コンポジットの時に、RGBでマスクを使って画像の一部分だけ加工を加えたりしますが、その際のマスク使用方法をメモしておこうと思います。こちらの動画を参考にさせて頂きました。RGBマスクの作り方はこちらに書かせて頂きました。
【MAYA】ArnoldでAe用のRGBマスクをつくる(Material IDパスを作成する)方法
アフターエフェクトでコンポジションを作成。
前回作成したbeautyとマスク二枚の画像をアフターエフェクトに読み込みます。
分かりやすいように名前を変更しておきます。名前をかえたいファイルを選択し右クリック「名前を変更」で変えることができます。

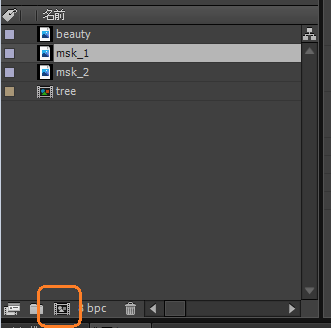
ファイルをコンポジションに読み込みます。ファイルを選んでオレンジのボタンにドラッグします。

コンポジション設定のボックスがでるので、設定したら、こちらの名前も同様にわかりやすい名前に変えます。今回はtreeとしました。treeをダブルクリックして、タブを開きます。
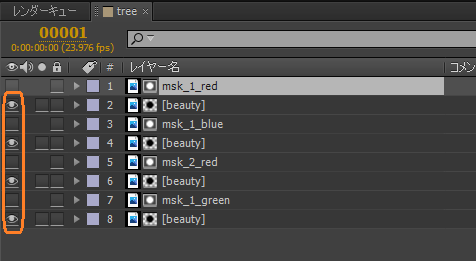
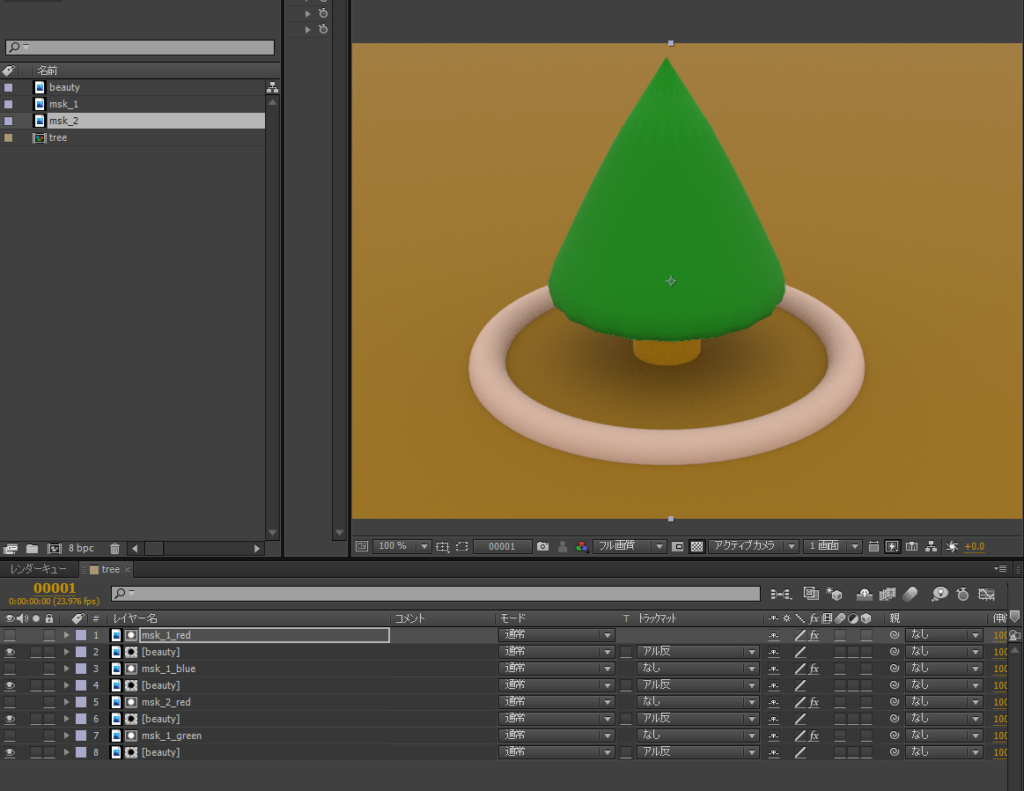
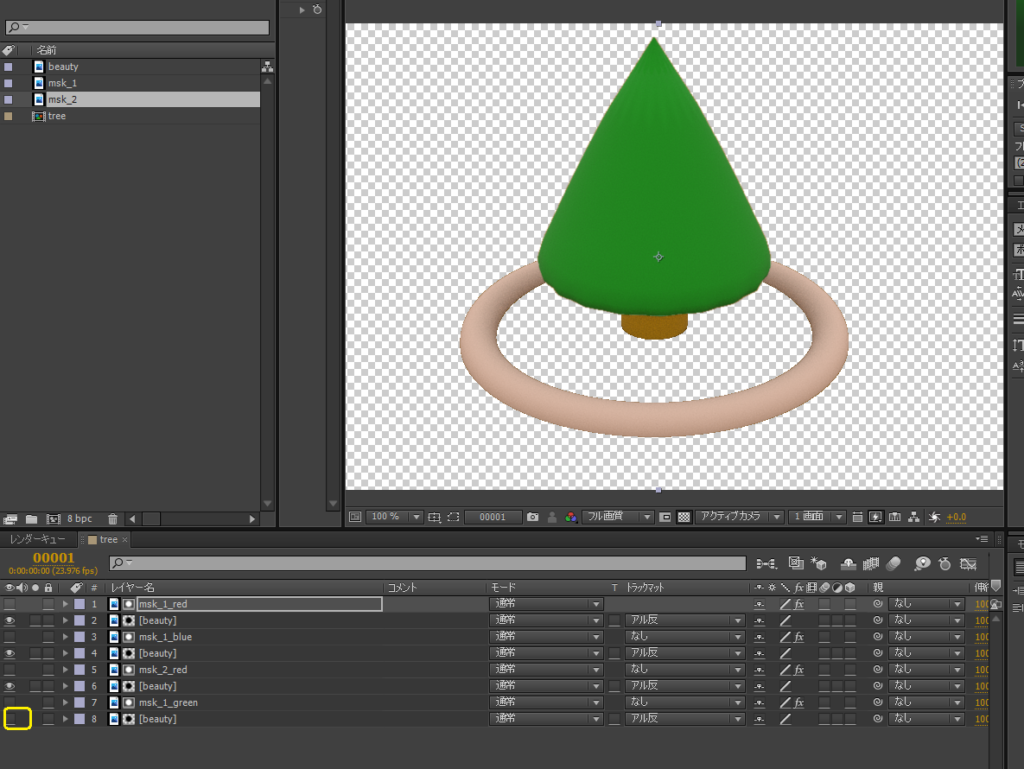
今回、色が四色あるので、beautyを四レイヤー、msk_1はRGB各色あるので3レイヤー、msk_2は1色なので1レイヤーの構成としました。
各レイヤーの複製は複製したいレイヤーを選んでCtrl+Dで複製できます。レイヤーは選んでEnterを押すと名前を変えることができます。適当なわかりやすい名前に変更しました。
各カラーレイヤーの画像をマスクで切り抜きます。
今回このような構成となっています。オレンジの部分の目のマークをクリックしレイヤーの表示非表示を切り替えました。

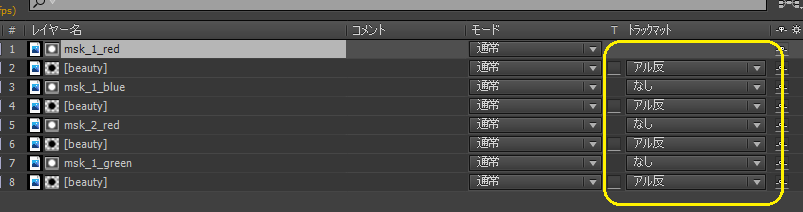
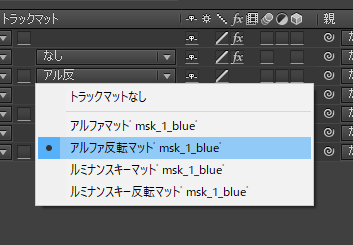
さらにbeautyレイヤーのトラックマットをアルファ反転に変更します。これで画像の各色のくりぬきができます。黄色の部分でトラックマットを選択できます。

▼のマークをクリックするとマットの変更が出来ます。アルファ反転マットを選びます。

地面のレイヤーを表示非表示すると、その部分だけくりぬかれているのがわかります。
全表示状態

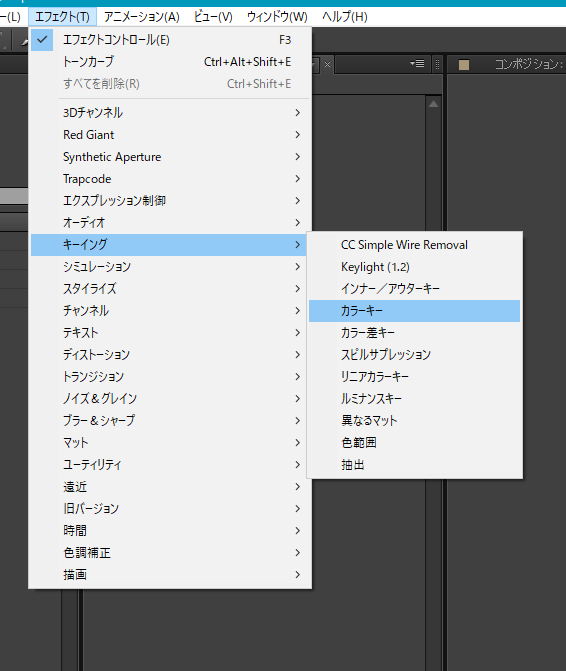
いよいよ切りぬきに入ります。切り抜きたいレイヤーを選んで(各マスクのレイヤー)エフェクト→キーイング→カラーキーを選びます。

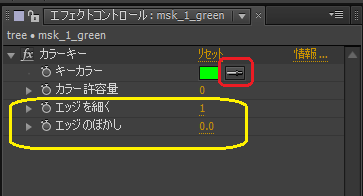
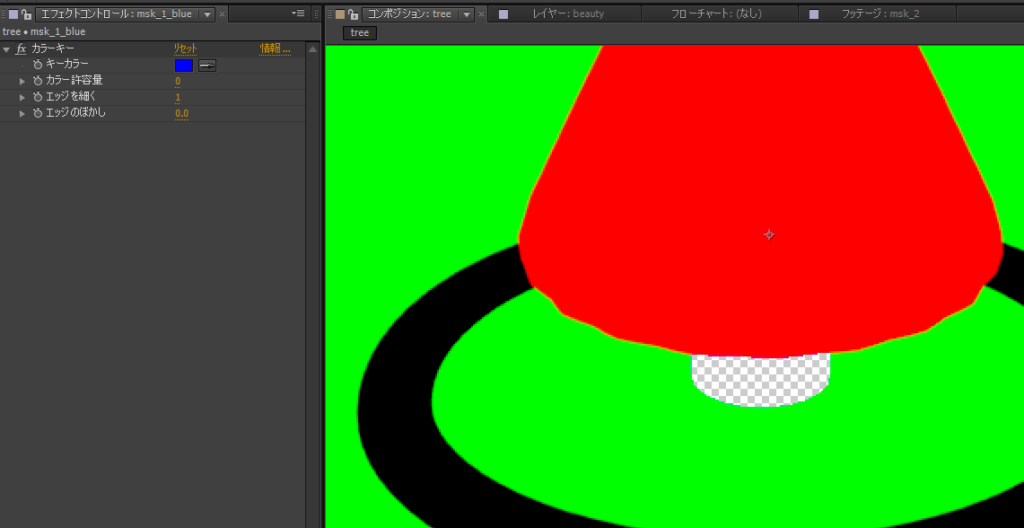
エフェクトコントロールのパネルにカラーキーのタブが表示されます。赤で囲んだピッカーでくりぬきたい色をピックします。そうするとその色が切り抜かれます。

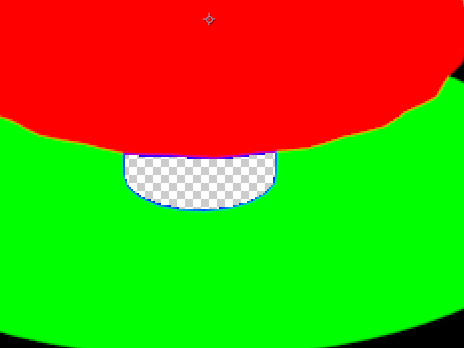
エッジが残ってしまうことがあり下図では青いエッジが残っています。それは上図の黄色で囲んだ部分の数値で変更します。

今回は「エッジを細く」を1にしてみました。エッジが消えました。

それぞれのマスクレイヤーに同じ処理をしていきます。
一番下のレイヤーの部分、黄色で囲んだ目のアイコンを非表示にすると地面だけ消え、くりぬかれているのがわかります。

連番ファイルだと、これをプリコンポーズしたりするのだと思いますが、今回は説明ということで、画像の色変更をこのままレイヤーに適用してみようと思います。
各レイヤーの調整
今回は色を変えてみようと思います。
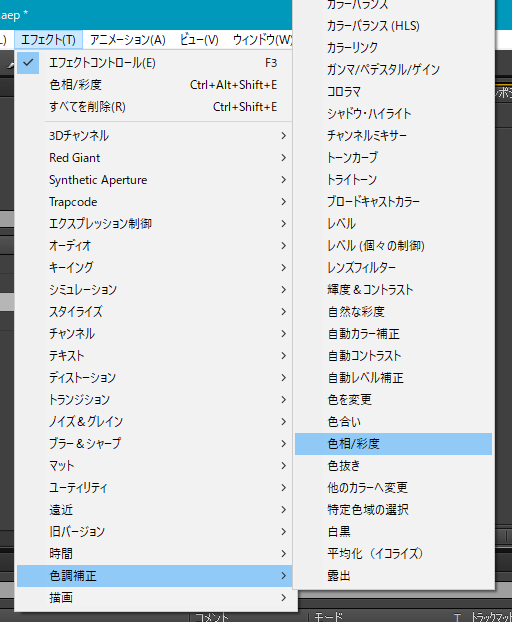
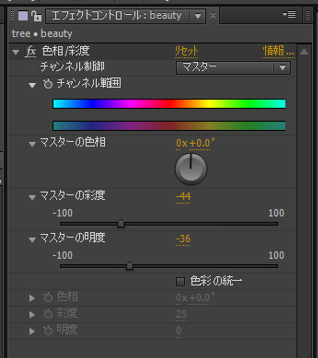
地面のレイヤーを選び、エフェクト→色調補正→色調/彩度を選びます。

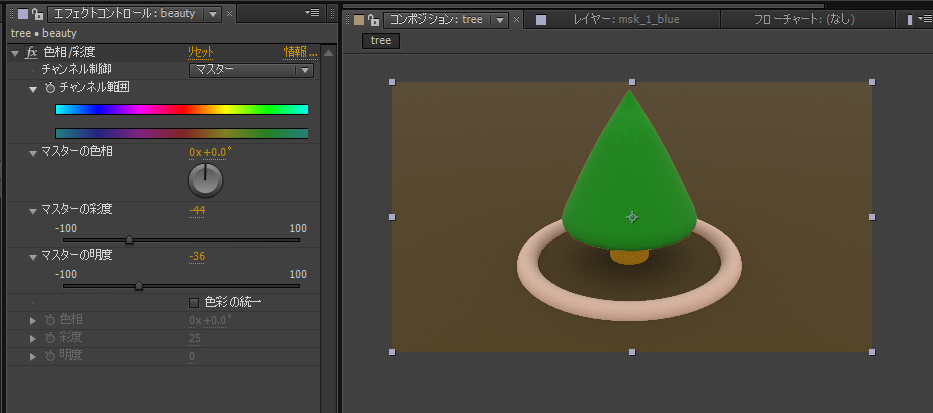
エフェクトコントロールタブで、明度、再度、色相を変更できます。

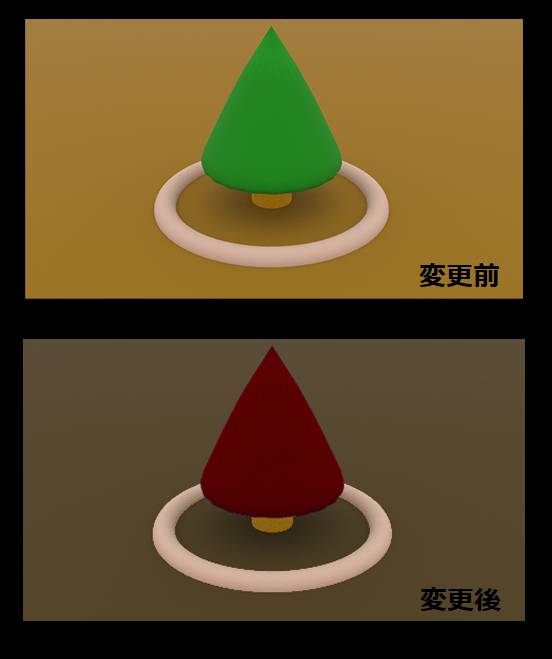
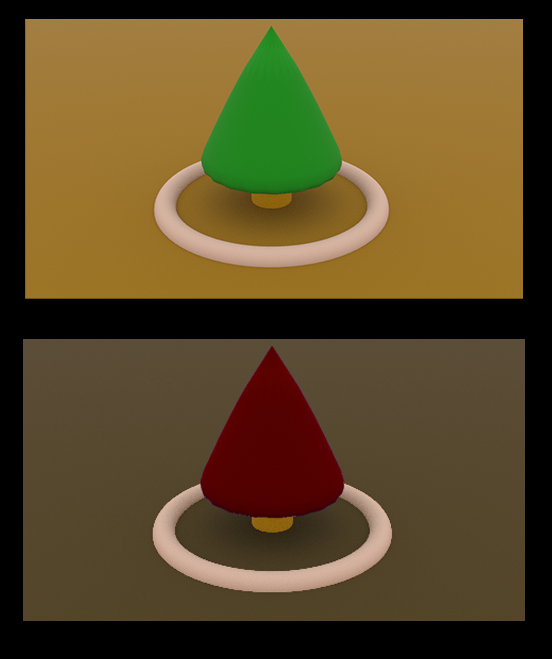
地面の色を暗くして、葉っぱを赤く紅葉させてみました。
地面のレイヤーの色を変更、

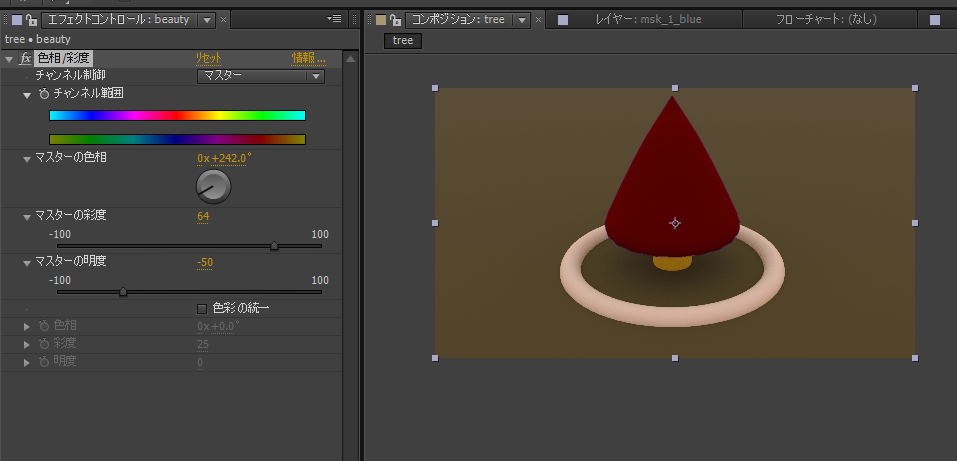
葉っぱのレイヤーの色を変更

このように変わりました。

コンポジットには欠かせないと思いますし、大変有用だと思います。



コメント