一つのレイヤーにマスクをかけるのではなく、マスクよりも下の全部のレイヤーにマスクをかけたいときの方法をメモしておこうと思います。マスクの境界のぼかし、拡張、透明度などについてはこちらに書かせて頂きました。
【アフターエフェクト】初心者向け マスクの切り抜きについて基本の操作を説明します。
マスクをかけるレイヤーを準備します。
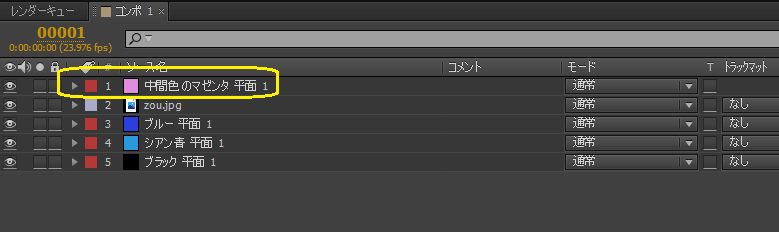
まず、マスクをかけるレイヤーを用意して、マスクをかけたい複数レイヤーの一番上に持ってきます。(この時のレイヤーは調整レイヤーでも平面でもマスク用レイヤーとして使えるようでした。)今回は一番上にきているレイヤーを使いました。黄色で囲んだレイヤーです。

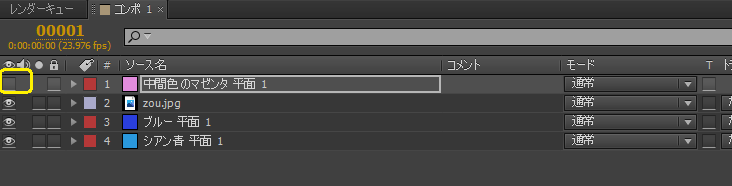
次に、作業しやすいように、 マスクをかけるレイヤーを非表示にします。(下図の黄色の部分を押して目のマークを非表示にします。)レイヤーを選択します。

ペンツールでマスクをかけたい部分を選びます。
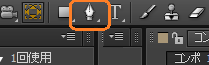
ペンツールでマスクを書き入れます。(オレンジで囲んだペンマークをクリックして、ペンマークをアクティブにします。ショートカットはGキーです。)

マスクをかけたい部分をペンで囲みます。顔を切りぬいてみようと思います。

下のレイヤーすべてにマスク効果をかけます。
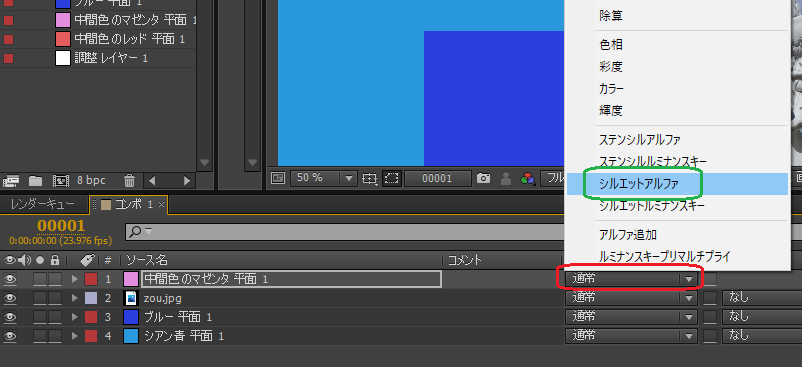
シルエットアルファを選択します。(赤で囲んだ部分を右クリックして出てきたメニューから緑でかこんだシルエットアルファを選びます。) 目のマークの表示を元に戻します。

また、この時シルエットアルファをかけないと、マスクをかけたレイヤーのみにマスクがかかります。

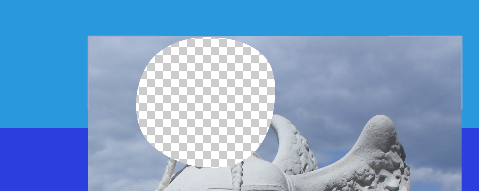
シルエットアルファをかけたことで、画像と共に、下の水色と紺色のレイヤーもくり抜かれたのがわかります。

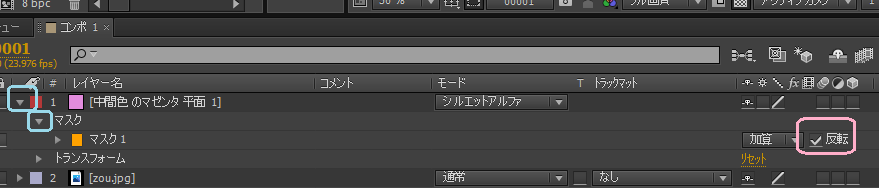
今回顔をくり抜きたいため逆になっているので、マスクの反転をします。マスクをかけたレイヤーのところ、反転にチェックを入れます。(mキーを二回押して、マスクのメニューを開きピンクで囲んだ反転の部分にチェックを入れます。水色の▼マークをおしても開けます。)

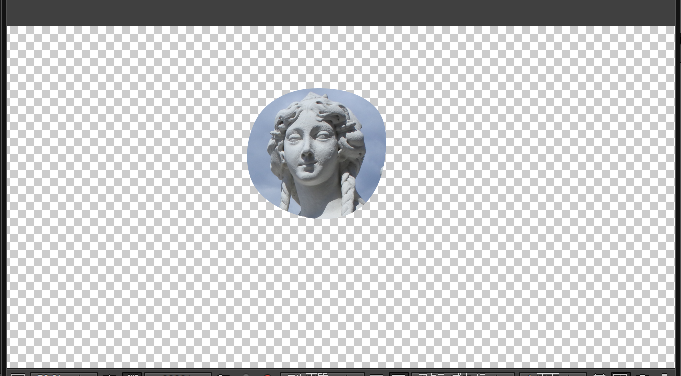
くり抜きたかった顔がくりぬかれました。

これはグリーンバックの切り抜きなどにも使える便利な方法だと思います。
マスクの境界のぼかし、拡張、透明度などについてはこちらに書かせて頂きました。
【アフターエフェクト】初心者向け マスクの切り抜きについて基本の操作を説明します。



コメント