コピースタンプツールは、大まかにいうと写真の一部をコピーして別の所にペーストする機能です。(使用バージョンCS6)自分用にメモしておこうと思います。
コピースタンプツールの使い方
こちらの枝垂桜の写真を使います。

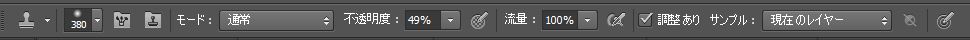
コピースタンプツールを選ぶと、こちらのメニューが表示されます。

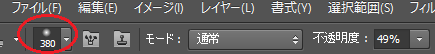
こちらでブラシサイズを調整します。

こちらの範囲をAltキーを押しながらクリックします。

空白の部分をクリックします。

そこへAltを押しながらクリックした部分がコピーされました。

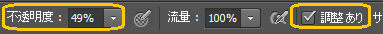
調整ありにチェックを入れ不透明度を下げると、先ほどのスタンプから位置関係性を保った状態で、透明度がついた画像がさらにコピーされます。


調整なしを外し、再度スタンプを押すと、Altを押してクリックし選んだ部分が、その都度そこへコピーされます。

複数のコピー元を設定する。
コピー元を複数設定することもできます.

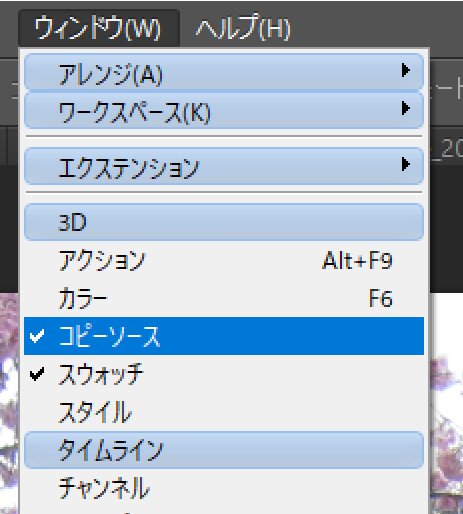
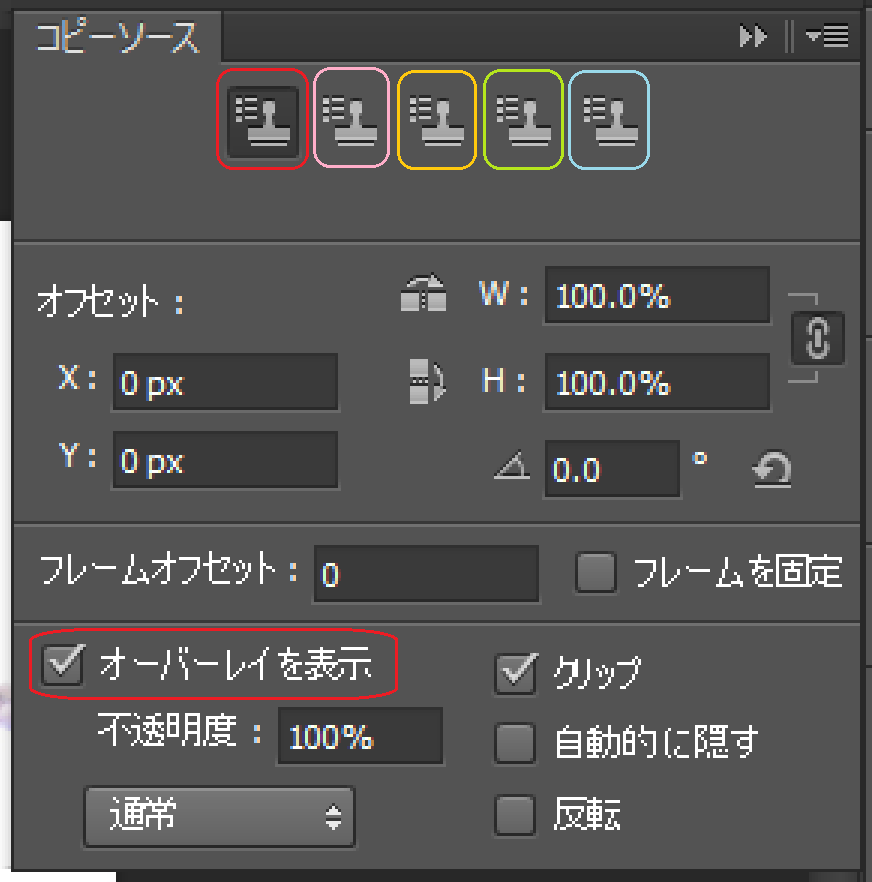
ウインドウズ→コピーソースを選ぶとパネルが立ち上がります。

それぞれの色で囲んだスタンプのボタン毎に、コピー元を設定できます。スタンプのボタンを押して、これまでと同様にAltを押してコピー元をクリックして選びます。描くときにスタンプのボタンを押すことでコピー元の切り替えができます。
赤で囲んだオーバーレイのチェックが付いているのがデフォルトですが、これによってどのような感じでスタンプされるのか、薄く表示されるので、描きやすくなります。チェックを外すとこのオーバーレイの表示は消えます。
とても便利なツールですね。似た機能を持つツールも他にあるので、またメモしていけたらと思います。



コメント