テクスチャー作成に便利なパターンについて、メモしておこうと思いました。使用バージョンCS6
パターンは塗りつぶしツールやシェイプツールで使えます。(ほかにありましたら教えて頂けるとありがたく思います。)パターンブラシで使用することもできます。
- 塗りつぶしツール

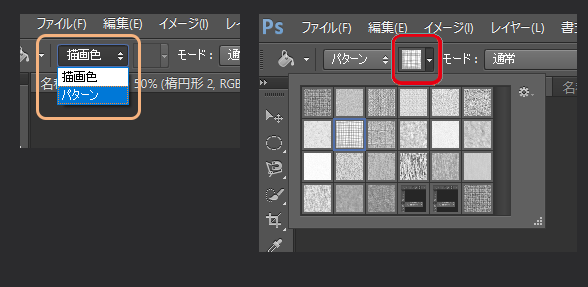
塗りつぶしツールをツールバーから選ぶとメニューバーの表示が下図のようになります。下図のオレンジの部分でパターンを選ぶとさらに赤で囲んだ部分が出てくるので、そこを押してパターン選択できるボックスを表示します。そこで好みのパターンを選びます。パターンを選ぶと、選んだもので塗りつぶされます。

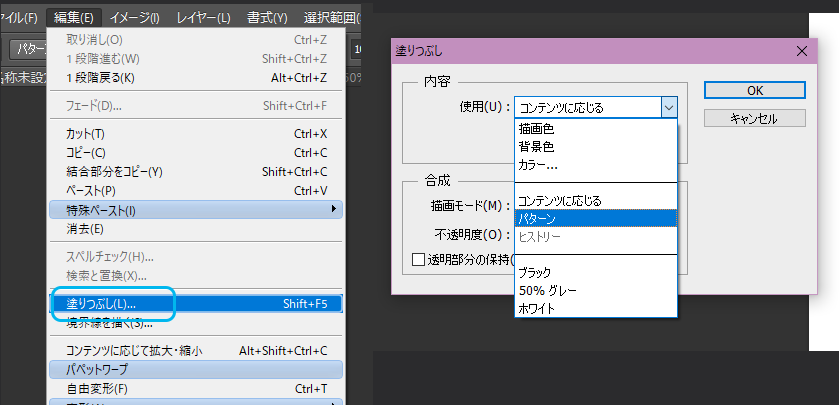
メニューバーの編集から塗りつぶしを選ぶと、塗りつぶしのボックスが立ち上がります。パターンを選択します。

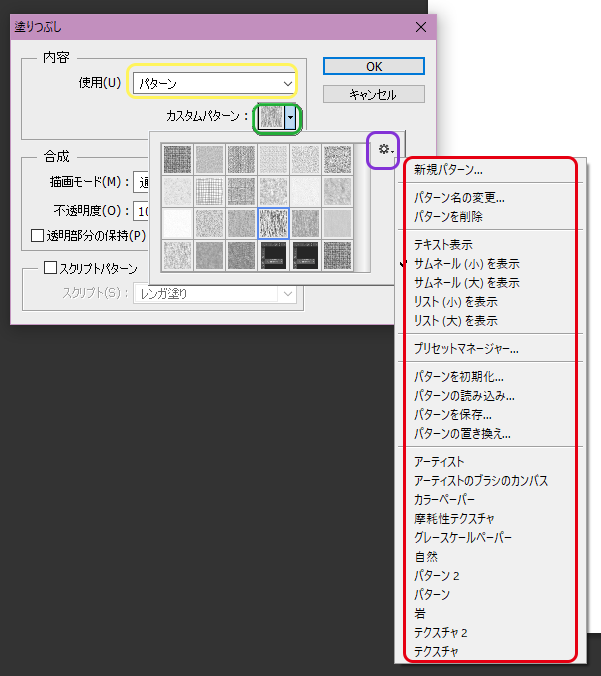
緑の四角で囲んだ部分を押して、パターンのリストを表示し、希望のものを選択します。ここにないものが良ければ、紫で囲んだ部分を押すことで、リストが立ち上がり(赤の部分)そこでパターンの読み込みや、カラーペーパーなど他のパターンを読み込んでくることが出来ます。

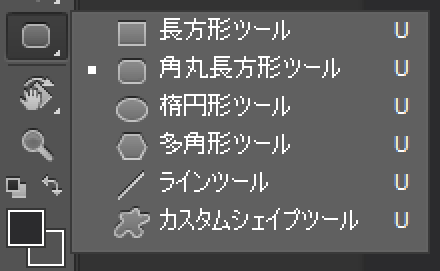
- シェイプツール

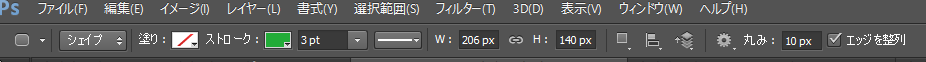
ツールバーでシェイプのツールを選ぶと、メニューバーが下図のようになります。

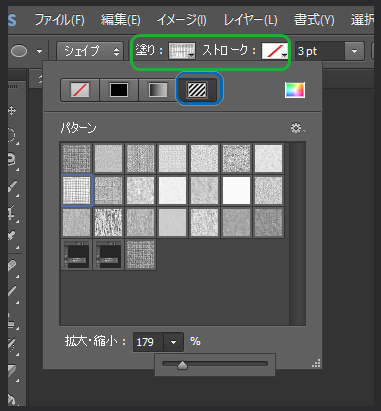
そこで緑で囲んだ塗りやストロークのボタンを押し、青で囲んだボタンを押すと、パターンの選択ができるようになります。青で囲んだボタンを押すとパターン選択ができます。

- パターンの定義方法
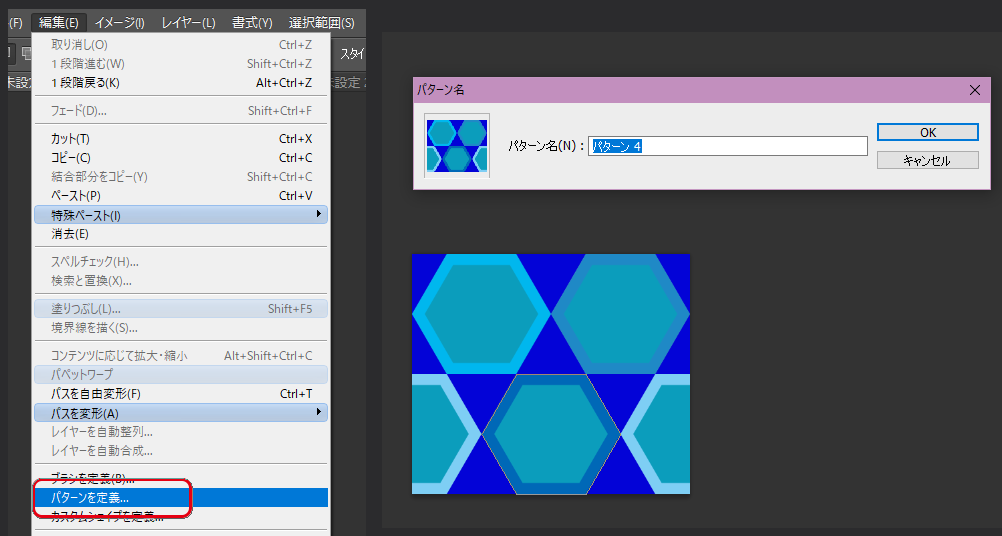
希望の画像を表示させ、メニューバーの編集、パターンを定義を押すとボックスが表示されます。パターンの名前を入力してOKを押すと登録されます。

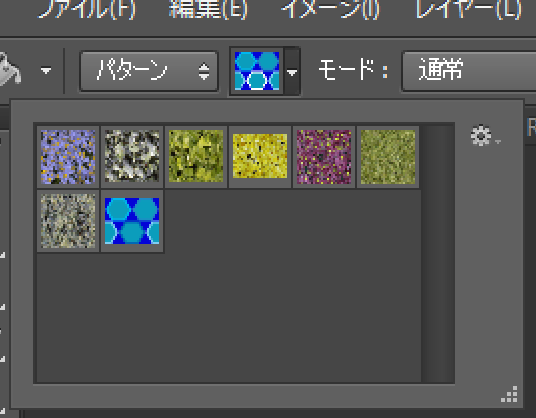
塗りつぶしツールやシェイプツールで登録したパターンを選ぶことができます。

選ぶと適用されました。CGテクスチャーなどにとても有用なツールだと思います。

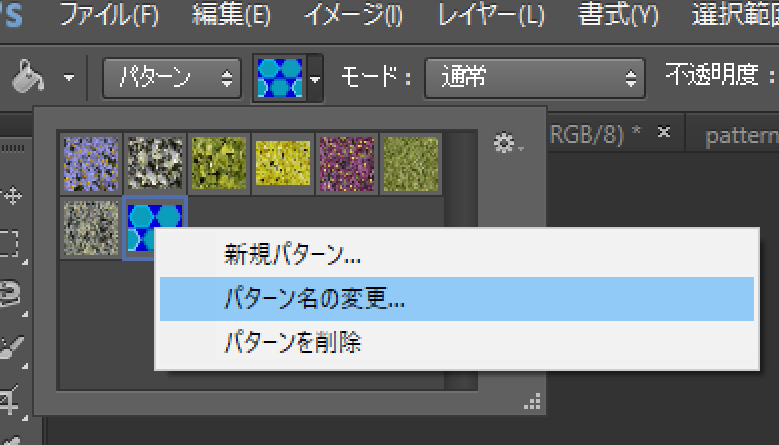
パターンの編集は、下図のように、パターンのリストで変更したいパターンの上で右クリックすると編集メニューが出てくるので、そこで編集したり、削除できます。

- パターンブラシ
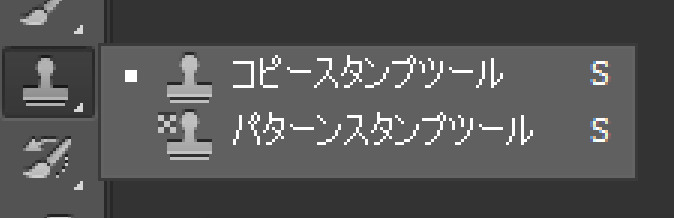
パターンもブラシとして使えます。パターンスタンプツールを選びます。

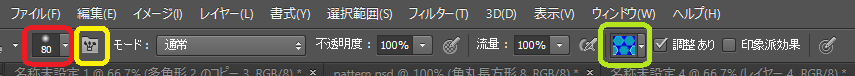
メニューバーの表示が下図のようになります。赤で囲んだ部分を押すとブラシサイズやブラシの種類を選べ、黄色で囲んだ部分でブラシプリセットが立ち上がるので、設定を変更できます。黄緑で囲んだ部分でパターンを選べます。

この様な感じに線を引けます。

パターンは、塗りつぶしツールやシェイプツール、パターンブラシで使用できます。
テクスチャー作成やそのほかでも、有用なツールですね。


コメント