Photoshopの便利ツール、境界線を調整について、メモしていこうと思います。(使用バージョンCS6)

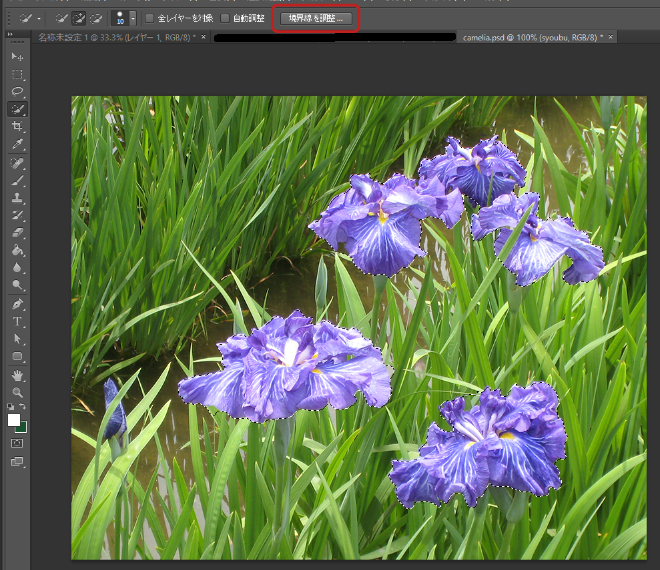
こちらの写真で作業しようと思います。
クイック選択ツールで選択後、境界線を調整を選ぶ
クイック選択ツールで花の部分を選択し、赤い四角で囲んだ境界線を調整を押します。

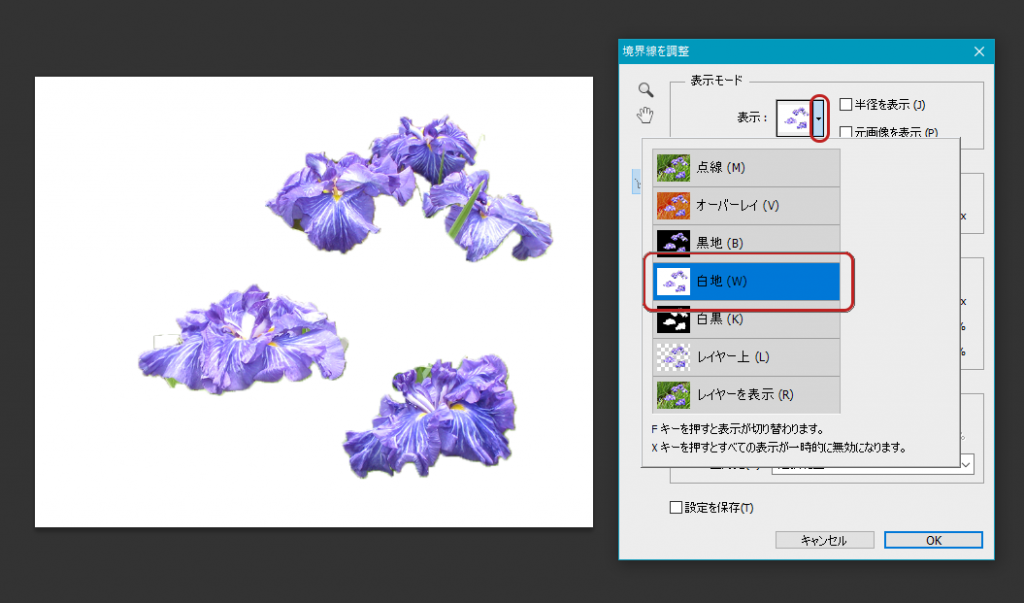
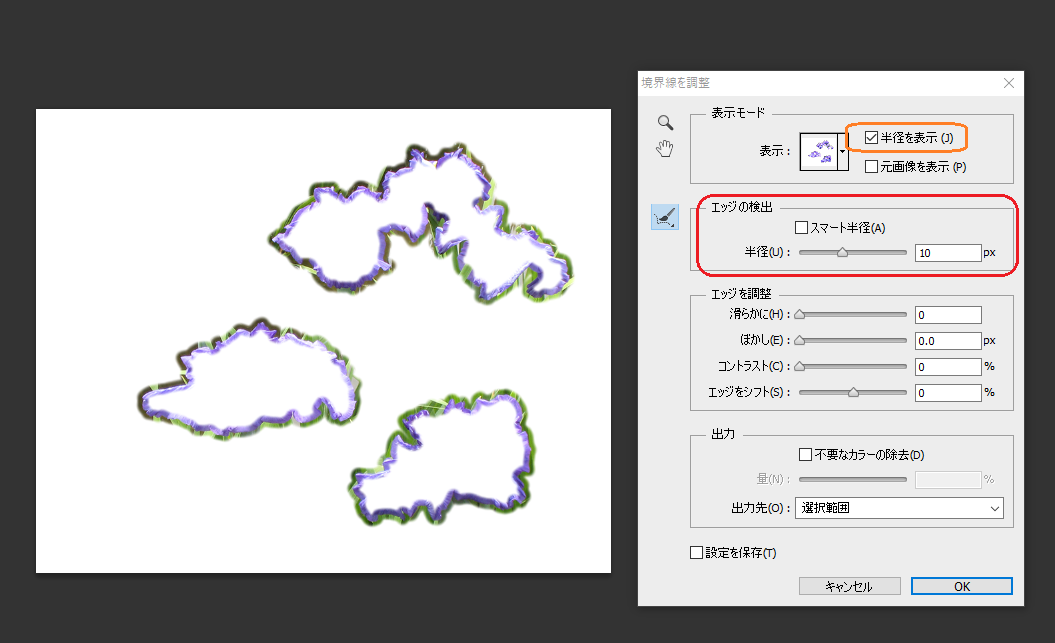
赤で囲んだ部分を押すと、いろんな背景で選択範囲を確認できます。今回は白にしました。エッジが分かりやすいものにした方がいいと思います。

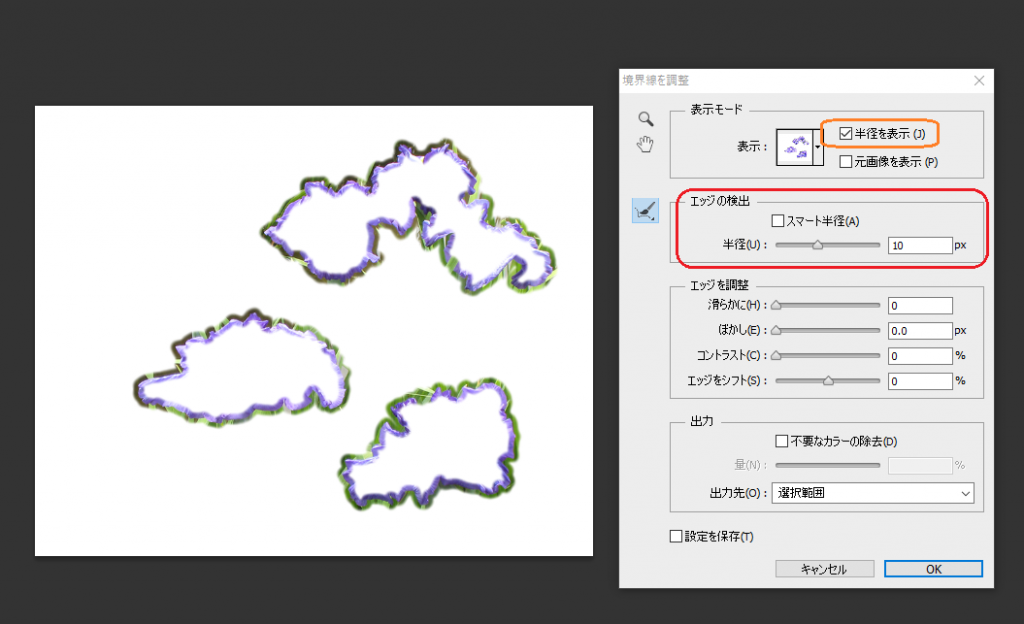
オレンジで囲んだ半径を表示にチェックをいれると、境界線から指定の距離の間のみを表示してくれます。赤で囲んだ部分の半径でその太さを変更できます。スマート半径にチェックを入れると、さらに細かい部分が指定されます。

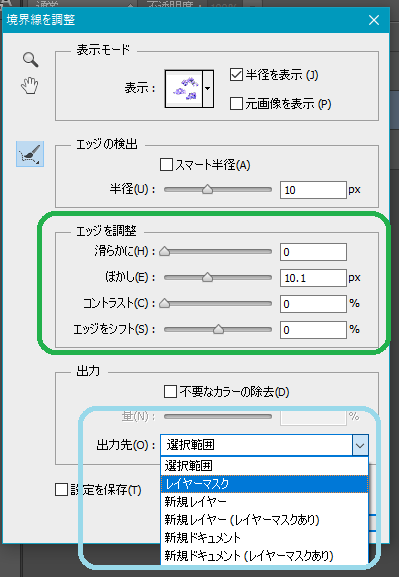
滑らかに・・・エッジを滑らかにします。
ぼかし・・・ぼかしたり、ソフトな感じにします。
コントラスト・・・ソフトなエッジを明確にします。
エッジをシフト・・・選択範囲全体を内外へシフトさせます。
選択作業が終わったら、出力先の選択をします。この場合はレイヤーマスクで選びました。
OKを押します。

オレンジで囲んだ部分、レイヤーマスクが適用されていて、花の部分がマスクによって抜き出されて表示されています。ここから、選択範囲をさらに調整していきます。

続きはこちらにアップしました。



コメント