【アフターエフェクト】アニメーションの作り方、キーフレームを追加し再生をする。
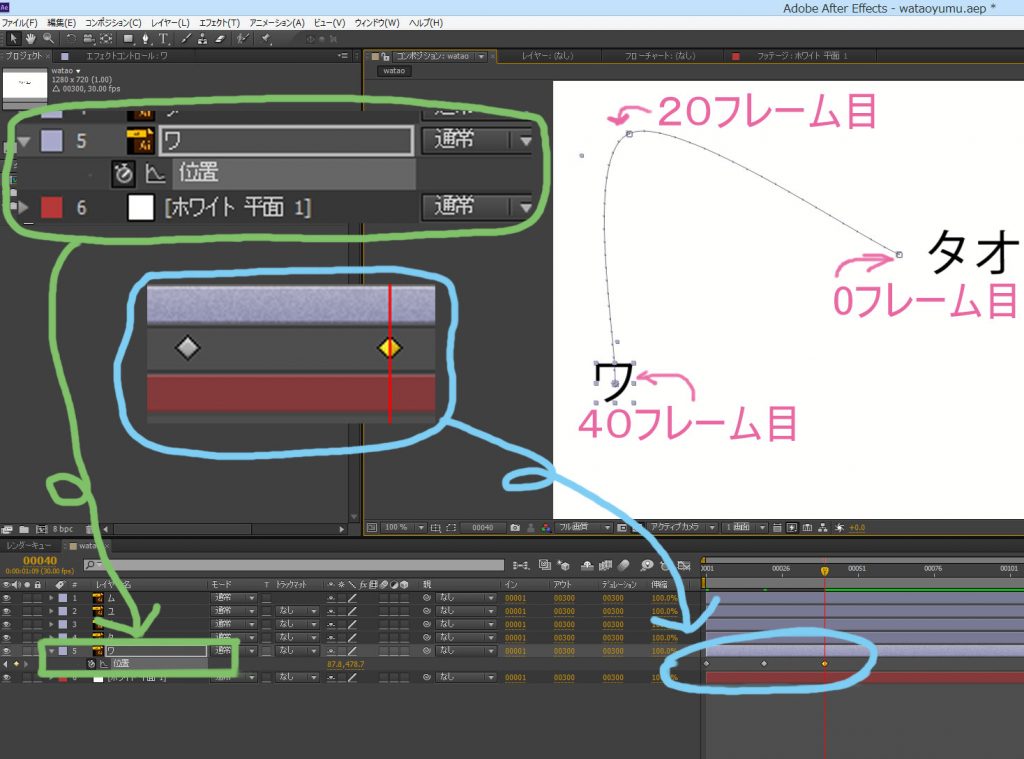
タイムラインパネルに「ワタオユム」のロゴのコンポジションを読み込みます。まず「ワ」にアニメーションをつけようと思います。
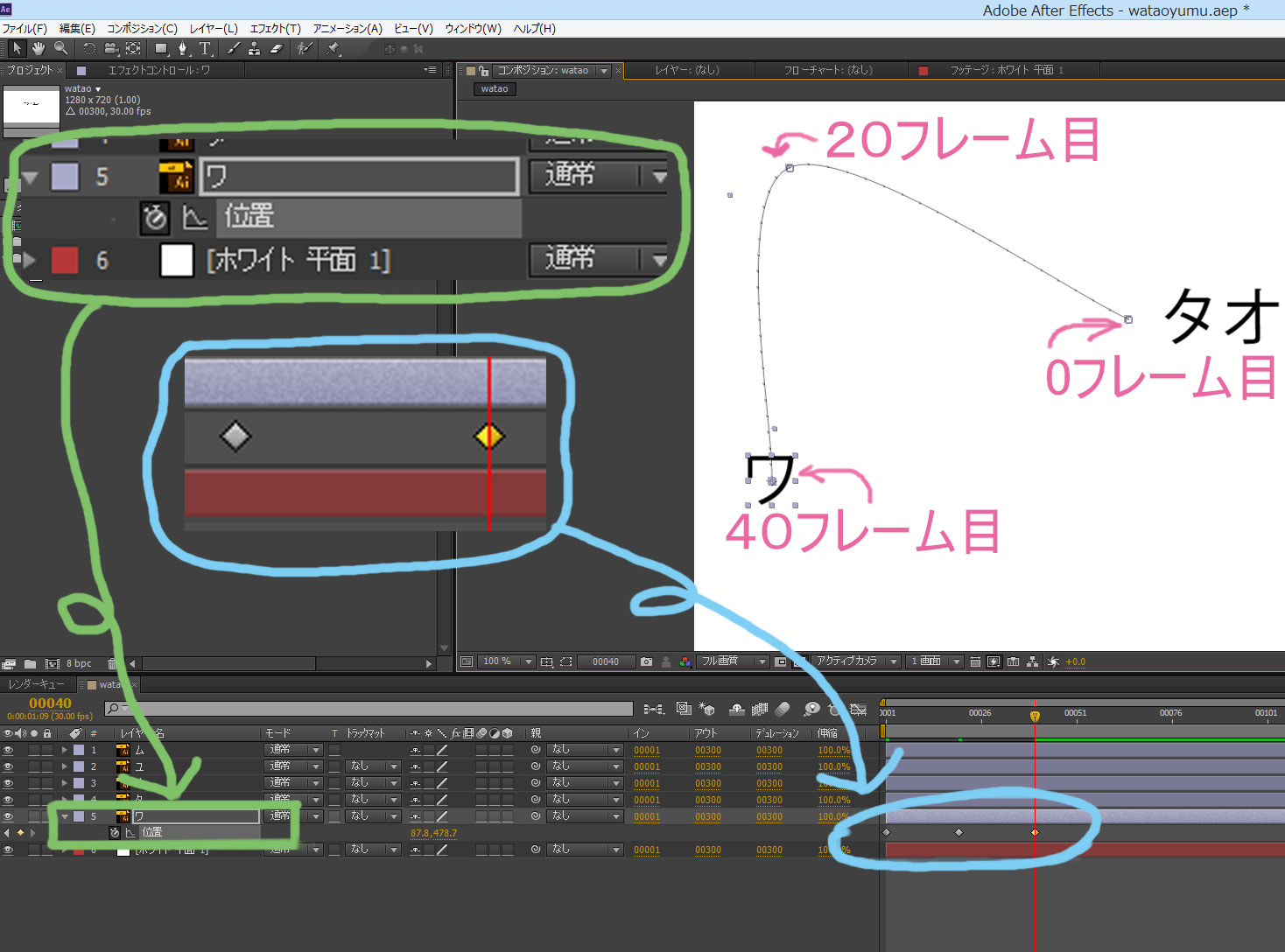
ワのレイヤーをクリックして選択し、Pボタンを押すと位置プロパティが出てきます。位置の左横に時計のマークが出ていると思いますが、それを押すとキーフレームが追加できるようになります。(最初に時計マークを押した時点のタイムラインにもキーフレームが追加されているので注意してください。)図の緑の線で囲んでいる部分になります。
図の水色で囲んだ部分、ひし形のマークがキーフレームが打たれている印になります。
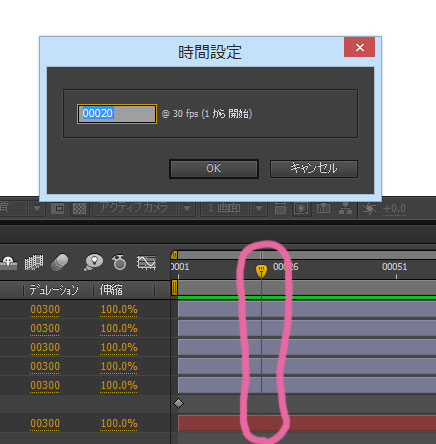
他の時間にもキーフレームを打ちたい時は、まずピンクで囲んだタイムラインを希望の時間に移動させます。タイムライン上方の数字の近くにあるオレンジのつまみをスライドさせるか、Alt+Shift+Jを押すことで時間指定ボックスを表示し希望の数値を入力します。
この場合は「ワ」のオブジェクトをドラッグで移動します。そうすると指定した時間に移動した位置でキーフレームが打たれます。今回は20フレーム目、40フレーム目にキーフレームを打ちました。キーフレームが打たれているところはプレビュー画面では□マークで表されています。

 プレビューの▶マークか、「0」キー、「スペースキー」で再生停止ができます。おすすめは0キーです。スペースキーの方が反応が早かったりしますが、0キーの方がきちんとソフト内で読み込みをしてからプレビューしてくれます。
プレビューの▶マークか、「0」キー、「スペースキー」で再生停止ができます。おすすめは0キーです。スペースキーの方が反応が早かったりしますが、0キーの方がきちんとソフト内で読み込みをしてからプレビューしてくれます。
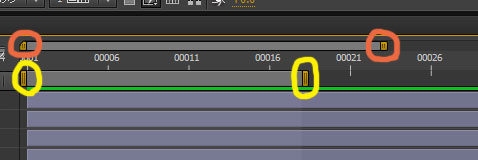
プレビューの範囲ですが、タイムラインパネルの黄色の丸で囲んだオレンジのつまみを動かすことで変更できます。オレンジの丸で囲んだつまみではタイムラインのコンポの尺内の表示範囲を変更できます。

まとめ
キーフレームの追加方法
レイヤーの時計マークをクリックしキーを打てる状態にします。キーフレームを打ちたいタイムラインに移動(Alt+Shift+Jもしくはつまみを左右にドラッグ)。そのうえでオブジェクトを希望の位置まで移動させると、そのタイムラインにキーフレームが打たれます。プレビューの仕方
プレビューの▶マークか、「0」キー、「スペースキー」で再生停止をします。タイムラインはパネル上部にあるオレンジのつまみを移動させて範囲指定できます。(上図オレンジの丸は表示範囲、黄色の丸は再生範囲になります。)



コメント