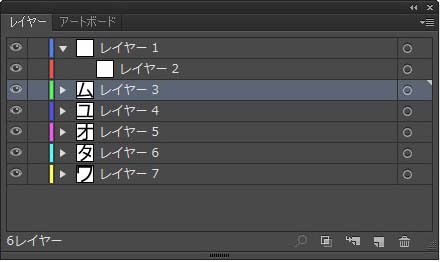
 そうすると一番上の階層に文字のレイヤーが出ます。
そうすると一番上の階層に文字のレイヤーが出ます。
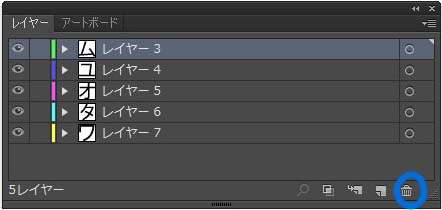
 レイヤー1と2は使わないので削除します。 両方を選んで青く囲んだゴミ箱へドラッグします。これでファイルには文字のレイヤーのみとなり、イラストレーターファイルの出来上がりです。
レイヤー1と2は使わないので削除します。 両方を選んで青く囲んだゴミ箱へドラッグします。これでファイルには文字のレイヤーのみとなり、イラストレーターファイルの出来上がりです。
アフターエフェクトでの読み込みかた
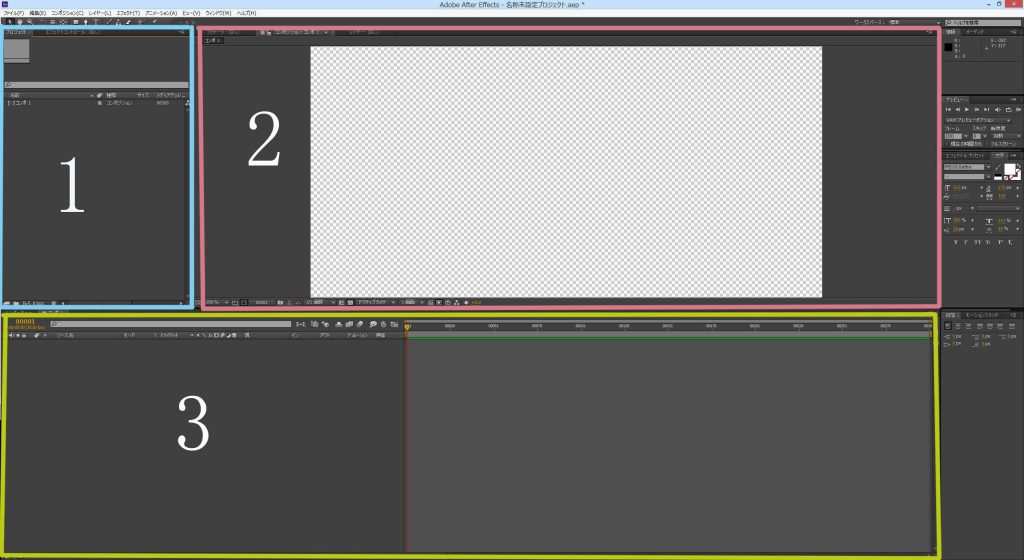
次にアフターエフェクトを立ち上げます。 1のプロジェクトウインドウをダブルクリックしてファイルの読み込み画面を出し、読み込みたいロゴファイルを開きます。(2はコンポジションパネル、3はタイムラインパネル)
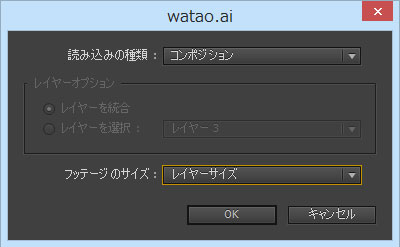
1のプロジェクトウインドウをダブルクリックしてファイルの読み込み画面を出し、読み込みたいロゴファイルを開きます。(2はコンポジションパネル、3はタイムラインパネル)そうすると、読み込み方法を設定する画面が出てきます。
 ”読み込みの種類”はフッテージとコンポジションが出てきますがこの場合はコンポジションを選びます。フッテージだと折角ばらした文字がまとまった状態で読み込まれてしまいます。
”読み込みの種類”はフッテージとコンポジションが出てきますがこの場合はコンポジションを選びます。フッテージだと折角ばらした文字がまとまった状態で読み込まれてしまいます。”フッテージのサイズ”はレイヤーサイズとドキュメントサイズがありますが、この場合は文字をアニメーションで回転させることなどを考慮し、レイヤーサイズを選びます。
ドキュメントサイズを選んでしまうと、各文字一つ一つが画面サイズの大きさで(イメージ的には文字に加え余白も入る)読み込まれます。レイヤーサイズを選ぶとと各文字はそれぞれの文字のサイズ(イメージとしては余白なしで文字だけ)で読み込まれます。
まとめ
アフターエフェクトでロゴアニメーションのイラストレーターファイルを読み込む際は、イラストレーターのファイルは文字をばらしたレイヤーのみが入ったものにする。
アフターエフェクトでの読み込み設定は読み込みの種類はコンポジション、フッテージのサイズはレイヤーサイズにする。


コメント